Гіперпосилання - це невід'ємна частина будь-якого сайту. Без них все було б по-іншому, якби взагалі було. Використовуючи простий HTML елемент - - ви можете пов'язати сторінки і сайти один з одним. Гіперпосилання - це щось магічне.
Гіперпосилання - це фундаментальна частина Веб-а. Вони всюди. Можливо, саме тому багато власників сайтів не надають їм особливого значення.
Оформлення HTML елемента - дуже важливий момент; так що витратьте час, щоб знайти найбільш оптимальний варіант.
У цій статті ми розглянемо кілька хороших прикладів оформлення гіперпосилань.
Посилання повинні виглядати як посилання
Згідно певним дослідженням. звичайний користувач приймає за посилання, підкреслений текст синього кольору.
Думаю, що багато хто вже настільки звикли до цього стандарту, що не варто від нього сильно відходити.
Приклади оформлення гіперпосилань
Нижче ви знайдете 3 різних прикладу оформлення гіперпосилань. Вони взяті з самих різних популярних новинних порталів.
На перший погляд, кожен з цих прикладів хороший. Всі вони синього відтінку і добре виділяються з основного тексту.
Чому ж тоді посилання з сайту The New York Times виглядають краще, ніж інші?
Дозвольте, я поясню.
Простий тест дизайну гіперпосилання
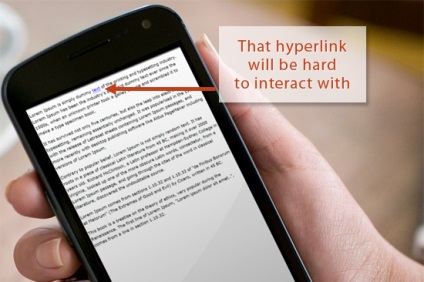
Дозвольте мені показати вам спосіб, який ви можете використовувати для того щоб визначити, наскільки добре виділяються ваші посилання.
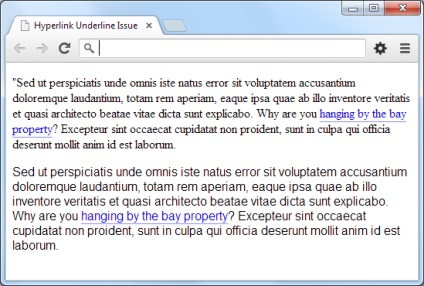
Якщо зробити зображення тексту чорно-білим і додати розмиття, то у вас буде шанс відчути себе користувачем з обмеженими можливостями, будь то поганий зір або неможливість розрізняти кольори.
Робиться це дуже просто:
Зробіть скріншот і вставте його в Photoshop. Виконайте наступні операції:
- Image> Adjustments> Desaturate
- Filter> Blur> Gaussian Blur
Тепер давайте ще раз глянемо на наші експериментальні посилання.
Ось приклад для The Guardian; Важко знайти посилання:
BBC використовує жирний текст, тому якщо постаратися, то її можна розрізнити серед решти тексту.
В The NY Times посилання знайти найпростіше.
підкреслення посилань
Ось тут-то є невелика каверза.
Деякі дослідження показують, що підкреслення посилань знижує читабельність тексту. Там говориться, що "це в значній мірі знижує юзабіліті веб-сторінок." Так само дослідники говорять, що "альтернативні варіанти повинні бути так само ретельно продумані." Вони сподіваються, що наше поточне сприйняття посилань з часом буде змінюватися.
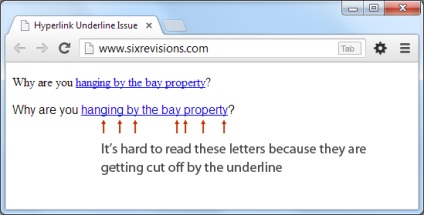
Головною причиною того, що підкреслення посилань знижує розбірливість тексту, полягає в тому, що даний ефект перекриває деякі символи, елементи яких виходять за базову лінію - такі як p, g, j, і q. Ці літери особливо схильні до даного ефекту, якщо ми застосовуємо до них text-decoration: underline.
Ось приклад стандартної посилання в Google Chrome (версія 28):

Яке рішення може бути тут?
Ми самі можемо трохи пофиксить цей мінус. Не будемо чекати, поки творці браузера поміняють стандартний стиль відображення посилань.
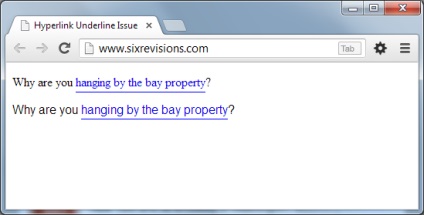
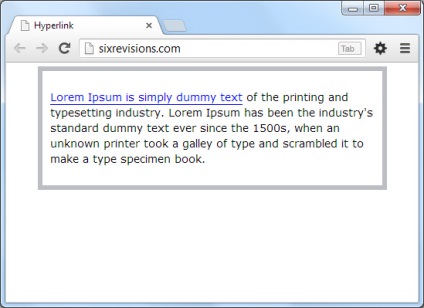
Як же? Ми можемо скористатися CSS властивість border-bottom, замість CSS text-decoration, тим самим, підкресливши посилання.
Використовуючи властивість border-bottom, ми можемо змістити підкреслення на кілька пікселів нижче, тим самим, поліпшивши читабельність.

Ось приклад CSS коду:
Так само крім відстані, ми можемо контролювати і стиль відображення підкреслення, таким чином, покращуючи відразу кілька показників.
Наприклад, ми можемо зменшити товщину лінії і попрацювати над кольором, щоб зробити посилання більш приємною.
У моєму прикладі, я трохи змінив колір підкреслення. Зробив світліше:

Робіть тест посилань довгим
Наступна тема, яку я хотів би обговорити, відноситься більше до стратегій.
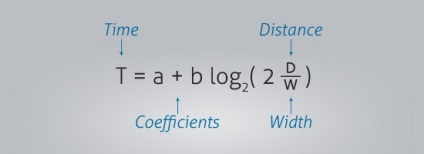
За основу даного підходу, візьмемо Закон Фіттса.

Фішка цього закону проста. Чим більше розмір об'єкта, тим його легше помітити і зробити клік.
Дане висловлювання має величезний сенс, якщо мова стосується тачскріном.
Буває складно потрапити пальцем по посиланню; часто доводиться збільшувати масштаб сторінки, щоб зробити це.

На щастя, ми можемо виправити це, відредагувавши стилі.
Ми можемо зробити посилання жирними, підкреслити, змінити колір.
А що ви скажете на рахунок того, щоб змінити їх розмір?
Якщо ми змінимо розмір елементів , то це відіб'ється на всьому іншому тексті. Базова лінія буде зміщена, тим самим, викликавши нові проблеми.

Тому єдине, що ми можемо зробити, розширити посилання горизонтально.

Чи повинні гіперпосилання бути синіми?
Якщо користувач бачить синій підкреслений текст, то відразу сприймає його, як посилання.
Хоча, на мою думку, не всі посилання повинні бути синіми.
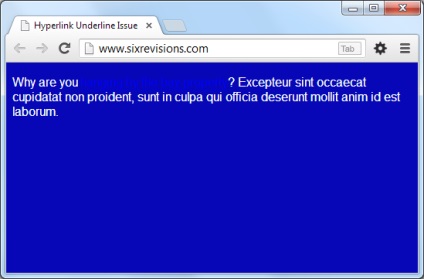
Є так само приклади, де сині посилання нікуди не годяться.
Наприклад, якщо колір фону робить ваші посилання нечитабельними, то це якраз той випадок, коли потрібно замінити колір.

Робіть все для того щоб вашим користувачам було комфортно, навіть якщо для цього потрібно трохи відхилитися від стандарту.
Сьогодні ми хотіли б поділитися кількома ідеями стосується ефекту блочного розкриття, яку ви можете використовувати для своїх проектів.
Якщо ви хочете істотно підвищити рівень безпеки вашого сайту на WordPress, то вам не уникнути конфігурації файлу .htaccess. Це дозволить не тільки уберегтися від цілого ряду хакерських атак, а й організувати перенаправлення, а також вирішити завдання пов'язані з кешем.
Material Design - це набирає обертів тренд від Google. У даній збірці зібрані безкоштовні теми для WordPress, виконані в цьому популярному стилі.
Ефекти на те й існують щоб вражати наших відвідувачів. У цій збірці зібрано кілька десятків ресурсів, чиї творці дуже постаралися вразити своїх відвідувачів.
Під кінець місяця пропонуємо ознайомитися з набором безкоштовних матеріалів для веб дизайнерів за минулий місяць.
carrier490
wedoca
) Сам я курю і кажу що курити шкідливо іншим, напевно це нормально.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!