Вихідні файли поточної статті ви можете завантажити за посиланням.
Отже, давайте створимо найпростіший випадає з декількох країн:
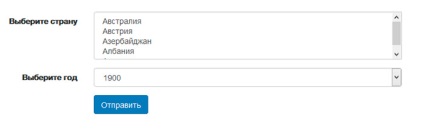
Ось такий список ми отримали.

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Спробуємо тепер вибрати країну і отримати дані на сервері. Зробити це вкрай просто. Дані відправляються методом POST і країна буде доступна в однойменному масиві, який можна роздрукувати в обробнику:
Досить просто. Добре, а що якщо ми хочемо дати можливість користувачу вибрати кілька країн зі списку select? Це можна зробити, додавши тегу select атрибут multiple:
Тепер можна вибрати кілька країн, затискаючи клавішу Ctrl. Спробуємо вибрати кілька країн і відправити форму. Я виберу перші дві країни. Однак в результаті я отримаю тільки другу країну. Куди ж робити ще одна? Для того, щоб ми могли відправити більше одного значення, необхідно трохи змінити атрибут name списку select. А саме, ми повинні вказати, що значенням даного списку може бути не одне значення, а масив значень. Робиться це так:
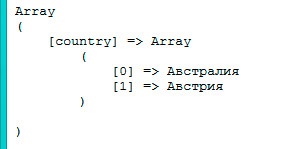
Ми додали квадратні дужки до імені поля. Ці дужки якраз уможливлять зберегти більше одного значення. Тепер дані на сервері будуть виглядати так:

Досить просто, чи не так? Ну і останнє питання, яке ми розглянемо, це генерування списку select за допомогою PHP. Навіщо це потрібно? Дивіться, зараз ми виводимо список країн вручну. Якщо країн трохи, це не складе великих незручностей. Однак, якщо ми вирішимо сформувати список з сотень країн, тоді це буде проблемою. Набагато простіше сформувати такий список програмно, буквально кількома рядками коду. Країни будуть зберігатися в базі даних, звідки нам залишиться їх отримати і вивести в циклі.
Щоб спростити приклад, ми замість країн сформуємо список з роками. Такий список може стати в нагоді, якщо ми створюємо форму реєстрації та нам необхідний список, що випадає з роками. Скажімо, це буде список, починаючи з 1900 до поточного року. Завдання вирішується в кілька рядків коду:
Тут все досить просто. Ми запускаємо цикл, починаючи з 1900 і закінчуючи поточним роком, який поверне функція date (). В результаті ми отримаємо шуканий список з роками:

Ось так ось просто ми можемо здійснити виведення списку select, використовуючи PHP. Ну а на цьому поточну статтю ми завершуємо. Додатково по роботі з формами ви можете подивитися цей урок. Успіхів!

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі