Мало того, що теги дуже добре працюють, але вони також дають можливість заглянути в майбутнє Joomla.
У цьому пості, ми розповімо про те, як працюють теги. Ми також розглянемо, який вплив матимуть теги на майбутнє Joomla як більш єдиної системи, в якій функції і дані будуть використовуватися спільно з різними розширеннями.
Додавання тегів

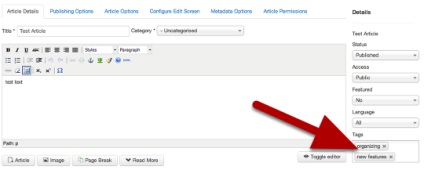
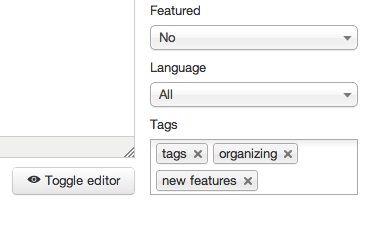
Теги додаються за допомогою поля автозаповнення. Щоб додати теги, потрібно всього лише ввести слово в вікні і натиснути Введення або Повернення:

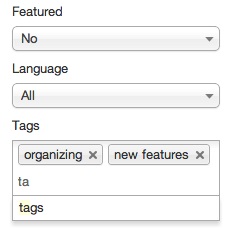
Під час введення слова, Joomla автоматично запропонує вам будь-які теги, автоматично створювані з буквами, які ви друкуєте.


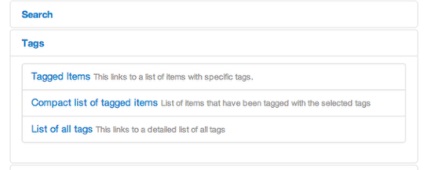
Ви також отримуєте три варіанти використання тегів через меню посилань: Зазначені елементи, Компактний список відзначених елементів, Список всіх тегів.

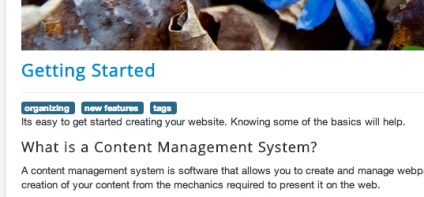
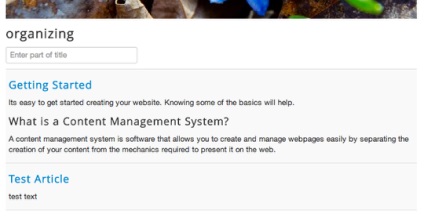
Ось як виглядає опція Зазначених елементів.
Цей список також буде відображатися в тому випадку, якщо ви натиснете на тег всередині статті.

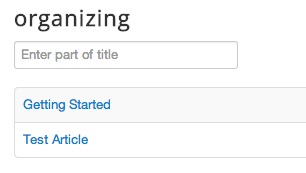
Компактний список відзначених елементів працює таким же чином, але не показує вступний текст для кожного зазначеного елементу.

Нарешті, Список всіх тегів показати хмара тегів.
управління тегами
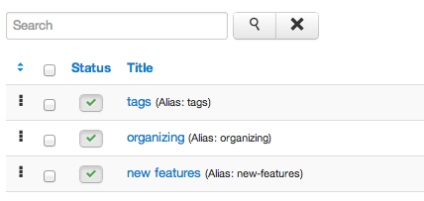
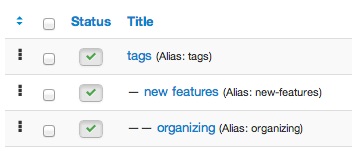
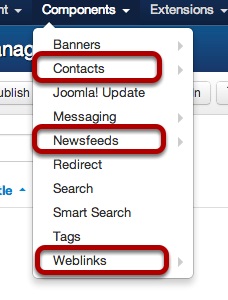
Для управління тегами, необхідно перейти в Компоненти> Теги. де ви побачите список створених тегів.


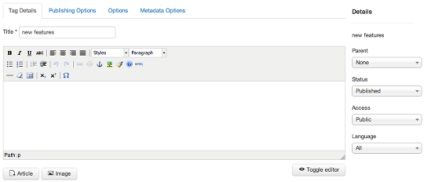
Кожен тег має свою власну область редагування з дозволами, що публікується статусу, мовні опції і багато іншого:

Інтеграція з іншими розширеннями

У тегів є API, так що тепер для розробників стала можливою інтеграція тегів в свої власні розширення.
Натисніть сюди для отримання інструкцій про те, як додати мітки в ваше розширення.