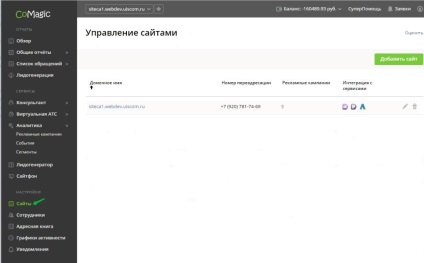
1) Перейти в налаштування сайту, клікнувши на нього в списку сайтів в розділі «Сайти» навігаційного меню праворуч:

Мал. 1 «Перехід до налаштувань сайту»

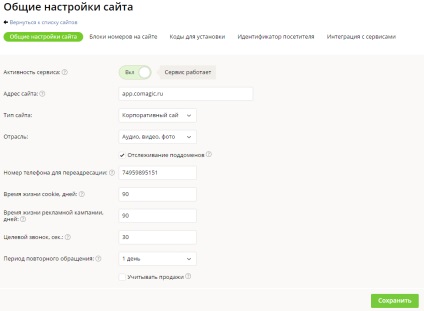
Мал. 2 «Загальні настройки сайту»
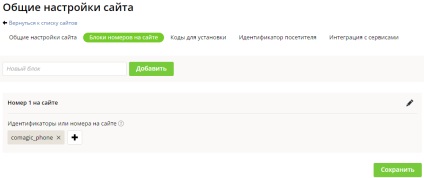
Для завдання формату відображення номерів коллтрекінга необхідно перейти до другої закладці «Блоки номерів на сайті». За замовчуванням система створює один блок номера. Якщо на сайті вказується кілька номерів, необхідно додати блоки під кожен з них:

Мал. 3 «Додавання блоків номерів для підміни»
Можна відредагувати ідентифікатор comagic_phone, створений системою за замовчуванням, або створити свій:
При натисканні на назву ідентифікатора відкриється вікно редагування його параметрів:

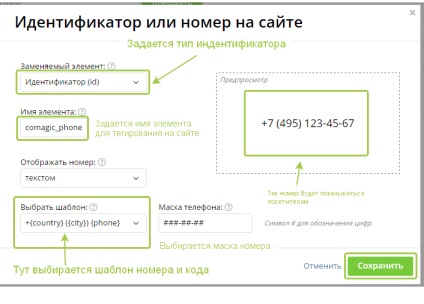
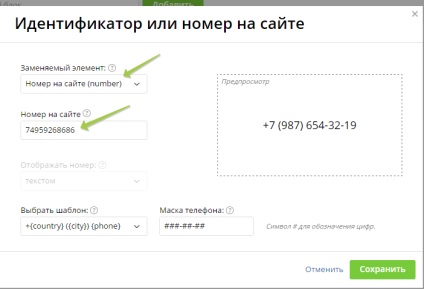
Мал. 4 «Редагування ідентифікатора номера»
Id - більш сучасний атрибут, який прийшов на зміну name. Він також повинен бути унікальним в межах однієї сторінки. Увага. при використанні даного атрибута в поле «Ім'я елемента» (рис.4) назва ідентифікатора має починатися з символу #.
Приклад відображення атрибута в html-коді:
Приклад відображення атрибута в html-коді:
Number - замість прописування спеціальних атрибутів з коду сторінки (ID. Class або Name) ви можете вказати в налаштуваннях лише сам підміняє номер, і CoMagic сам знайде, де на сайті його необхідно підміняти. Наприклад, у вас на сайті є номер +7 495 926 86 86. Ви можете відразу прописати його у вікні налаштувань для підміни:

При вказівці номера CoMagic буде шукати всі можливі комбінації шуканої послідовності цифр з символами в коді сайту (включаючи круглі дужки, прогалини і дефіси).
Селектор - CSS селектори використовуються для вибору елементів або групи елементів на сторінці, які ви хочете зробити стиль. Це можуть бути елементи певних класів, з певними ідентифікаторами, що знаходяться в певному блоці сторінки або укладені в певні теги.
Селектори бувають простими, коли ми вказуємо на один елемент (наприклад, на клас, тег або id номера для підміни), і вкладеними, що об'єднують кілька простих селектор.
Селектори задаються за певними правилами: