
Навігація мобільних версій сайтів і додатків повинна бути наочною, зрозумілою і до того ж займати мінімум місця на екрані. По суті, вона повинна доповнювати собою інструменти пошуку, а іноді - і замінювати їх, і цьому є кілька причин:
На мобільних пристроях правильна навігація ще більш актуальна: займаючи значну частину екрану, вона привертає набагато більше уваги, ніж на робочому столі. Через нестачу місця рядок пошуку і посилання меню у верхній частині сторінки можуть перешкодити швидко отримати потрібну інформацію. Не змушуйте користувачів скролл, звертайте пильну увагу на ці елементи - вони повинні бути помітні з першого погляду, але при цьому не порушувати головний принцип юзабіліті мобільних сайтів. пріоритет контенту перед інтерфейсом.
На сьогоднішній день це одна з головних проблем мобільних інтерфейсів: як зробити навігацію помітною і зручною для використання, і при цьому не відволікати від вмісту. Розглянемо ключові принципи побудови навігації мобільних сайтів і додатків на конкретних прикладах.
Верхня панель навігації
Верхня панель навігації дісталася мобільним сайтам в спадок від десктопних пристроїв. Ця смужка в верхній частині екрану, на якій розміщені основні навігаційні посилання - популярний і досить ефективний інструмент, проте має два суттєвих недоліки. По-перше, він хороший, тільки коли на сайті відносно мало інших елементів навігації, і по-друге - займає надто цінне простір у верхній частині екрану.
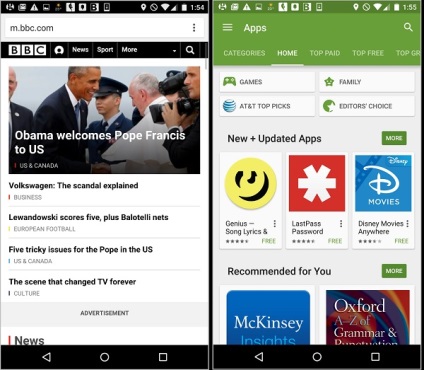
Ось, наприклад, як виглядають головні сторінки мобільної версії сайту BBC і додатки Google Play Apps:

Зверніть увагу, що Google Play зміг вмістити більше елементів в панелі навігації, використовуючи «карусель»
Картотека - найближчий родич верхньої навігаційної панелі, який часто використовується в додатках. Вона може розміщуватися як у верхній частині
сторінки (в основному, Android), так і в нижній (IOS).
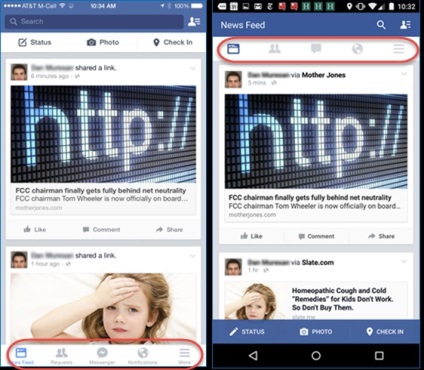
Як приклади можна привести стрічку новин Facebook на мобільних платформах. Facebook на iPhone (зліва) і Android (праворуч) використовує панель вкладок для основної навігації за додатком. Виберіть розташовані відповідно до офіційних принципами даних операційних систем: внизу - на iPhone і в верхній частині сторінки - на Android. При цьому навігаційні іконки на IOS ще й підписані:

Панелі вкладок і навігації добре підходять для сайтів, в яких відносно небагато розділів меню.
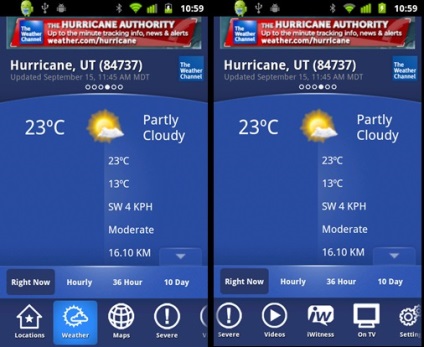
Приклад - стара версія програми Weather Channel: тут панель вкладок реалізована так, що не відразу зрозуміло, що кожна вкладка внизу приховує під собою ще кілька. І тим більше складно вгадати, які саме пункти там містяться:

Якщо ви вирішите використовувати панель навігації або панель вкладок, вони повинні бути основним елементом інтерфейсу, але ще трохи місця варто відвести на інші інструменти - наприклад, на вікно пошуку.
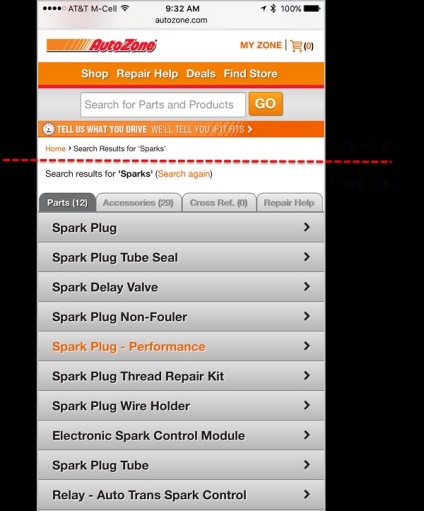
Наприклад, ось як виглядає сторінка результатів пошуку сайту AutoZone:

Хоча в панелі навігації міститься всього чотири основні пункти (Магазин, Консультації по ремонту, Замовлення і Знайти магазин), крім них на сторінку виводиться ще кілька елементів інтерфейсу (логотип, корзина, рядок пошуку, вкладки з результатами пошуку і т. Д.), так що сумарно вони займають близько третини екрану.
Приховані меню (сендвіч і інші варіанти)
Сендвіч-меню, або меню-гамбургер - це навігаційне меню, що містить в собі кілька пунктів або навіть кілька підміню і розгортається, тільки коли користувач клацає по ньому. У згорнутому стані воно займає мінімум місця, і в цьому одночасно його перевага і недолік, так як даний елемент навігації менш помітний, ніж звичайне меню.
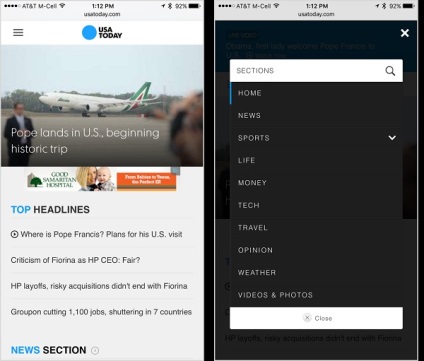
Приклад використання сендвіч-меню - сайт USA Today. Тут воно застосовується для основних навігаційних опцій. Відкривається натисканням на значок в лівому верхньому кутку екрану:

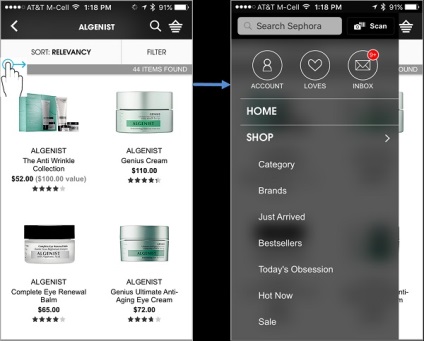
Ще один варіант прихованої навігації - меню виявляється, тільки коли користувач проводить пальцем по екрану. Наприклад, в додатку Sephora на внутрішніх сторінках меню можна викликати, провівши пальцем зліва направо:

Однак самої кнопки меню не видно, тому багато користувачів, швидше за все, не виявляють цю функцію і обмежують себе в функціоналі, використовуючи тільки видимі кнопки.
В цілому, як уже говорилося вище, приховане меню має одну суттєву перевагу перед навігаційною панеллю - воно займає мінімум місця. Однак майте на увазі, що більшу частину часу навігаційні посилання будуть приховані. Щоб скористатися ними, користувач повинен цілеспрямовано зайти в меню і вибрати один з пунктів, до чого він ще не зовсім звик, незважаючи на те, що в мобільних версіях сайтів гамбургер-меню зустрічаються вже досить часто. У зв'язку з цьому, варто доопрацювати систему навігації за допомогою додаткових інструментів - наприклад, перехресних посилань.
Так називають сторінку (зазвичай це головна сторінка сайту), на якій розміщені всі ключові навігаційні елементи. Це вузлова точка, перехрестя всіх доріг, куди користувач повертається кожен раз, коли йому потрібно перейти в інший розділ.
Недолік даного підходу в тому, що домашню сторінку доводиться повністю віддати під потреби навігації, а користувача змусити робити зайвий крок (повернення на головну) при переміщенні по сайту.
Навігаційний хаб підходить для ресурсів, де користувачі обмежуються однією гілкою навігації за час візиту
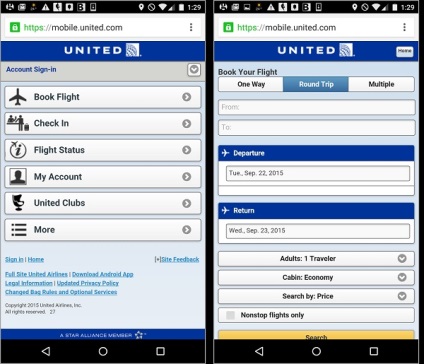
Наочний приклад - мобільна версія сайту авіакомпанії United. На головній сторінці розташовані ключові навігаційні елементи, а на внутрішніх у верхній частині сторінки передбачена кнопка «Home» для повернення на головну. Причому користувачі рідко роблять два типи дій (наприклад, покупку квитка і реєстрацію на рейс) за одне відвідування. Так що більшості з них ця кнопка не знадобиться.

Зробити мобільну навігацію простою і зручною не так просто через обмеження, пов'язаних з невеликим розміром екрану. Можна по-різному пробувати вирішувати це завдання, але майже завжди ви будете стикатися з проблемами юзабіліті.
Суть в тому, щоб вибрати такі рішення, недоліки яких найменше будуть проявлятися саме на вашому сайті:
Високих вам конверсій!
УВАГА! Ви використовуєте застарілий браузер Internet Explorer
Даний сайт побудований на передових, сучасних технологіях і не підтримує Internet Explorer 6-ої і 7-ої версії.




