Багато з вас, без сумніву, вже використовують CSS кордону при дизайні веб-сайтів. Адже з приходом CSS3 багато, раніше досить складні речі, стали значно простіше. Наприклад, для відображення кіл або стрілок, раніше ми вдавалися до абсолютно позиційованим фоновим картинкам, або спрайт. Тепер же це робиться буквально кількома рядками коду у файлі CSS-стилів.
У сьогоднішній статті ми розглянемо основні моменти при роботі з межами в CSS. Сподіваємося, що навіть найбільш просунуті користувачі знайдуть тут щось нове для себе.
Коротке визначення: CSS-властивість «border» служить для додання елементу кордону (рамки) і описує її стиль, товщину і колір. Як правило, елементом тут виступають блокові контейнери (наприклад: div, p, h1-h6 і т.д.).
Найбільш часто використовувана запис для властивості приблизно наступна:
Ця запис додасть елементу рамку товщиною в 1px, суцільну, і залиту чорним кольором (# 000).
Також цей рядок можна записати і в більш розширеному варіанті, коли ми вкажемо кожне значення властивості border окремо:
Оскільки блоковий елемент веб-сторінки можна представити у вигляді прямокутника, природним буде припущення, що розробники CSS подбали про всіх його чотирьох сторонах. Вірно! З цим завданням і справляються окремі значення для кожної з боку блоку-прямокутника.
Наприклад, якщо ми візьмемо значення border-width. то його можна «розкласти» на кілька записів: border-top-width, border-left-width, border-bottom-width, border-right-width.
Або ж, трохи розширити його коротку запис (border-width: 1px;):
Тобто ми отримуємо повний контроль над кожною стороною елемента!
P.S. Значення в стилях читаються за годинниковою стрілкою: верх, право, низ, ліво.
Закруглення рамки-кордону (border-radius)
З появою CSS3, це нова властивість відразу набуло популярності, і його підтримують практично всі сучасні браузери. За допомогою цієї властивості можна творити чудеса на полотні веб-сторінки!
Також, як і попередні властивості, властивість border-radius можна записати в скороченому варіанті, наприклад:
а можна і більш докладно:
або ще більш детально:
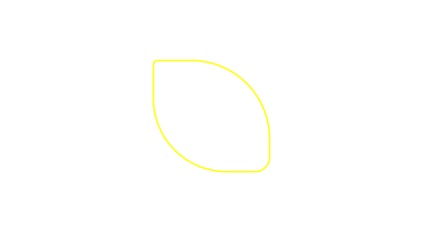
Як приклад можливостей властивості, намалюємо лимон тільки за допомогою CSS:

Властивість зображення (стиль) для рамки
Існує кілька загальних правил для додання кордоні стилю. Це: dotted (пунктир), dashed (штрихування), solid (суцільна лінія), double (подвійна лінія), groove (лінія з виїмкою), ridge (лінія з коником), inset (внутрішній скіс), і outset (зовнішній скіс) .
Або ж градієнт:
У браузері вийде щось подібне:

Після того як ви використовуєте зображення в якості властивостей кордону, застосування його робиться за допомогою властивості border-image-slice (задається в числах або відсотках, без вказівки одиниць виміру, тобто не потрібно писати додатково px).
наприклад:
Також бажано вказувати властивість border-image-width. тобто ширину зображення для рамки (наприклад, в пікселях, або у відсотках від розміру зображення).
Коротка запис всіх розглянутих вище властивостей зображення в якості рамки виглядає приблизно так:
кілька кордонів
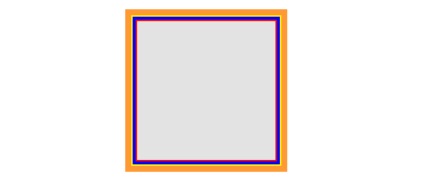
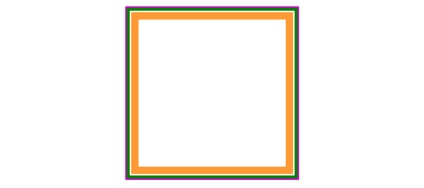
Є багато методів для того, щоб застосувати декількох кордонів до елементу. Розглянемо основні.
Найбільш популярний метод створення двох кордонів - скористатися властивістю outline (контур, зовнішній скіс).
наприклад,

Наступний спосіб - за допомогою властивості Box-Shadow. Так можна створити нескінченну кількість кордонів, вказуючи їх параметри через кому (при накладенні перша в списку буде вище, остання - нижче).
наприклад,

3-й спосіб: за допомогою Псевдо-елементів
Це, можливо, не самий елегантний підхід, але він, безумовно, виконує свою роботу. Правда, з цим методом легко заплутатися і переплутати порядок, в якому будуть застосовуватися кольору до кордонів.
Використовуйте псевдо-елементи: before та: after. а також поєднання попередніх методів, щоб надати елементу кілька рамок-кордонів.
Приклад коду: