Таблиці і css
Сама по собі таблиця формується парним тегом table, а вже в нього потрапляє все її вміст. Воно записується в її осередки, саме вони в таблиці служать сховищем інформації (парний тег td). Tr ж, це ряд таблиці. Елемент має чисто структурне значення, при цьому ніяких стилів оформлення до нього застосовувати не можна. Не те, що не можна, просто вони не спрацюють.
Осередки обов'язково повинні розташовуватися в цих рядах, самі по собі вони існувати не можуть. Тому приклад правильно розміченій таблиці виглядає так:
Розмітка готова. Поки виглядає все таким чином?

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Межі осередків. Якщо ви дійсно виводите табличні дані, то кордону вам просто необхідні, тому що вони чітко показують межі клітин і допомагають відокремити їх один від одного. Визначимо явні кордону:
Нехай вони будуть товщиною 2 пікселя, суцільні і синього кольору. Цим селекторам ми з вами звернулися до всіх осередків у всіх тегах table, які можуть бути на веб-сторінці. Для більш конкретного вибору вам потрібно користуватися стильовими класами, ідентифікаторами або іншими селекторами.
Поки наші клітини не притиснуті впритул один до одного. Потрібно це виправити, тому що порожнє місце нам в даному випадку не потрібно. Це можна зробити за допомогою спеціального властивості:
Ось, саме так і запишіть і тепер наші клітинки відображаються нормально. І давайте відразу додамо якісь внутрішні відступи, щоб текст розташовувався вільніше і наші елементи розтягнулися.
Так-то воно вже трохи краще, вірно? Текст тут автоматично вирівнюється по вертикалі, чого не відбувається в блоках.
подальше оформлення
Ну а як красиво оформити таблиці? Css в цьому плані дає такі ж широкі можливості, як і для інших елементів. Ви можете задати осередкам фон, шрифт, колір тексту і багато інших властивостей на свій смак, відповідно до дизайну вашого проекту.
Можна скористатися засобами CSS3, в якому з'явилося багато властивостей для додання краси будь-якими елементами без використання графіки. Наприклад, давайте додамо такі властивості:

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів

У нас вийшла злегка нахилена таблиця з тінню, і окремими внутрішніми тінями для кожної клітини.
Також нам можуть допомогти html-теги. В одну клітинку можна додати все, що завгодно: картинки, списки, цитати і т.д. Тег th виводить теж клітинку, але текст в ній стає жирним і вона позначається як заголовна. Зазвичай вони виводяться перед іншими елементами, на самому початку.
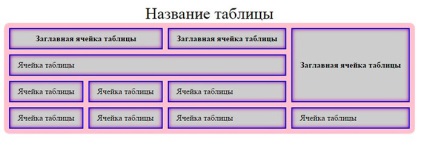
Також можна задати заголовок. За це відповідає тег caption. Він може бути доданий в будь-якому місці всередині тега table. Додамо і до нього стилі:
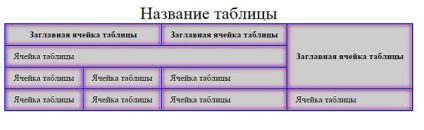
Ну ось, тепер у нас є великі осередки, є звичайні, є заголовок, оформлення. Що ми ще можемо реалізувати? Об'єднання осередків, але це вже буде робитися не в css, а в html за допомогою спеціальних атрибутів colspan (по горизонталі) і rowspan (по вертикалі). Суть в тому, що ви пишете, скільки осередків об'єднати, а потім видаляєте зайві. наприклад:
Пам'ятайте, у нас адже було 4 осередки по горизонталі, вірно? А тут в розмітці ми записали всього 3, але оскільки у першій атрибут colspan = "2", то по суті, вона займає місце двох осередків.
Таким же чином діє і об'єднання по вертикалі, але тут потрібно уважно стежити за тим, які клітини формують вертикальний стовпець і видалити зайві.

Як бачите, за допомогою таких атрибутів можна змінити структуру, що позначиться і на зовнішньому вигляді.
Порожні проміжки між осередками
Спочатку статті я якось відразу запропонував вам прописати border-collapse: collapse, але ж у цієї властивості є й інше значення. Давайте запишемо для нашої таблиці такі властивості:
Ми записали для неї фон і обрізка кутів, а завдяки border-collapse: separate, між осередками утворюється порожній простір. Керувати ним можна за допомогою властивості border-spacing.

Стиль оформлення таблиці в css залежить від того, який дизайн у вашого сайту. Самі властивості застосовуються практично одні і ті ж (колір, відступи, фон і т.д.).

Практичний курс по верстці адаптивного Лендінзі з нуля!
Навчіться з нуля верстати адаптивні Лендінзі на HTML5 та CSS3 за найближчі 6 днів
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі