На даний момент актуальна версія - Brackets 1.2.
Давайте почнемо з інтерфейсу програми:
Інтерфейс програми складається:
- Меню - файл, правка, пошук і тд
- Область вибору файлів проекту для редагування
- Область написання коду
Так само можна виділити кнопку для включення режиму Live Preview. але про неї трохи пізніше.
Спочатку, без плагінів і тем оформлень, інтерфейс програми досить простий і стандартний. Нічого зайвого для початківця розробника: підсвічування синтаксису коду в області редагування, каталог директорій проекту.
За допомогою комбінації CTRL ++ / CTRL + - можна збільшувати / зменшувати розмір шрифту.
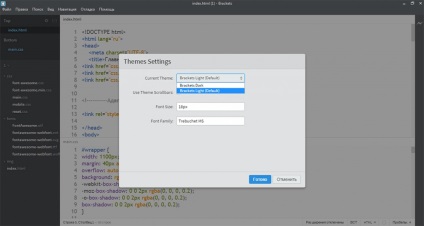
З виходом версії 0.42 з'явилася підтримка зміни і установки тем. За стандартом були тільки Light і Dark. Мушу визнати, що темна тема для мене приємніше на вигляд.
Зміна тим проводитися у вкладці Вид - Themes. У тій же вкладці можна поміняти шрифт і його розмір.

Split View
Версія 0.44 виправила велику кількість багів, поліпшила працездатність, а також додала таку функцію як Split View. Ця функція дозволять розділити область редагування на дві частини, і працювати з двома файлами одночасно. Треба визнати - це в рази спростило розробку.
Поділ можливо по горизонталі.
А так же, можна розділити і по вертикалі.
Палітра кольорів
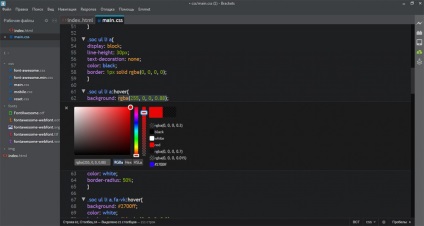
Так само в Brackets присутній корисна функція як виклик палітри кольорів за допомогою комбінації CTRL + E. Працює вона так:
Ставите курсів в коді кольору і натискаєте комбінацію CTRL + E. Відкриється палітра кольорів, де ви можете вказати який колір і з якою прозорістю вам потрібно.

Extract for brackets (Preview)
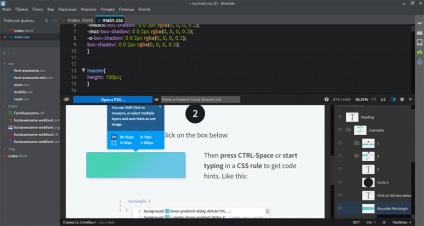
Через три роки після виходу найпершої версії Brackets була випущена версія 1.0. Крім поліпшення продуктивності, був доданий такий плагін як Extract for brackets (Preview).

Спочатку ідея відмінна, і досить корисна. Але проблема полягала в тому, що у версії 1.0 плагін некоректно працював, гальмував і навантажував систему.
Так само мінусом є необхідність наявності облікового запису в «хмарі» Adobe Creative Cloud, тому що PSD шаблони завантажуються туди.
Чесно кажучи, навіть після виходу нових версій, я цією функцією не користуюся, через «глючності».
Менеджер розширень
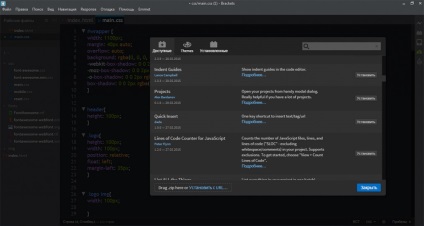
Установка плагінів відбувається у вікні Менеджера розширень. там же можна встановити і теми оформлення.
Модулі в Brackets дозволяють розширити стандартний функціонал і полегшити розробку проектів. Один з таких плагінів, всіма відомий Emmet.
Emmet - плагін дозволяє за допомогою скорочень написати великий код, з економією часу.
Написавши такий код в html документі:

Live Preview
Ну і наостанок розповім про таку чудову функції як Live Preview. За допомогою цієї функції можна бачити результат в реальному часі. Принцип простий: вибираєте html документ, включаєте Live Preview. Відкриється віконце браузера, в якому буде відображатися ваш проект в поточному варіанті написання. Варто додати, що ця функція працює тільки з браузером Chrome. Начебто говорили про підтримку інших браузерів, але тільки в майбутніх версій програми.
Але ця функція, на мій погляд, ключова. Особливо для розробників працюють з двома екранами.