Чомусь досить часто на сайтах зустрічаю ось таку (іноді таке трапляється на сайтах веб студій 😯) неправильні впровадження (не завжди настільки сильно видно білі ореоли), вставки прозорих gif зображень на сайт з якимось абстрактним фоном (з якимось дрібним візерунком на тлі або просто якась колірна заливка, нехай навіть градиентная). Ось приклад неправильного і правильного варіанту:


Проблема виникає через те, що gif не підтримує підлозі прозорості.
Тому якщо в тому ж photoshop підготувати потрібне зображення, відокремивши його від будь-якого фону (як зазвичай вирізають будь-які об'єкти), а потім зберегти в gif і вказати в налаштуваннях gif`а підтримку прозорості, часто утворюється білий ореол (якщо ж краю об'єкта спочатку ніяк НЕ будуть згладжені і не матимуть напівпрозорих областей, то ореолу не буде), тому що прозорою залишається тільки та область зображення, яка була на 100% прозора в самому фотошопі, у всіх інших напівпрозорих областей автоматично утворюється біла підкладка.
Один з варіантів, який застосовують - це просто взяти і зберегти потрібне зображення з усім шматком фону у вигляді підкладки, тоді це може бути вже й не гіф зовсім, а jpg (тобто в результаті виходить зображення взагалі без прозорих і напівпрозорих областей) . Іноді це дійсно єдиний вихід (наприклад, якщо вирізаний об'єкт складається з багатьох градацій квітів, і не допустимо, щоб всі ці кольори були обмежені рамками в 256 квітів). При такому рішенні є два мінуси, по-перше, розмір файлу збільшується, так як змушений утримувати зайву інформацію у вигляді фону, а по-друге, є велика ймовірність того, що краю цього зображення не будуть стикуватися з фоном сайту.
Але якщо ж ви маєте зображення на манер тату (або ж якийсь однотонної графіки), краще використовувати спосіб, розглянутий далі. Цей спосіб позбавлений недоліків, описаних вище.
Приклад вирішення проблеми
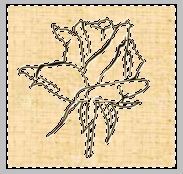
Отже, у нас є зображення троянди. яке потрібно підготувати так, щоб при збереженні в gif (з прозорістю), в ньому не містилося зайва інформація, крім тієї, яка буде допомагати уникнути ефекту білого ореола при приміщенні зображення на фон сайту.

Я відштовхуюсь від того, що малюнок троянди знаходиться на білому тлі (тобто малюнок не містить прозорих областей).
1.
У phoshop має бути відкрито два малюнків. Перший - це безпосередньо троянда, а другий потрібно буде створити самому. Створюється просто новий файл з розмірами полотна більшого, ніж троянда. Сильно намагатися на цьому етапі зробити потрібний розмір не має сенсу, простіше буде потім підігнати розміри. Новий малюнок заливаємо текстурою, такий же, яка буде на сторінці, або ж однотонним кольором, все залежить від того, який фон буде на сторінці.
2.
Якщо на малюнку з трояндою знаходяться, які-небудь сторонні сірі плями або просто сам фон мало білий, все це можна прибрати за допомогою Image -> Adjustments -> Brightnes / Contrast ... (обидва регулятора експериментально зсуваються в право, це спрацьовує тільки з зображеннями на подобу троянди в прикладі, тобто ч / б). Якщо від якогось сміття все одно не вдається позбутися, то замазуємо його білим кольором (пензлем). В результаті у нас однозначно повинна бути троянда на білому тлі.
3.
Беремо інструмент «Чарівна паличка» (Magic Wand Tool) з настройками: Tolerance = 1, Anti-aliased відключений, Contiguous відключений.
І клацаємо нею на білому ділянці зображення троянди, таким чином виділивши все біле.
4.
Натискаємо меню Select-> Inverse. Таким чином виділення інвертується і виділена буде саме троянда, а не її оточення.
5.
Вибираємо інструмент Move Tool і перетягуємо виділену ділянку малюнка (по суті, саму троянду з маленьким білим ореолом) на малюнок з фоном сайту.

Після чого можна закрити малюнок з трояндою, так як він нам більше не знадобиться.
У нас вийшов малюнок, що складається з двох шарів. Нижній шар - це фон, верхній - це трояндочка.
6.
Тепер шару з трояндочкою потрібно встановити режим накладення Multiple.
Після чого на шарі з трояндою пропаде білий ореол, і вона вже буде виглядати саме так, як в результаті буде виглядати на сайті.
7.
Клацніть лівою кнопкою миші, утримуючи Ctrl (на клавіатурі), на шарі з трояндою (в палітрі шарів на маленькій картинці попереднього перегляду троянди), після чого повинна вийти виділена троянда.
Це ж можна зробити по іншому. Для цього в палітрі шарів повинен бути виділений шар з трояндою. Після взяти інструмент «Чарівна паличка» (Magic Wand Tool) з тими ж настройками, які ми використовували раніше (крок 3), і клацнути на будь-яку прозору область троянди. Якщо ви будете використовувати цей спосіб, то наступний крок (8) виконувати не потрібно, тому що ми відразу будемо мати виділення навколо троянди (її порожнього простору).
8.
Інвертуємо виділення, вибравши в меню Select-> Inverse. Після чого у нас стає виділена область поза троянди, а не сама троянда.

9.
Тепер потрібно видалити непотрібні шматки фону (ті, які потрапляють в область виділення), щоб замість них з'явилася прозора область.
Якщо навпаки фонового шару варто замочок (на зображеннях палітри шарів його видно, крок 6), його потрібно перетворити в звичайний шар (інакше цей шар не можна буде зробити прозорим в потрібних нам місцях). Робиться це просто - потрібно зробити подвійний клік на цьому шарі, а в діалоговому вікні натиснути «Ок». Після чого замочок пропаде.
У палітрі шарів повинен бути виділений шар з фоном. Якщо все в порядку, натискаємо Del на клавіатурі. І прибираємо виділення, натиснувши на клавіатурі комбінацію Ctrl + D.
10.
Усе. В общем-то, все готово. Залишилося тільки видалити непотрібні порожні краю малюнка за допомогою інструменту Crop Tool (залишивши при цьому пару пікселів припуску).
11.
Тепер залишилося зберегти цей малюнок в gif. Зручніше робити це через меню File-> Save For Web. Кількість квітів, з яким ви будете зберігати малюнок, в принципі, має значення. Бо якщо у вас використовується фон на зразок того, що тут в прикладах, і кількість квітів, з яким ви будете зберігати gif-файл, буде 64-256, то буде занадто великий розмір файлу, приблизно в два рази більше, ніж міг би бути . Та й якість особливо від цього не покращиться. Як показала практика, найоптимальніший варіант - це 16 або 32 кольорів (при ч / б малюнку з кольоровим фоном). Але, я думаю, кількість квітів ви вже підберете дослідним шляхом. Потрібно, щоб розмір файлу був якомога менше і в той же час не з'являвся ореол навколо малюнка при вставці його на сторінку. Не забувайте так само, що якщо у вас рисунок складається не з градацій сірого, а й з різних квітів, то цілком затребуваним може бути використання і більшої кількості кольорів, ніж 32, це залежить від ситуації.
Ось результат того, що вийшло у мене (тобто це зображення вже можна поміщати безпосередньо на сайт):