
У підсумку, за запитом «стрілки на CSS», знайшов кілька онлайн генераторів.
З їх допомогою можна не тільки зробити стрілку, а й на чистому CSS3 створити «хмари думок». Ви напевно їх бачили на зображеннях. Вони, як правило, відображають думки або мова персонажа на зображенні. Мають вигляд блоку (овалу або прямокутника, частіше - хмари) зі стрілочкою.
А так же, з огляду на те, що «хмари думок» стилістично дуже схожі на зринаючі підказки (tooltips), то це за сумісництвом ще й генератор форм для зринаючі підказки.
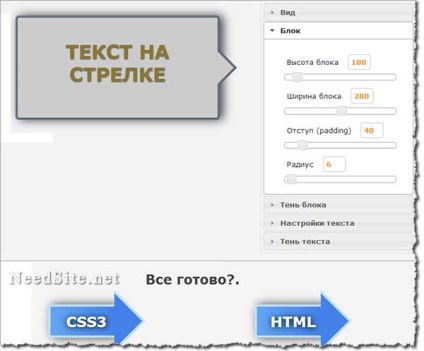
Онлайн конструктор стрілок і хмар думок від Phpguru
Cssarrowplease - онлайн сервіс з непоганим функціоналом, який дозволить швидко створити вельми симпатичні «хмари думок», а так само стрілки (на жаль, не дуже симпатичні) за допомогою CSS3.
В налаштуваннях можна задати:
- Схеми;
- Розташування стрілок;
- Їх розмір;
- положення;
- Товщину обведення;
- Висоту блоків;
- ширину;
- Обрізка кутів;
- тінь;
- Вписати текст в «Хмара думок»;
- Тінь тексту.
У підсумку ви отримаєте готові HTML і CSS, які можна вставити на свій сайт.

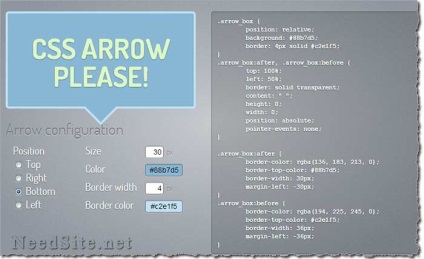
Сервіс створення стрілок і «хмар думок» на CSS3 - cssarrowplease
Cssarrowplease - англомовний сервіс, який значно поступається попередньому по можливостям. Проте, створити простенькі «хмари» він може (зі стрілками знову ж - біда, так як кордон не цільна).

Крім того, Cssarrowplease створює тільки CSS, а HTML вам необхідно зробити самостійно. Або скопіювати звідси:
Створення зринаючі підказки в онлайн сервісі Qtip2
