Хочете напевно свій сайт надолужити, так? А я вам допоможу.
Робиться div верстка сайту просто! Для початку просто визначитеся, які блоки сайту вам потрібні, і скільки їх буде, а також де вони будуть розміщені. Я вам буду це все показувати на прикладі даного блогу, де ви зараз перебуваєте. Тут за великим рахунком всього 5 блоків.
Верхній блок (заголовок сайту).
Блок меню (під верхнім блоком).
Блок контенту (блок де знаходиться основний текст).
Бічний блок (блок праворуч від контенту).
Нижній блок (найнижчий блок сайту).
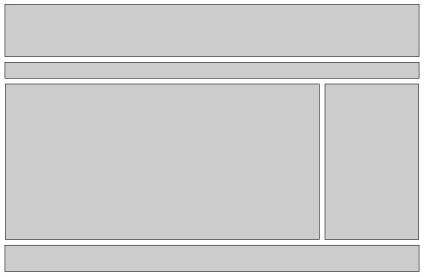
Для прикладу ось вам картинка, яка поділена на блоки:

Дивлячись на все це, ми вже розуміємо, що нам потрібні 5 тегів DIV. Ми їх пишемо для зручності просто один під одним, привласнюючи кожному тегу свій клас. Але, нам ще будуть потрібні два додаткових DIV тега, їх не буде видно, але завдяки їм все буде відображатися коректно.
Один тег ми ставимо відразу після меню, в нього ми укладаємо контент, правий блок, і ще один додатковий тег. Для чого ми це робимо. Для того щоб блок контенту і правий блок знаходилися рівно по центру разом з усіма друімі блоками. Для чого на потрібний ще один тег після контенту і правого блоку. Так для того щоб ми закрили саме тіло сайту, і щоб коректно відображався наш нижній блок, перебуваючи на своєму місці.
Ось такий код HTML сторінки у нас виходить:
Ну а тепер безпосередньо до самих стилям.
Нам потрібно щоб вся наша div верстка сайту була визначеною. Тобто верхній блок, нижче нього меню, нижче верху і меню контент і праворуч від нього боковушки, ну і нижче всього цього нижній блок.
Стилі ми зробимо трохи розгорнуті, тобто фон і межі блокам задамо. Все це ставимо для того щоб нам було видно все блоки.
Код стилів такий:
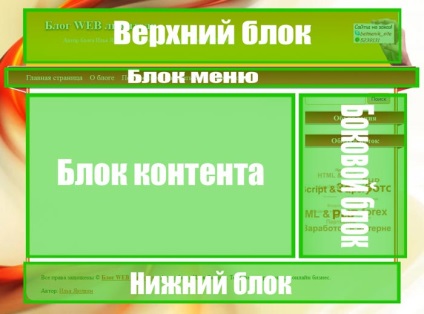
У підсумку, якщо ми все зробили правильно, то можемо зберегти всі файли і перевірити. Вийде у нас ось така картина: