- Зображення макета (зліва вгорі)
- Текстові поля (зліва внизу)
- Форматування макета (справа вгорі)
- Шаблони і буфер для копіювання тексту (справа внизу)
Так буде виглядати готова візитки в остаточному вигляді, вже після обрізки до правильного розміру. Зліва і зверху - лінійки із зазначенням розмірів в міліметрах.
Усередині загального макета - пунктирна рамка. Друкуватися в готової візитці вона не буде. Однак ця рамка - дуже важлива. Фактично це межа, ближче якої до краю не повинні стояти ніякі істотні для вас елементи, особливо, текст або логотипи. Слідкуйте за цим, будь ласка, змінюючи розташування деталей макета. Будьте уважні, якщо використовуєте фонову картинку на всю площу візитки. Через таку картинки пунктирною рамки може бути не видно, однак дотримуватися меж розміщення тесту все одно необхідно.
Наш сервіс дозволяє робити односторонні або двосторонні візитки онлайн. Можливо, вам треба, щоб на другий, оборотної, стороні візитки теж було щось надруковано. Тоді натисніть на напис "Сторона 2" прямо під зображенням макета - і ви побачите 2-ю сторону, і зможете її редагувати.
У цьому розділі зібрані різні інструменти, за допомогою яких можна керувати зовнішнім виглядом візитних карток. Саме тут в основному визначається дизайн візиток онлайн.
Розмір візитки: ви можете вибрати найпопулярніші розміри візитних карток - 90х50 мм або 85х55 мм.
Тип візитки (фактично - орієнтація, розташування макета): горизонтальна або вертикальна.
Дизайн тексту. Тут 3 варіанти, умовно названих "Стандартний", "Діловий" і "Текст". Йдеться про загальну композиції всього тексту. Спробуйте все 3 варіанти, щоб вибрати. У будь-якому випадку ви можете пересунути будь-які рядки або змінити їх стиль.
У групі інструментів "Фон картки" - 3 кнопки: "Заливка кольором", "Галерея фонових зображень" і "Прибрати фон". Як і у більшості кнопок, спочатку видно тільки малюнок (піктограма). Назва з'являється в підказці, коли ви наведете курсор на кнопку.
Кнопка "Заливка кольором" - для заливки всієї візитки цілком однаковим рівним кольоровим фоном. При натисканні на цю кнопку з'явиться меню "Колір". Вибір квітів не обмежений тільки тими 60-ма квадратиками, які ви відразу бачите в цьому меню. Під зразками квітів є поле "Інший колір". Якщо ви клацніть в це поле, то відкриється ще одне меню. Там можна буде вибрати додаткові відтінки. Або якщо ви знаєте кодування потрібного кольору, то можна відразу вписати її в той же поле. Треба тільки враховувати, що кольори на екрані зображуються в колірному стандарті RGB. А друк йде в колірному стандарті CMYK. Для більшості відтінків це звичайно не проблема. Але деякі можуть дещо відрізнятися, наприклад, помаранчевий або смарагдовий.
Додавати картинки В МАКЕТ ВИЗИТКИ
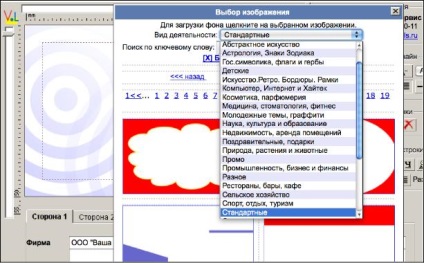
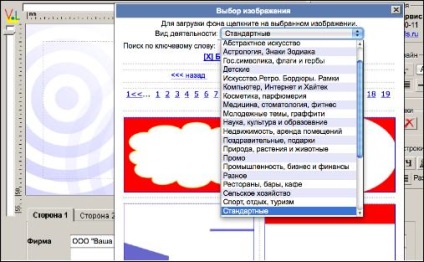
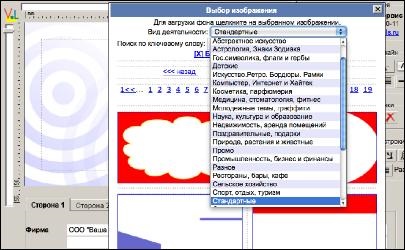
Кнопка "Галерея фонових зображень" дозволяє вибрати фонове зображення з різних тематичних розділів великої колекції. Такі картинки дозволяють зробити шаблон візитки онлайн більш привабливим. Вибране зображення займе всю площу візитки. Рухати його можна, але місце для тексту обов'язково буде передбачено.




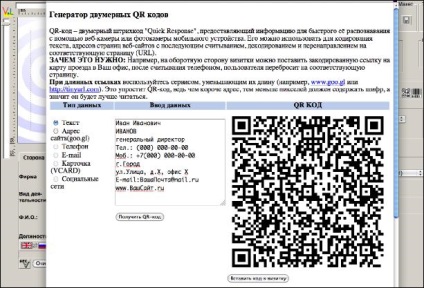
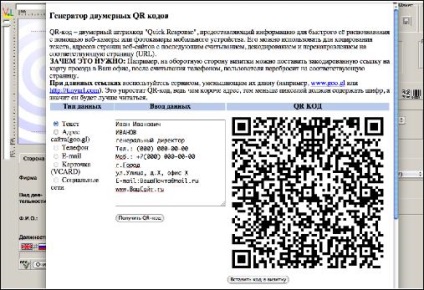
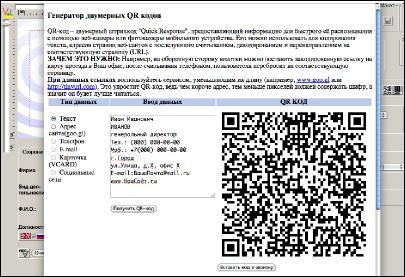
Група інструментів "Зображення 1". Тут 4 основних кнопки: "Завантаження свого зображення", "Каталог тематичних емблем", "Генерація двомірного штрих-коду QR", "Генерація лінійного штрих-коду". Якщо з їх допомогою ви поставили в онлайн макет візитки будь-яке зображення, то з'являться ще додаткові кнопки. Додатковими кнопками можна змінювати або видаляти зображення: збільшувати, зменшувати, повертати, розтягувати на всю площу візитки, повертати до вихідного розміру.
Кнопка "Завантаження свого зображення" дозволяє вам вибрати у себе на комп'ютері файл логотипу або фотографію і помістити в свій дизайн візиток онлайн. Файл повинен мати розширення jpg, gif, png, bmp, svg, tif і розмір не більше 1,5 Мб. Зображення можна переміщати в різний місце макета. Помістіть курсор над картинкою, і утримуючи ліву кнопку миші, проведіть зображення по екрану. У ілюстрації можна змінювати розмір - клікніть по ній мишкою (з'явиться прямокутник по її кордонів), потім наведіть курсор на кут прямокутника, натисніть на ліву кнопку миші і переміщайте натиснуту мишу в потрібному напрямку, розтягуючи або стискаючи картинку. Щоб зберігалися пропорції, затисніть кнопку SHIFT на клавіатурі.
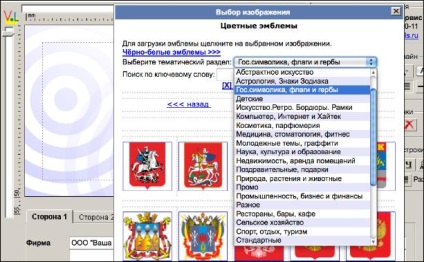
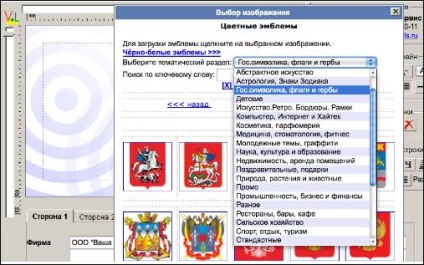
Кнопка "Каталог тематичних емблем" - вибір логотипів, гербів, малюнків з вбудованою бібліотеки. Помістивши емблеми в онлайн макет візитки, їх можна переміщати, змінювати їх розмір.




Штрихкод І ЩЕ КАРТИНКИ




У групі інструментів "Зображення 2" - одна основна кнопка: "Завантаження свого зображення". Якщо зображення завантажене, з'являються додаткові кнопки для зміни розміру, повороту, видалення.
В результаті, використовуючи "Зображення 1" і "Зображення 2", ви можете розмістити на кожній стороні онлайн макета візитки по 2 своїх картинки.
Група інструментів "Розподіл" - для взаємного вирівнювання відразу декількох текстових рядків. Їх можна вирівняти по лівому краю, по правому, по верхньому або нижньому. Рядки можна також відцентрувати по вертикалі або по горизонталі. Є також можливість розподілити текстові рядки по вертикалі або горизонталі, тобто зробити між ними однакові інтервали. Щоб інтервали виглядали дійсно однаковими, у вирівнюється рядків повинен бути заданий однаковий розмір шрифту.
Не використовуйте пробіли для того, щоб вирівняти текст або розмістити його в якомусь конкретному місці! За допомогою пробілів точності не добитися. Для таких цілей наведіть весь рядок цілком і задавайте правильне вирівнювання в "Властивості рядка".
Група інструментів "Загальний дизайн" дозволяє змінити відразу весь текст, всі текстові рядки в макеті візитної картки. Можна вибрати шрифт, збільшити або зменшити його розмір, задати колір і вирівнювання. Тут також робиться горизонтальна або вертикальна риса по всій ширині візитки. Він зазначив межу можна пересунути в потрібне вам місце.
РОЗДІЛ "ШАБЛОНИ" І буфера ДЛЯ КОПІЮВАННЯ ТЕКСТУ




Тут ви можете вибрати готовий шаблон візиток онлайн для різних видів діяльності та професій: візитки таксі, візитки кондиціонери, візитка перукаря, адвоката, готелі і багато іншого. У шаблоні вже буде стояти відповідна картинка, а для тексту задано розташування і стиль. Вам залишиться тільки вписати свої дані. Використання шаблонів - хороший спосіб створити макет візитки онлайн з мінімальними витратами часу.
Буфер полегшує перенесення тексту між двома сторонами візитки. Його також можна використовувати, коли ви робите поспіль кілька однотипних макетів.
Може вийти, що в вікні на екрані комп'ютера не поміщається весь конструктор зі всіма своїми кнопками, іконками, менюшками. Тоді зверніть увагу: групи інструментів можна пересувати. Будь-блок ви можете перетягнути курсором мишки на зручне для вас місце. Тоді перед очима буде тільки те, що потрібно. А непотрібне залишиться за краєм вікна.