(В Наприкінці статті важлива поправка)
Онлайн сервіс для створення кнопок

Звичайно, накидати стилі - це справа 5 хвилин, але є і такі люди, яким не хочеться вникати в структуру і їм потрібен тільки результат. А хтось ще не вміє - в загальному, якщо вам лінь самому писати стилі, то в цій статті я, як раз, і розповім про сервіс dabuttonfactory.com. в якому можна швидко отримати css оформлення подібної кнопки.
Отже, заходимо на сайт. Перед нами відкриється сторінка з полями для редагування з боків. І візуальне зображення кнопки, яку ми редагуємо - в центрі. А також, під нею буде формуватися css код.
Онлайн сервіс для створення кнопок- стилі для тексту
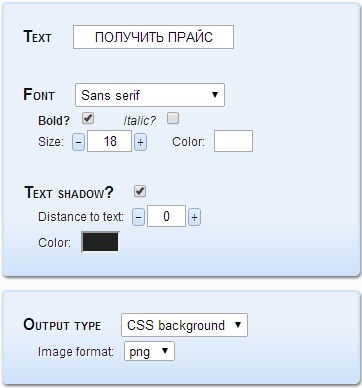
Ліве меню, з вибором параметрів, призначений для додання стилів тексту:

В поле "Text" - задаємо текст, який буде на кнопці. В "Font" - вибираємо шрифт (його завжди можна поміняти пізніше в таблиці стилів, як і всі інші елементи). "Bold" і "Italic" - жирність і нахил відповідно. Поле "Textshadow" задає тінь тексту. Можна вказати відстань і колір.
"Outputtype" - як ви вже зрозуміли виставляємо CSS background, так як заради цього, ми і звернулися до даного сервісу.
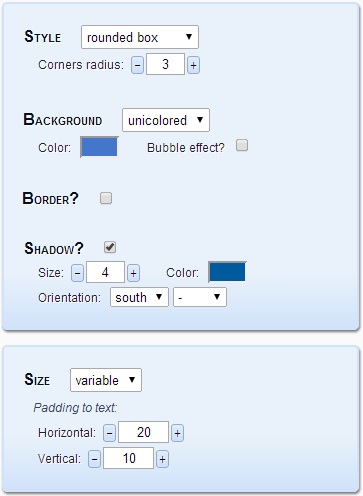
Онлайн сервіс для створення кнопок- стилі кнопки

Тут в поле "Style" - ви можете вибрати які кути будуть у кнопки - округлені або квадратні, а також задати радіус округлення. В "Вackground" - можна задати колір фону монотонним, або градієнтом. Виберіть "Border" і "Shadow" - дозволяють задати обведення і тінь. В параметрах тіні є можливість змінити її напрямок, колір і відступ.
В поле "Size" - задається ширина і висота. Вона може бути статичною (заданою певного розміру), або динамічною. У такому випадку розмір кнопки буде формуватися в залежності від параметрів тексту і відступів.
Якщо ви виставили параметри такі ж, як я на скріншотах, то у вас вийде така кнопка:
От і все. Тепер за допомогою онлайн сервісу для створення кнопок ви можете дуже швидко створювати цей найважливіший елемент дизайну, навіть нічого не розуміючи в css. А на сьогодні - все. Бувай!
Звичайно, можна залишити як є, але якщо вам потрібна не просто кнопка, а саме задана через css. то завтра я розповім як створити її самостійно і додамо ефект натискання. Тому не буду видаляти, поки, статтю. Може комусь стати в нагоді.
Це цікаво:
- Картинки-заглушки для верстки

- Як швидко перейменувати багато файлів

- Створення css градієнта онлайн