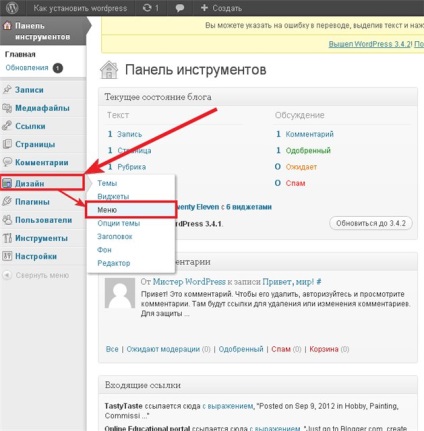
Робимо меню, що випадає в wordpress. Заходимо в панель адміністратора у вкладку «дизайн - меню»

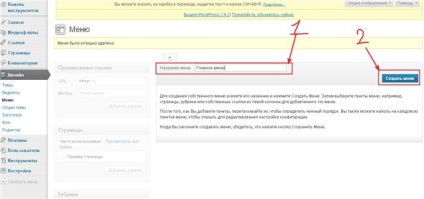
В поле назву меню, пишемо наприклад - головне меню, і натискаємо кнопку - створити меню.

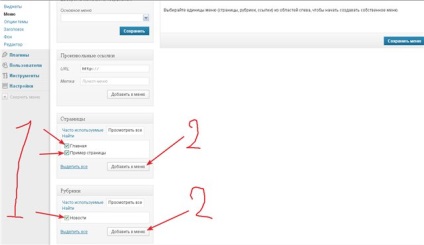
Далі в блоці ліворуч Сторінки і Рубрики, відзначаємо галочками, що Ви хочете бачити у вашому меню, і натискаємо кнопку - додати в меню.

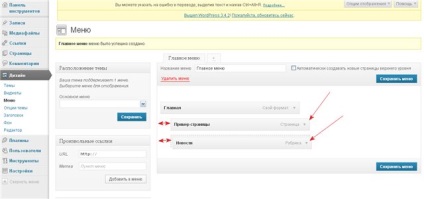
Всі рубрики і сторінки додалися в правий блок нового меню, які створили раніше. Тепер робимо випадає менюwordpress. затискаємо блок рубрики лівою кнопкою миші і посуваємо трохи вправо - де і залишаємо його. На скріншоті я вставив на заслання «головна» рубрику «новини» і сторінку «приклад сторінки»

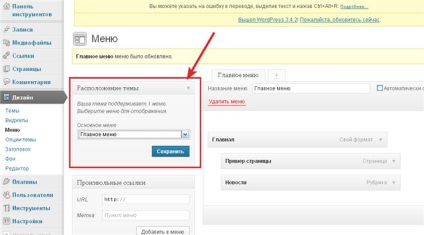
Натискаємо зберегти меню, далі в блоці ліворуч під назвою «розташування теми» у вікні «основне меню» вибираємо наше меню і натискаємо зберегти.

Оновлюємо сторінку блога і бачимо, я залишив одну посилання «головна» а в ній списком, що випадає при наведенні курсору буде показувати, що випадає менюwordpress.
Думаю людині нічого робити в адмінці WP, якщо він не розуміє як створити таке меню показаними засобами, для того вони і робилися інтуїтивно зрозумілими. У цій CMS набагато більше місць, де дійсно потрібна допомога, щоб розібратися.