Починаючи з версії 3.0 в WordPress є створення настроюються навігаційних меню. Це дуже зручно, так як надає можливість адміністратору сайту редагувати меню навігації з панелі адміністратора, додавати і змінювати посилання і розділи меню, не маючи необхідності при цьому розбиратися в коді теми і зачіпати вихідний html-код.
Для активації можливості управління навігаційними меню теми, перш за все, необхідно прописати в functions.php функцію, що активує меню і реєструє їх імена в середовищі WordPress.
Якщо ми хочемо створити тільки одне, що редагується навігаційне меню, пишемо наступний код:
[Sourcecode language = "php»] function register_my_menu () register_nav_menu ( 'header-menu', 'Головне меню');
>
add_action ( 'init', 'register_my_menu'); [/ sourcecode]
Якщо необхідно створити два або більше меню, пишемо:
[Sourcecode language = "php»] function register_my_menus () register_nav_menus (
array (
'Top-menu' => 'Головне меню',
'Left-menu' => 'Меню в сайдбарі'
)
);
>
add_action ( 'init', 'register_my_menus'); [/ sourcecode]
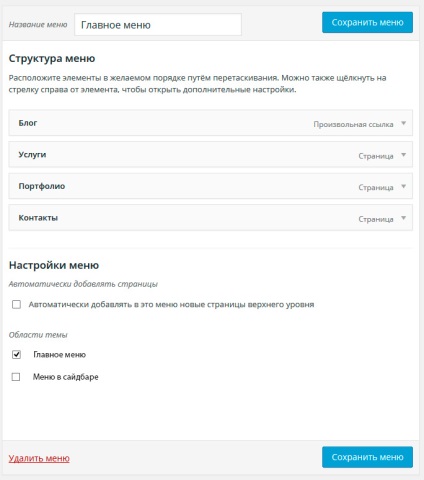
Таким чином, ми зареєстрували в середовищі WordPress два навігаційних меню. Ми вже можемо побачити в панелі адміністратора інтерфейс для управління і настройки меню.

Перейдемо по посиланню Зовнішній вигляд -> Меню в панелі адміністратора.
Читайте також: Використання довільних полів (Custom Fields) в розробці теми WP

Тепер потрібно вставити в файли шаблону функції виклику навігаційних меню в потрібних нам місцях. Для цього використовуємо код:
[Sourcecode language = "php»]