
Сьогодні підкинули кілька питань про округлення чисел в АЕ, тому я вирішив написав загальну цю статтю. Також розглянемо кілька прикладів і варіантів округлення і як бонус: «допісі» до виразів різних символів, а також методи їх розміщення.
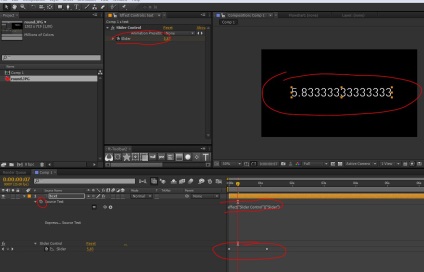
Розглянемо варіант, де ми маємо анімований слайдер на текстовому шарі:

За замовчуванням вираження в Source text має вигляд:
При анімації такого слайдера, ми можемо отримати купу чисел після коми. Щоб позбавиться від них ми можемо округляти це значення, декількома способами:
- Math.round () - округлення до найближчого цілого числа. Як в школі вчать.
- Math.floor () - округлення до цілого числа в меншу сторону.
- Math.ceil () - округлення до цілого числа в більшу сторону.
Таким чином застосувавши до нашого Source text один з методів округлення ми отримаємо:
У цьому випадку ми будемо отримувати ціле число. Але що якщо ми хочемо залишити кілька числі після коми? У цьому випадку ми можемо використовувати кілька варіантів:
Перший варіант помножити і розділити сам вираз на 10 або 100, в залежності від того скільки чисел ви хочете отримати після коми. Наприклад, наше вираз Math.floor (effect ( "Slider Control") ( "Slider")) ми множимо на 100 і ділимо на 100, отримуємо вигляд:
У цьому випадку ми отримаємо дві цифри після коми. Але будьте обережні, якщо значення набуде вигляду цілого числа, то цифри після коми не відображатимуться. Поясню, число 16,66666 таким чином буде округлятися до 16,67, але якщо число набуде вигляду 16,5, то незалежно від того на скільки ви ділили або множили вираз, вид залишається колишнім 16,5. Якщо ви хочете, щоб було також відображення фіксованої кількості знаком, то потрібно використовувати другий варіант, а саме вираз:
- toFixed () - округлює значення до точної кількості знаків, причому відображає і нулі.
Щоб toFixed () коректно працював в вираженні для Source Text необхідно зробити наступні зміни: так як source text повертає нам рядкове значення, а не числове, потрібно для початку перетворити його в число за допомогою функції parse:
У дужках для toFixed () ми вказуємо кількість знаків після коми.
Крім toFixed, ви можете використовувати toPrecision (), але в цьому випадку в дужках потрібно вказувати загальне число знаків для округлення. Тобто якщо ви хочете отримати 18,90, то функція має вигляд toPrecision (4)
Тепер більш детально про функції parse.
Як я вже писав вище, parse перетворює строкової аргумент в числове і існує два види виведення: Int - ціле число, Float з плаваючою комою.
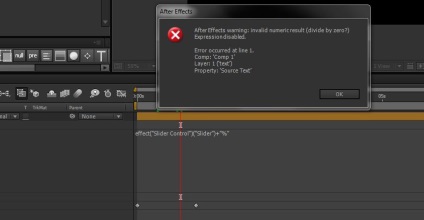
Для чого ж потрібен parse? Наприклад, у вашому виразі Source Text потрібно дописати якийсь знак, після числа, наприклад: «%» або «?». Нагадаю, що для того, щоб дописати символ для вираження потрібно додати:
Якщо ви будете писати безпосередньо в тілі вираження без перетворення рядка в число, то будете отримувати помилку:

Щоб уникнути цього слід зробити перетворення:
parseInt (effect ( "Slider Control") ( "Slider")) + "%"
Якщо у вашому проекті потрібно використовувати знаки після коми, то слід використовувати parseFloat. Вираз прийме вигляд: parseFloat (effect ( "Slider Control") ( "Slider")) + "$"
Ви можете скорегувати кількість знаків після коми додавши toFixed або toPrecision:
parseFloat (effect ( "Slider Control") ( "Slider")). toFixed (2) + "%"
Тепер трохи про відображення Source text.
Якщо ви хочете, щоб символи або які значення в Source Text починалися з нового рядка, то слід використовувати вираз "\ r". Наприклад, ви хочете перенести знак $ на новий рядок, для цього дописуємо в вираз + "\ r"
parseFloat (effect ( "Slider Control") ( "Slider")). toFixed (2) + "\ r" + "$"
Ви можете дописувати будь-які знаки зразу після + "\ r ... ..". Таким чином ви отримаєте новий рядок із заданими символами або словами, наприклад:
