Отже, саму програму останньої версії можна безкоштовно завантажити тут. на офіційному сайті. Раджу завантажувати версію Portable - вона не вимагає установки, треба просто завантажити архів (6 Мб всього), розпакувати його в будь-яку папку і запустити в ній файл FSViewer.exe (з помаранчевої іконкою у вигляді ока). Викачуємо, розпаковуємо, запускаємо.
Якщо програма запускається відразу в англомовному варіанті, зайдіть в меню - "Settings" - "Languages", і зі списку виберіть російську мову - Russian. Після цього програму треба закрити і запустити заново. Тепер вона буде російською мовою.
У лівій частині можна переміщатися по списку папок. Знаходимо там папку з потрібною фотографією, яку будемо оптимізувати. У правій великий області з'явиться вміст папки у вигляді мініатюр.Найдіте потрібну фотографію і 2 рази клацніть по ній мишкою. Після цього фотографія збільшиться на весь екран, або до оригінального розміру. Якщо Ви робите це в перший раз, то побачите ще додаткове віконце, де розробники повідомляють про наявність безлічі інструментів. Це повідомлення з'являється тільки один раз.

Я візьму для прикладу ще одну фотографію дочки, на цей раз зроблену фотоапаратом. Обсяг файлу - 3.19 Мб, розмір фотографії - 3072 х 2304 пікселів. Зрозуміло, що таку величезну фотографію на блог вставляти не варто - її потрібно зменшити як в розмірі, так і в обсязі. Подивимося, що вийде після обробки в FastStone Image Viewer.
Відкриваю фотографію в програмі на весь екран подвійним клацанням, як уже говорилося вище. А тепер опишу докладно, крок за кроком.
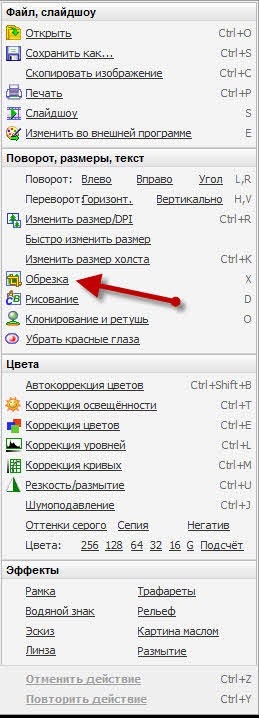
1) Для початку я хочу обрізати зайві місця на фотографії - справа і зліва, можливо ще і зверху і знизу. Для цього в повноекранному режимі підводимо стрілку мишки до лівого краю екрана. З'являється ось така панель, де вибираємо пункт "Обрізання"

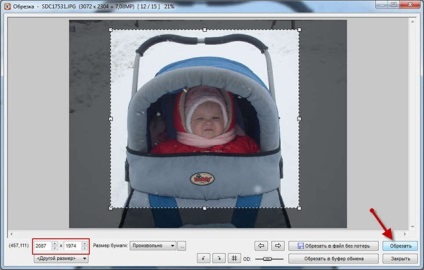
2) У віконці Ви бачите всю фотографію в зменшеному вигляді. Клацніть мишкою в лівому верхньому кутку зони обрізки і простягніть її до правого нижнього кута. Та область, яка залишиться, буде виділена рамкою. Цю область можна переміщати, а саму рамку - розтягувати як завгодно. Виглядає це ось так, думаю, нічого складного тут немає (натисніть на картинку, щоб збільшити):

Внизу Ви бачите розмір виділеної області в пікселях. Нижче ви можете обрати один із стандартних розмірів. Коли виберете потрібну область, натисніть кнопку "Обрізати".
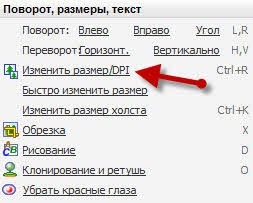
3) Якщо більше нічого не треба робити, то можете відразу переходити до збереження результату. Але ми ще зменшимо розмір фотографії, тому що після обрізки вона все одно занадто велика. Знову ведемо мишку до лівого краю і вибираємо інструмент "Змінити розмір"

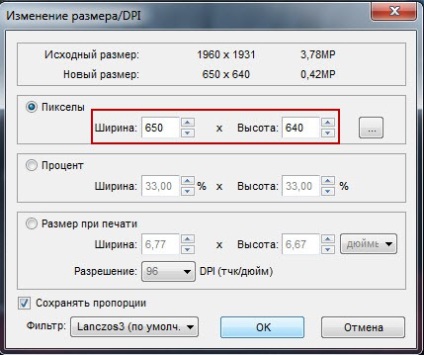
4) У віконці вписуємо потрібні розміри. Мені потрібна картинка не більше 650 пікселів - ширша "вилізе" за межі колонки, тому я в поле "ширина" ставлю 650, висота змінюється сама. Можете вказати відсотки - 50% означають зменшення картинки вдвічі, 25% - вчетверо ... Загалом, ставимо потрібні розміри тут і натискаємо кнопку "Ок"

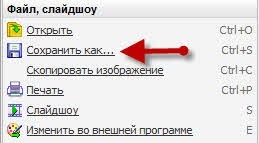
5) Тепер можна зберігати результат. І знову ведемо мишку до лівого краю екрана і вибираємо пункт "Зберегти як ..."

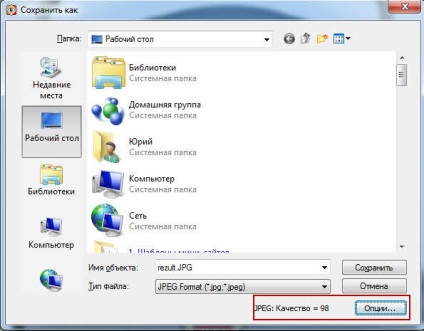
6) З'явиться звичайне стандартне віконце, де треба вибрати папку і назва файлу для збереження. Тут можна просто натиснути кнопку "Зберегти", але ж ми хочемо пограти з оптимізацією, і зробити це можна саме тут. Тому замість "Зберегти" натискаємо кнопку "Опції". Такого не було в програмі, про яку я писав раніше. Дивіться на скріншот:

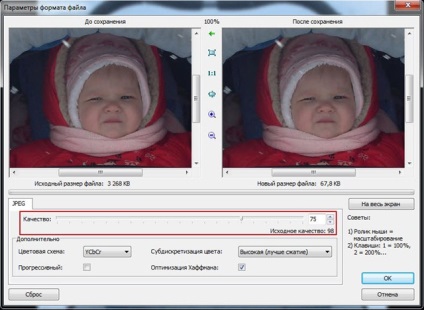
7) Віконце оптимізації дає багато можливостей. Найголовніше тут -якість зображення. За замовчуванням варто 98%, і якщо я просто збережу так, як є, то моя фотографія буде "важити" близько 140 кб. Начебто небагато, але дивіться, що виходить, якщо я поставлю якість 75% (картинку можна збільшити):

У підсумку виходить файл об'ємом всього 67.8 КБ. При цьому на око непомітно різниці. У порівнянні з вихідною фотографією - стиснення 48-кратне! Можна поставити і 70%, тоді файл вийде ще менше, але для фотографій краще не використовувати якість менше 70-75%, стають помітні спотворення. А ось якщо картинка більш-менш однотонна, то вона може дуже сильно зменшитися в обсязі без втрати якості - це особливість формату JPG. Крім того, Ви бачите поле "Колірна схема", де теж можна "погратися". Взагалі, то значення, яке виставлено на зображенні, дає найменший розмір, але там є можливість вибрати чорно-біле зображення. Ось так, одним клацанням мишки можна просто перетворити кольорову картинку в чорно-білу, файл якої буде набагато менше. Обертанням колеса мишки на зображенні можна збільшувати і зменшувати його, а мишкою переміщати картинку у вікні, щоб оцінювати якість - розглядати краще ті місця, де особливо багато колірних переходів, на них краще видно спотворення.
Ось і все, натискаємо кнопку "Ок" і зберігаємо результат. Насправді я недостатньо сильно зменшив фотографію, зробивши її шириною 650 пікселів - це максимальна ширина моєї колонки для статті. Такі великі ілюстрації я, наприклад, рідко використовую, вважаю за краще розмір 450 пікселів, а з такою шириною розмір файлу вийде всього 51,8 КБ (я перевірив). Обсяг однієї фотографії в пості, об'ємом близько 50 Кб - це дуже добре.