Робота з шарами
Використання палітри Шари
Для роботи з шарами є спеціальна палітра Layers (Шари). своєрідний командний пункт для управління шарами. На ній відображаються всі шари зображення у вигляді піктограм, починаючи з верхнього і закінчуючи самим нижнім фоновим шаром (background).
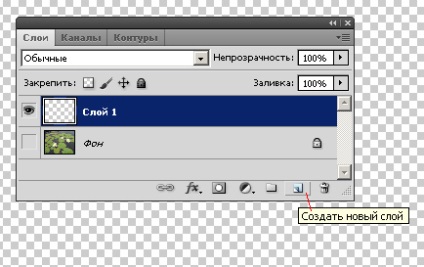
Для практичного знайомства з шарами в Photoshop виконайте команду File (Файл) | New (Новий). потім натисніть на кнопку ОК. Програма автоматично створює документ, спочатку складається тільки з одного шару - фонового (background). За замовчуванням фоновий колір - білий. Фон може бути будь-якого кольору або прозорим (transparent). В останньому випадку він називається Layer 1 (Шар 1). Прозорий фон дозволяє бачити лежачий під ним (нижній) шар. Щоб створити в палітрі Layers (Шари) прозорий шар - клацніть на кнопці Create a new layer (Створити новий шар) - рис. 4.20.

Мал. 4.20. Так виглядає прозорий шар
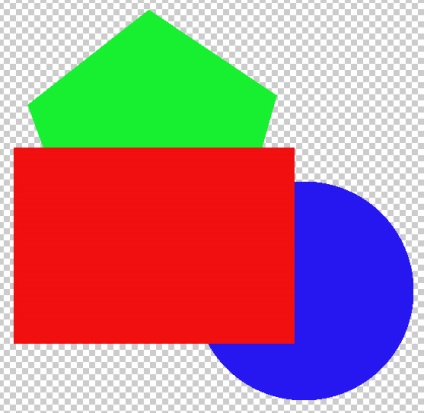
Давайте розглянемо як приклад багатогранне зображення, що складається з трьох шарів і фону (рис. 4.21). При накладенні цих шарів один на одного і виходить підсумкова картинка. Як бачимо, в самому верхньому шарі "пачки шарів" розташований Прямокутник.

Мал. 4.21. Приклад багатошарового зображення
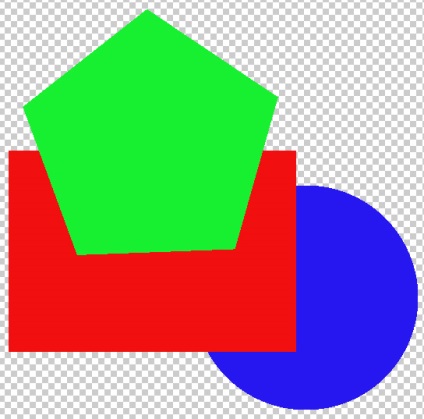
На палітрі Layers (Шари) ви завжди можете змінити порядок проходження шарів, перетягнувши, наприклад, верхній шар під нижній. Для цього потрібно захопити шар (встановити на нього курсор. Натиснути і утримувати ліву кнопку миші), перетягнути його на нове місце локалізації і відпустити кнопку миші. Так, на рис. 4.22 ми поміняли місцями шари, помістивши в верхній шар Багатокутник - вид вихідної стопки шарів змінився відповідно.

Мал. 4.22. Багатокутник і Коло помінялися місцями
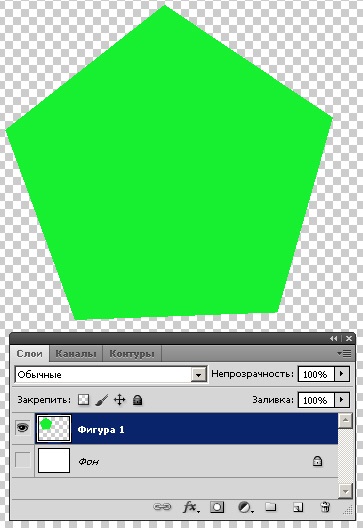
Якщо ви тепер візьміть мишею і перетягніть в кошик черзі два шари (Коло і Прямокутник), то у вас залишиться тільки Багатокутник. розташований на прозорому тлі (рис. 4.23).

Мал. 4.23. Вид багатошарового зображення після видалення двох шарів
Приклад 4.4. Працюємо з багатошаровим зображенням
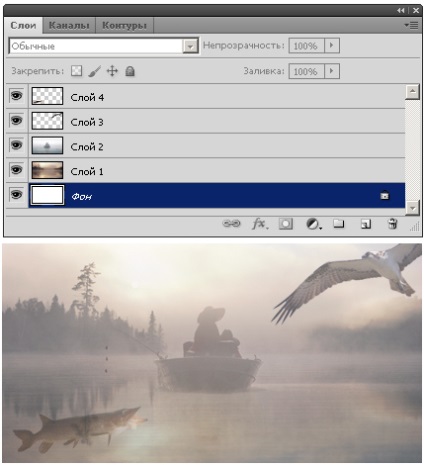
Для того, щоб краще освоїтися в світі багатошарових зображень, ми виконаємо на практиці ряд корисних команд. Подивіться на рис. 4.24.

Мал. 4.24. Багатошаровий колаж і відповідна йому палітра шарів
Показане тут зображення містить чотири шари: