
В якості піддослідного кролика ми використовуємо один з найпопулярніших PHP шаблонизатор - Twig. На синтаксисі і методах роботи ми зупинятися не будемо, так що настійно рекомендую ознайомитися з російськомовною документацією.
Для нашого невеликого експерименту нам буде потрібно веб-сервер з PHP на борту (я використовую OpenServer), Composer як пакетного менеджера і мінімальні навички роботи в консолі.
Далі нам необхідно задати деякі настройки Composer. Справа в тому, що за замовчуванням, всі пакети залежностей будуть встановлені в директорію / vendor. Мені це не подобається. Всі додаткові бібліотеки я хочу бачити в папці / local / php_interface / lib / і підключати їх в init.php.
На щастя, пакетний менеджер дозволяє легко це налаштувати. Створимо в корені сайту файл composer.json:
І поставимо потрібну нам директорію таким ось чином:
Тепер можна виконати команду додавання залежності Twig в проект і зробити установку:
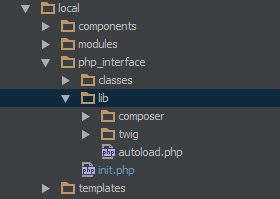
Готово. Після завершення установки в директорії local / php_interface / lib / повинні з'явитися папки composer, twig і файл autoload.php.

Тепер напишемо обробник. Для початку опишемо в глобальній змінній $ arCustomTemplateEngines список розширень і функцію-обробник.
Ну і опишемо саму функцію-обробник (в тому ж init.php). Функція приймає в себе всі дані, з якими працює шаблон. З цікавого тут: завдання папки зберігання кеша і його скидання при натисканні на Бітріксовскую кнопку "Скинути кеш". Решта тривіально і описано в Basic API Usage на сайті Twig.
Давайте почнемо експериментувати. Додамо на тестову сторінку компонент списку новин і налаштуємо на висновок якогось Інфоблоки:
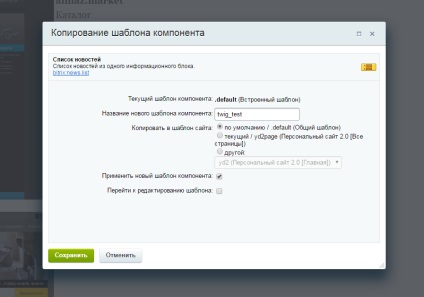
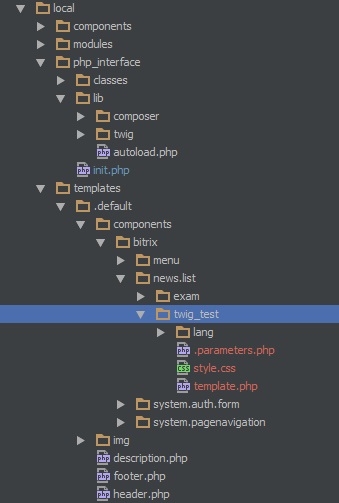
Скопіюємо дефолтний шаблон і назвемо його twig_test


Судячи за моїми спостереженнями, twig з включеним кешування не поступається в швидкості шаблонами Bitrix з включеним композитом. Цифри приблизно такі.
Шаблони Bitrix + Кеш + Композит:
Twig + Кеш:
Як підсумок: шаблонизатор в Bitrix використовувати можна. Як мінімум, це позбавить розробників від шкідливої звички отримувати дані в шаблоні компонента.
