Застосування CSS до HTML
Існує три способи застосування CSS до документа HTML. строкові, вкладені і зовнішні таблиці стилів. Якщо ви не маєте поважної причини для використання одного з двох перших способів, завжди використовуйте третій варіант. Причина цього скоро стане очевидною, але спочатку розглянемо різні варіанти.
строкові стилі
Можна застосувати таблицю стилів до елемента, використовуючи атрибут style наступним чином:
Усередині цього атрибута перераховуються всі властивості CSS і їх значення (кожна пара властивість / значення відділяється один від одного крапкою з комою, і кожне властивість відділяється від свого значення в кожній парі двокрапкою). Таким чином визначають стилі в CSS. Як приклад можна розглянути наступний код сторінки.
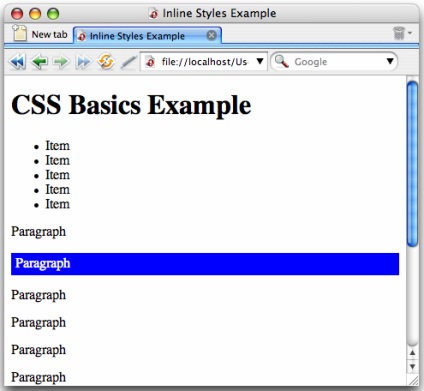
Якщо відкрити цей приклад в браузері, то можна бачити, що параграф з атрибутом style буде синім з білим текстом і буде мати інший розмір у порівнянні з іншими, як показано на малюнку 27.1.

Мал. 27.1. Браузер Opera показує параграф із застосованою строковою таблицею стилів інакше, ніж інші параграфи
Перевага строкових стилів полягає в тому, що браузер буде змушений використовувати ці налаштування. Всі інші стилі, визначені в інших таблицях стилів, або навіть вкладені в заголовок документа, будуть перевизначені цими стилями.
Велика проблема строкових стилів полягає в тому, що вони роблять обслуговування значно важче, ніж це повинно бути. Використання CSS призначене для поділу уявлення документа і його структури, але рядкові стилі роблять саме зворотне - розсіюють правила подання по документу.
Крім проблем з обслуговуванням, ви не отримаєте ніяких переваг найпотужнішої частини CSS: каскадування. Ми повернемося до більш докладного розгляду каскадування в наступній лекції, але поки досить знати, що використання каскадування означає, що ви визначаєте зовнішній вигляд в одному місці, а браузер застосовує його до всіх елементів, які відповідають певним правилом.
вкладені стилі
Вкладені таблиці стилів поміщаються в заголовку документа всередині елемента style. як в наступному прикладі сторінки:

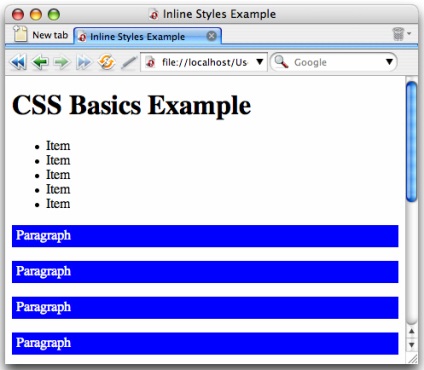
Мал. 27.2. Браузер Opera показує всі параграфи зі стилями, визначеними у вкладеній таблиці стилів
Перевага вкладених таблиць стилів полягає в тому, що не потрібно додавати атрибут style в кожен параграф - можна оформити їх все за допомогою одного єдиного визначення. Це означає також, що якщо буде потрібно змінити зовнішній вигляд всіх параграфів, це можна буде зробити в одному єдиному місці, проте все це, тим не менш, обмежена одним документом - як бути, якщо ви захочете визначити зовнішній вигляд параграфів всього сайту? Скористайтеся зовнішніми таблицями стилів.
Зовнішні таблиці стилів
Зовнішні таблиці стилів означають розміщення всіх визначень CSS в окремому файлі, зберігаючи його з розширенням файлу CSS, і потім застосування його до документів HTML, використовуючи елемент link в заголовку документа.
Розгляньте вихідний код прикладу сторінки:
і зверніть увагу, що заголовок містить елемент link. який посилається на цей зовнішній файл CSS,
і перевірте, що стилі оформлення, певні в зовнішньому файлі CSS, застосовані до коду HTML. Давайте уважніше подивимося на елемент link:
Ми говорили про елемент link раніше в курсі. Нагадаємо, що атрибут href вказує на файл CSS, атрибут media визначає який носій інформації повинен використовувати ці стилі оформлення (в даному випадку це буде screen (екран), так як ми не збираємося виводити документ на друк в такому вигляді), а атрибут type визначає , ніж є приєднаний ресурс (розширення файлу буде для визначення цього недостатньо).

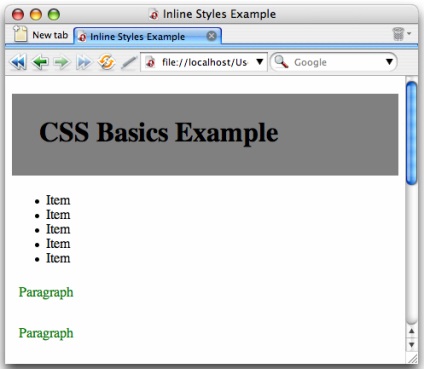
Мал. 27.3. Браузер Opera використовує стилі, визначені у зовнішній таблиці стилів, коли вона з'єднується з елементом link
Це найкращий з усіх способів: ви зберігаєте всі визначення оформлення в одному єдиному файлі, що означає, що можна робити зміни по всьому сайту, змінюючи тільки один файл, а браузер може завантажити його один раз і потім кешувати для всіх інших документів, які на нього посилаються, що зменшує обсяг інформації, що завантажується.
Імпорт таблиць стилів
Існує насправді інший спосіб імпорту зовнішніх таблиць стилів в файли HTML - оператор @import. Він вставляється у вкладену таблицю стилів, таким же чином, як показаний вище вкладений код CSS. Синтаксис виглядає наступним чином:
Іноді ви побачите оператори імпорту без дужок, але це означає те ж саме. Необхідно знати ще, що оператор @import повинен завжди бути першим у вкладеній таблиці стилів. Нарешті, ви можете визначити, що імпортована таблиця стилів буде застосована тільки до певних типів носіїв інформації (медіа), включаючи тип медіа в кінці оператора імпорту (це працює у всіх браузерах, за винятком IE6 і молодших версій). Наступний приклад робить те ж саме, що попередній приклад коду:
Перше питання, яке ви задасте, буде наступним: "навіщо мені потрібен інший спосіб застосування зовнішніх таблиць стилів до документів HTML?" Насправді, це не потрібно - інформація про @import включена тут скоріше для повноти. Існують невеликі незначні переваги / недоліки використання @import або елементів link. але вони дуже невеликі, тому ви можете вибрати, який спосіб вам більше подобається. Хоча елементи link вважаються сьогодні найкращим способом.
- Більш старі браузери взагалі не розпізнають @import. тому повністю його ігнорують (Netscape 4 і більше старі, і IE 4 і більше старі, якщо ви пропустите дужки навколо імені файлу). Можна, тому, використовувати оператор @import для приховування стилів від старих браузерів, які будуть використовувати їх неправильно. Можна помістити сучасні стилі оформлення у зовнішній таблиці стилів і імпортувати їх за допомогою @import. а потім надати кілька самих базових стилів оформлення, які не викличуть проблем у IE / Netscape 4. Це корисно, але сьогодні вкрай рідко може знадобитися забезпечувати сумісність з IE / Netscape 4!
- Як говорилося раніше, IE6 не підтримує вказівку типу медіа в кінці рядка @import. тому це не кращий спосіб для використання декількох таблиць стилів для різних інформаційних носіїв.
- Можна сперечатися, що код для декількох операторів @import менше, ніж код для декількох елементів link. але це дуже мала.
висновок
У наступному керівництві ми заглибимося в деталі CSS. розглядаючи каскадування і більш докладно особливості селекторів.
Контрольні питання
- У чому переваги і проблеми строкових стилів, і як застосовувати їх до елемента?
- Що таке правило стилю? Опишіть різні компоненти і синтаксис.
- Припустимо, що є набір правил стилю, що потрібно зробити, щоб перетворити їх у зовнішню таблицю стилів?
- Чому відповідає наступний селектор CSS: ul # nav<>?
- У чому перевага об'єднання селекторів в групу?
- Як можна визначити таблицю стилів друку?
Кріс Хайлман пропрацював Web-розробником протягом десяти років, після того як кинув радіо-журналістику. Він працює для Yahoo! в Великобританії в якості інструктора і провідного розробника, і здійснює нагляд за якістю коду зовнішнього подання для Європи і Азії.