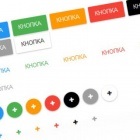
Набір стилів css для створення кнопок

Пару місяців назад робив простенький шаблон на замовлення, використовував окремі елементи фреймворків LumX і Materialize. Зокрема з LumX виділив в окремий набір класи для створення динамічних кнопок. Відтяв все непотрібне (виключно для мене), розбавив шрифт-іконками від Font Awesome і вийшов, цілком собі автономний, невеликий наборчик стилів, за допомогою якого можна швидко інтегрувати на сторінки сайту, досить симпатичні кнопки.
Довго і детально розписувати всі складові не буду, все гранично ясно, достатньо поглянути на вихідні. Всі кнопки мають базові стилі, об'єднані в загальний клас .btn. колір і форма вибираються за допомогою додавання окремих класів. Наприклад, щоб отримати стандартну кнопку з фонової заливкою синього кольору і злегка округленими кутами слід прописати наступне:
Шрифт-іконки від Font Awesome підключаються в роботу по накатаній, вставте наступний код в
секції HTML вашого сайту:Визначити клас тієї чи іншої шрифт-іконки можна безпосередньо на сайті Font Awesome в розділі Icons
На рахунок підтримки браузерами, тут як завжди, Firefox і все Webkit-браузери відображають Кнопа коректно, IE-шка починаючи з 9-ї версії, ie8 і нижче, тінь і обрізка кутів, як ви розумієте, ігнорують геть (забути і забити).
Буду всім вдячний, якщо підтримаєте проект - додавши блог в виключення AdBlock і поділіться посиланням на запис в своїх соц-мережах: