Персональна сторінка shra, блог фріленсерів, веб-розробника на PHP. Тут я ділюся своїм досвідом і думками, проводжу досліди над людьми, збираю нематеріальні свідоцтва власної дурості. Використовуючи приклади програмного коду з даного сайту, ви приймаєте всю відповідальність за можливі наслідки їх використання, включаючи ваше психічне здоров'я і інтереси третіх осіб.
Блог / SEO / Налаштовуємо мета інформацію про зображення для соц. мереж в Drupal 7
Але ми бачимо результат роботи робота, у вигляді (зазвичай) трьох параметрів - назви сторінки, короткого опису і картинки.
Які параметри розуміє робот?
Багато соц.сети використовують Open Graph протокол. який дозволяє описати вміст сторінки через meta поля секції
html документа.Якщо інформацію не було надано таким способом, то робот намагається витягти її на власний розсуд. Наприклад, в якості заголовка вибирається title з секції head, а в якості зображення підхоплюється більш-менш велика картинка. Зазвичай цією картинкою виявляється логотип з шапки сайту :).
Налаштовуємо OG: IMAGE в Drupal 7
Можна розповісти і про інші тегах, але з налаштуванням саме картинки виникає найбільше запитань.
Що нам знадобиться?
Разом: 5 зовнішніх модулів.
Зупинятися на установці, напевно, не варто. Нічого незвичайного. Викачуємо, активуємо.
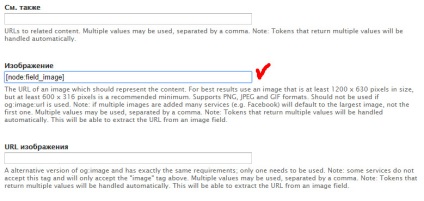
Надає дві секції тегів - це «Основні теги» і «Advanced Tags» (умовно - додаткові). Серед доп. тегів ви зустрінете поле «Зображення». Його можна заповнити, прописавши token-шаблон:

Начебто як все вже готово. Але якщо ви взагалі коли небудь читаєте інформацію, написану дрібним шрифтом, то помітите анотацію під полем.
У ній йдеться про те, що картинка повинна бути як мінімум розмірами 600 × 316 точок, а оптимальний розмір - 1200 × 630. А якщо передається інформація про кількох малюнках, то буде обрана найбільша з них (а не перша передана).
Imagecache Token
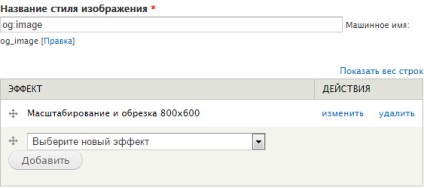
Модуль додає в токени картинок стилі зображень сайту. Спеціально для соц. мереж я створюю додатковий стиль зображення - og_image.
В Drupal 7 це робиться ось тут - / admin / config / media / image-styles

Як видно на скріншоті, розмір був встановлений 800 × 600. Це не відповідає рекомендаціям, зате відповідає використовуваному у мене на сайті форм-фактору зображення.
Тепер ми можемо в настойках мета og: image встановити інший шаблон, використовуючи заданий стиль зображення.