ASP.NET --- ASP.NET MVC 5 --- Створення спеціального механізму візуалізації
Ми збираємося впасти в крайність і створити спеціальний механізм візуалізації. У більшості проектів робити це не доведеться, оскільки інфраструктура ASP.NET MVC Framework містить вбудований механізм візуалізації Razor. Цей механізм використовувався у всіх прикладах, наведених раніше.
Цінність створення спеціального механізму візуалізації полягає в демонстрації функціонування конвеєра обробки запитів і завершення опису роботи ASP.NET MVC Framework. Це також передбачає розуміння того, наскільки велику свободу мають механізми візуалізації при трансляції ViewResult у відповідь, призначений клієнту. Механізми візуалізації реалізують інтерфейс IViewEngine. який показаний в прикладі нижче:
Роль механізму візуалізації полягає в трансляції запитів до уявлень в об'єкти ViewEngineResult. Перші два методи в інтерфейсі - FindPartialView () і FindView () - приймають параметри, які описують запит і обробляє його контролер (об'єкт ControllerContext), ім'я уявлення і його компонування, а також ознака того, чи дозволено механізму візуалізації повторно використовувати попередній результат з кеша . Ці методи викликаються під час обробки ViewResult. Останній метод - ReleaseView () - викликається, коли уявлення більше не потрібно.
Підтримка механізмів візуалізації в MVC Framework реалізована класом ControllerActionInvoker. який є вбудованої реалізацією інтерфейсу IActionInvoker. У разі реалізації власного активатора дій або фабрики контролерів безпосередньо з інтерфейсів IActionInvoker або IControllerFactory автоматичного доступу до засобу механізмів візуалізації не буде.
Клас ViewEngineResult дозволяє механізму візуалізації відповідати інфраструктурі MVC Framework, коли запрошено уявлення. Код класу ViewEngineResult наведено в прикладі нижче:
Результат виражається за рахунок вибору одного з двох конструкторів. Якщо самостійно створений механізм візуалізації здатний надавати уявлення для запиту, то ViewEngineResult створюється з використанням наступного конструктора:
Як параметри цього конструктору передається реалізація інтерфейсу IView і об'єкт механізму візуалізації (так що метод ReleaseView () може бути викликаний пізніше). Якщо механізм візуалізації не може надати уявлення для запиту, то застосовується наступний конструктор:
Параметром цієї версії конструктора є перерахування місць, де повинен проводитися пошук уявлення. Як буде показано далі, ця інформація виводиться користувачеві, якщо подання не знайдено.
Якщо ви вважаєте клас ViewEngineResult кілька незручним у використанні, то ви не самотні зі своєю думкою. Вираз результатів із застосуванням декількох версій конструктора класу - дивний підхід, який абсолютно не узгоджується з іншими проектними рішеннями, покладеними в основу інфраструктури MVC Framework.
Останнім будівельним блоком в системі механізму візуалізації є інтерфейс IView. який показаний в прикладі нижче:
Реалізація IView передається конструктору класу ViewEngineResult, екземпляр якого повертається з методів механізму візуалізації. Інфраструктура MVC Framework потім викликає метод Render (). Параметр ViewContext повідомляє інформацію про запит з клієнта і висновок з методу дії. Параметр TextWriter призначений для запису виведення на стороні клієнта.
У класі ViewContext визначені властивості, які надають доступ до інформації про запит і деталях про те, як він оброблявся MVC Framework досі. Найбільш корисні властивості цього класу описані в таблиці нижче:
Корисні властивості класу ViewContext
Повертає словник даних моделі уявлення, який також містить дані ViewBag і метадані для моделі. Подробиці наведені в таблиці нижче
Найцікавішим властивістю з усіх перерахованих є ViewData, яке повертає об'єкт ViewDataDictionary. У класі ViewDataDictionary визначено кілька корисних властивостей, які надають доступ до моделі уявлення, ViewBag і метаданих моделі уявлення. Найбільш корисні властивості класі ViewDataDictionary описані в таблиці:
Корисні властивості класу ViewDataDictionary
Повертає інформацію про стан моделі
Як згадувалося раніше, побачити, як все працює, тобто яким чином функціонують разом IViewEngine, IView і ViewEngineResult, найпростіше шляхом створення механізму візуалізації. Ми побудуємо простий механізм візуалізації, який повертає один різновид уявлення. Це уявлення буде візуалізувати результат, який містить інформацію про запит і дані уявлення, згенеровані методом дії. Такий підхід дозволяє продемонструвати спосіб функціонування механізмів візуалізації, не відволікаючись на розбір шаблонів уявлень.
Підготовка проекту для прикладу
Для цієї статті ми створили новий проект MVC на ім'я Views з використанням шаблону Empty (Порожній) і відміткою прапорця MVC в розділі Add folders and core references for (Додати папки і основні посилання для). У проект доданий контролер Home, код якого показаний в прикладі нижче:
У цьому проекті подання не створюються, оскільки замість роботи з Razor буде реалізований спеціальний механізм візуалізації.
Створення спеціальної реалізації IView
Почнемо зі створення реалізації інтерфейсу IView. Для цього в приклад проекту додається папка Infrastructure, всередині якої створюється файл класу на ім'я DebugDataView.cs з вмістом, показаним в прикладі нижче:
У цьому поданні демонструється застосування двох параметрів методу Render (): ми отримуємо значення з ViewContext і записуємо відповідь клієнту за допомогою TextWriter. Спочатку виводяться дані маршрутизації, а потім дані ViewBag.
Засіб даних уявлення є спадщиною ранніх версій MVC Framework, випущених до появи в мові C # підтримки динамічних об'єктів. Дані уявлення - це менш гнучкий попередник даних ViewBag і вони більше безпосередньо не використовуються за винятком випадків, коли створюються спеціальні реалізації IView і необхідно забезпечити простий доступ до властивостей, визначених у об'єкті ViewBag.
Створення реалізації IViewEngine
Згадайте, що механізм візуалізації призначений для побудови об'єкта ViewEngineResult, який містить або IView, або список місць для пошуку відповідного подання. Тепер, коли є робоча реалізація IView, можна створити механізм візуалізації. Для цього в папку Infrastructure додається новий файл класу на ім'я DebugDataViewEngine.cs, вміст якого наведено в прикладі нижче:
Ми плануємо підтримувати тільки одне виставу під назвою DebugData. Коли надійде запит для цього подання, ми повернемо новий екземпляр нашої реалізації IView, приблизно так:
У разі реалізації більш серйозного механізму візуалізації ми могли б шукати шаблони, беручи до уваги компоновку і налаштування кешування. У даній ситуації наш простий приклад вимагає створення тільки нового екземпляра класу DebugDataView. Якщо отриманий запит до подання, відмінному від DebugData, то повертається ViewEngineResult такого вигляду:
Інтерфейс IViewEngine передбачає, що механізму візуалізації відомі місця, де він повинен шукати уявлення. Це цілком розумне припущення, тому що уявлення зазвичай є файлами шаблонів, які зберігаються у вигляді файлів проекту. В даному випадку шукати нічого, тому просто повертається фіктивне місце розташування, яке вказує, що було запитано уявлення, доставити яке неможливо.
Спеціальний механізм візуалізації не підтримує часткові уявлення, так що з методу FindPartialView () повертається результат, який вказує на відсутність уявлення. Метод ReleaseView () не був реалізований, оскільки немає ніяких ресурсів, які потрібно було б звільняти в реалізації IView, для чого зазвичай служить цей метод.
Реєстрація спеціального механізму візуалізації
Механізми візуалізації реєструються в методі Application_Start () всередині файлу Global.asax, як показано нижче:
Статична колекція ViewEngine.Engines містить набір механізмів візуалізації, встановлених в додатку. Інфраструктура MVC Framework підтримує ідею наявності безлічі механізмів, встановлених в єдиному додатку. Під час обробки ViewResult активатор дій отримує набір встановлених механізмів візуалізації і по черзі викликає їх методи FindView ().
Тестування механізму візуалізації
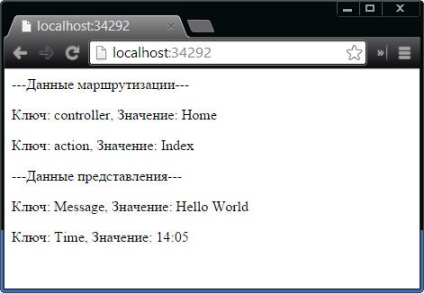
Тепер можна протестувати спеціальний механізм візуалізації. Коли додаток запускається, браузер автоматично переходить на кореневої URL для проекту, який буде відображений на дію Index контролера Home. Цей метод дії використовує метод View () для повернення об'єкта ViewResult, який вказує уявлення DebugData. Результат можна бачити на малюнку нижче:

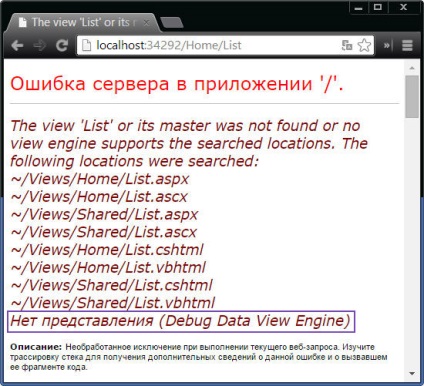
Це результат виклику нашого методу FindView () для подання, яке ми можемо обробити. Якщо перейти на URL виду / Home / List, інфраструктура MVC Framework викличе метод дії List (), який звертається до методу View () для запиту його стандартного уявлення, але це подання не є підтримуваним. Результат показаний на малюнку:

Повідомлення відображається як одне з місць розташування, в яких проводився пошук уявлення. Зверніть увагу, що подання Razor і ASPX також присутні в списку; причина в тому, що ці механізми візуалізації як і раніше використовуються. Якщо необхідно забезпечити застосування тільки спеціального механізму візуалізації, то перед його реєстрацією в файлі Global.asax знадобиться викликати метод Clear ():
Перезапустивши додаток і перейшовши на / Home / List, можна помітити, що використовуватися буде тільки спеціальний механізм візуалізації: