Вітаю вас шановні читачі мого блогу. Часто трапляється так, що нам буває необхідно намалювати таблицю онлайн, в силу того, що це зручно і її можна дуже швидко поширювати між користувачами в мережі. Однак, як це краще зробити і який інструмент при цьому використовувати?
Для того, що створити таблицю онлайн, використовується кілька способів. Розглянемо парочку з них.
Google-таблиця
Мабуть, все з нас знайомі з такою пошуковою системою, як Google, за допомогою якої можна знайти всю необхідну інформацію, що знаходиться в мережі. Але, крім цієї функції, Google надає безліч інших можливостей для тих користувачів, хто зареєстрований в даній системі.

Натискаємо на «Диск» і бачимо наступну картину.

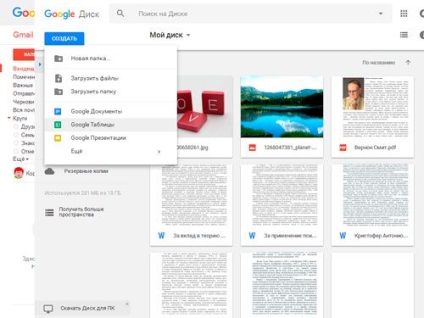
У лівому верхньому, натискаємо на кнопку «Створити» і із запропонованого списку вибираємо «Google Таблиці». Потім ми потрапляємо прямо на сторінку створення таблиці:

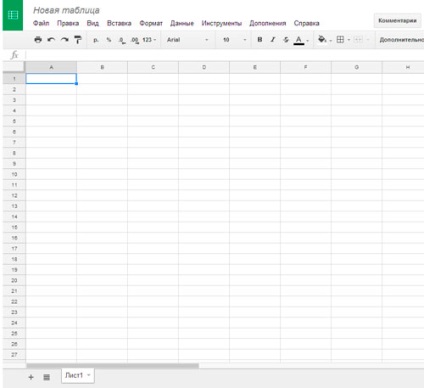
Як бачите, ця таблиця дуже схожа зі звичними нам таблицями Excel і володіє тим же набором функцій. Так що для початку роботи нам потрібно буде клікнути на напис «Нова таблиця» і придумати своє власне ім'я. Далі можна додавати записи в осередку, змінювати їх колір ширину і розмір.
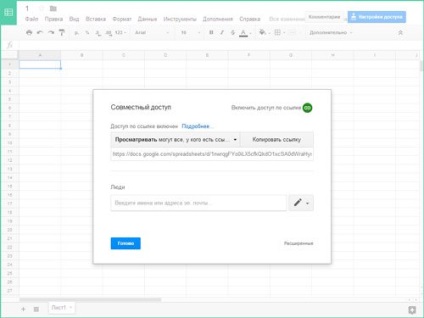
Після завершення роботи, натискаємо на кнопку «Налаштування доступу» і вибираємо права доступу. Зазвичай ставиться «доступ за посиланням», адже при бажанні її можна передавати іншим користувачам. Виглядати все це буде наступним чином.

Як бачите, створити таблицю за допомогою Google і, не користуючись Ворд досить просто, адже це не вимагає якихось спеціальних знань і особливих зусиль. Однак для досягнення це цілі є й інший спосіб, який вже вимагає деякої освіченості, а саме:
Веб-таблиця
Веб-таблиця являє собою сторінку, написану на мові HTML і CSS і відображає яку-небудь таблицю. Якщо хто не знайомий з цими поняттями, то давайте їх трохи розберемо.
HTML - являє собою каркас будь-якої сторінки, в ньому містяться всі основні функції. Але сторінка, написана на чистому html, не матиме той красивий вид, який ми бачимо сьогодні на різних сайтах. І тут в гру вступає CSS, який надає сторінки приємне форматування і розширює обсяг використовуваних функцій.

Для того щоб створювати різні елементи на веб-сторінці, використовуються теги, які служать для того, щоб відображати якусь інформацію на сторінці. У таблиці теж є такий тег, і він носить назву
- відповідає за відображення рядків - відповідає за відображення осередків - осередок показується як заголовна і виділяється жирним шрифтом
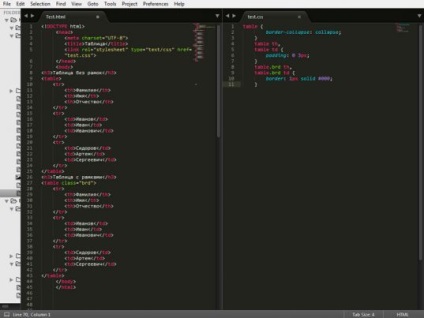
Можна помітити, що кожен елемент має як відкриває, так і закриває тег. Це потрібно для того, щоб між ними вставити якусь інформацію, наприклад, назва елементу таблиці. Розглянемо приклад звичайної таблиці в чистому вигляді:

На даному зображенні ви можете побачити, що крім тегів для таблиці були додані і інші. Навіщо вони потрібні? Розглянь це питання більш детально.
HTML складається з трьох основних тегів, які представляють собою скелет будь HTML сторінки. Розглянемо кожен з них:
Це контейнер, який містить в собі весь вміст веб-сторінки.
Він включає в себе службові теги і метатеги, призначені для роботи з пошуковими системами і браузерами. Його вміст не видно звичайним користувачам, і тому в браузері нічого не відобразиться.
Це основне тіло сторінки, яке містить робочі елементи. Саме його вміст і бачить користувач під час заходу на веб-сторінку.
Справа в тому, що раніше різні версії мови HTML мали свої власні правила, які могли працювати тільки з цією версією. Тому, щоб браузер знав з якою версією він в даний момент працює, застосовується DOCTYPE конкретною версією. Наприклад, у попередній версії DOCTYPE виглядав так: