
Продають сторінки стають все більш інтерактивними і анімованими. Розробники Лендінзі намагаються утримати відвідувача на сторінці залучаючи його увагу графікою. Але є ще один спосіб привернути увагу відвідувача Вашої сторінки - це анімація. Анімація для Лендінзі це дуже важливий елемент, про який багато хто забуває. Сьогодні ми розглянемо дуже привабливу анімацію для Лендінзі.
Також рекомендую почитати:
Для початку подивіться анімацію на власні очі:
Скріншот появи іконок:

Де взяти іконки в форматі SVG?
Всі ікони в форматі SVG можна знайти на flaticon.com.
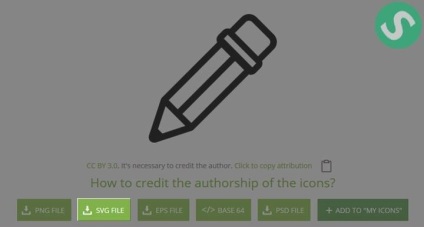
У кожної іконки є така кнопка:

Але у деяких іконок при скачуванні немає розширення, тому їм необхідно дописати при збереженні ".svg" і тільки потім з ними далі працювати.
Як встановити анімацію на Лендінгем?
1 Підключаємо необхідні скрипти
Де "pencils13" - це назва Вашого SVG файлу. Воно повинно бути без пробілів і не повинно містити російських букв.
2 SVG в JS
Кожен елемент анімації (олівець, кубок і т.д.) були просто зображеннями у форматі SVG. Після чого їх перетворили за допомогою спеціального сервісу, підключили необхідні скрипти і в результаті вийшла красива анімація малювання ікон.
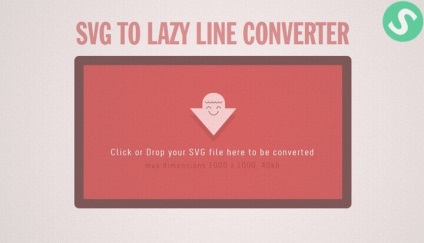
Сервіс для перетворення з SVG в JS код - lazylinepainter.info.
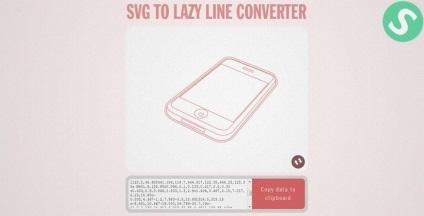
Перейдіть на сторінку з даним сервісом, зійдіть нижче і Ви побачите блок з заголовком «SVG TO LAZY LINE CONVERTER»:


Копіюємо його і вставляємо нижче скриптів, які підключили між тегами . У підсумку вийде наступне:
У мене була схожа проблема, коли я робив ось це демо - Малювання елементів при прокручуванні сторінки. Там перший SVG елемент з текстом "www.sitehere.ru", його також необхідно було перетворити в SVG.