Вдома у більшості є ПК і швидкий інтернет. Але нітрохи не менше користувачів, що знаходяться в інших умовах. Навіть швидке з'єднання 4G в дорозі вирішує не всі проблеми - залишається проблема з економією трафіку і швидкістю рендеринга на мобільних пристроях.
Все це веде до нового відношенню до швидкості завантаження сторінок і їх оптимізації. Google підвищує у видачі сторінки, грузящіеся швидше секунди. 1 секунда це прийняте оптимальне час відповіді сторінки (10 мс це миттєво, 3 секунди змушують скасувати завантаження сайту, а 10 секунд очікування можуть назавжди відлякати відвідувачів).
Але як цього досягти, чи не зменшуючи функціональність і не погіршуючи зовнішній вигляд?
Ідея полягає не тільки в тому, щоб перенести сайту на швидкий сервер і максимально зменшити розмір сторінок. Потрібно оптимізувати весь ланцюжок подій, які відбуваються при рендеринге сторінки у вікні браузера. Цей ланцюжок називається критичний шлях рендеринга.
Від завантаження сторінки до рендеринга
Google визначає критичний шлях рендеринга як ланцюг кроків браузера від завантаження коду і ресурсів до його відображення на екрані аж до окремих пікселів.
Це абсолютно змінює поняття "швидкість завантаження сторінки". Недостатньо просто швидко завантажити сторінку - вирішальне значення, особливо для користувачів мобільних пристроїв, має швидкість появи візуального відображення сторінки на екрані. Важливий саме критичний шлях - так як далеко не весь код на сторінці виробляє що-небудь у вікні браузера.
Для оптимізації критичного шляху рендеринга і, відповідно, швидкості рендеринга, давайте розглянемо уважніше кроки по рендерингу сторінки і їх взаємодія.
Від чистого аркуша до змісту
Уявіть себе на місці користувача, який заходив на сайт. Після введення URL, браузер відправляє запит на сервер і отримує в якості відповіді наступний HTML:
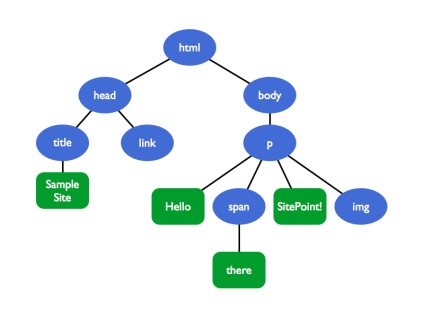
Браузер парсит цей потік байтів коду в об'єктну модель документа (DOM). DOM це повне деревоподібна уявлення HTML-розмітки:

Примітка: браузер будує DOM поступово. Це означає, що він може почати парсинг відразу, як тільки отримає перші фрагменти коду, поступово додаючи до дерева вузли. І це може бути використано в деяких просунутих, але ефективних методиках оптимізації.
На цій точці вікно браузера пусте. Зверніть увагу, як обробляються CSS, підключення з
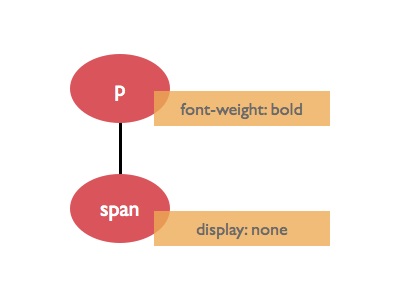
. Застосування стилів це один з найважливіших моментів рендеринга, тому стилі повинні завантажуватися відразу як тільки парсер дійде до тега .Цей невеликий фрагмент CSS Парс в об'єктну модель CSS або CSSOM.

На жаль, CSSOM не може будується поступово, як DOM. Уявіть, що в нашій таблиці стилів, наведеної вище є третій рядок, наприклад p
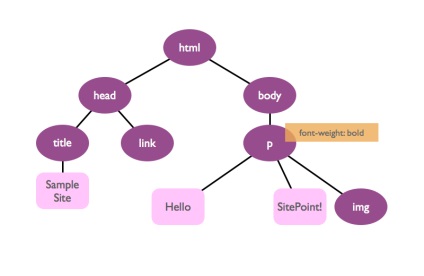
Як тільки браузер отримує машинно-читане уявлення розмітки і стилів, він переходить до побудови дерева рендеринга - структури, що поєднує DOM і CSSOM для всіх видимих елементів:

Відзначте, що тег span не є частиною дерева рендеринга (ще одна причина, по якій рендеринг не розпочинається без CSS - тільки в CSS є інформація про відображення / НЕ відображенні елементів на сторінці).
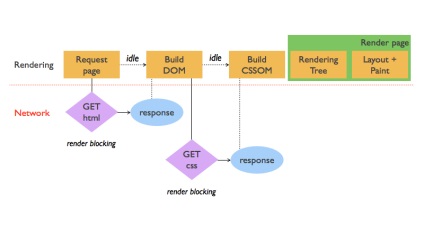
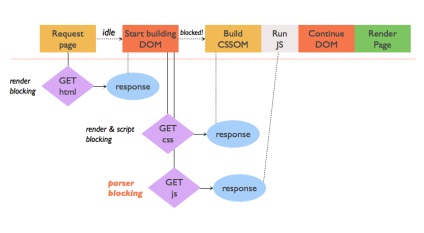
Повністю критичний шлях рендеринга для нашого простого прикладу виглядають так:

Як щодо зображень
Синя вертикальна смуга ця подія DOMContentLoaded. запускається після побудови DOM. Зображення завантажуються пізніше і тому не блокують парсинг. Вони блокують подія Load (червона вертикальна смуга) - це подія означає, що всі необхідні для сторінки ресурси завантажені і оброблені. Зображення, звичайно, необхідно оптимізувати - але вони не є частиною критичного шляху рендеринга.
JS в прикладі запитує колір елемента, а це значить, що CSSOM повинна бути готова до запуску скрипта. CSS має бути завантажений до скриптів.

Тепер, після того як ми з'ясували, які частини сайту важливі для рендеринга сторінки і як вони впливають один на одного, ми розглянемо конкретні методики оптимізації.
Три кроки для оптимізації критичного шляху рендеринга
Є три напрямки за якими ми можемо оптимізувати критичний шлях рендеринга, збільшивши швидкість появи в браузері видимого результату для користувача. Враховуйте, що оптимізація це завжди ретельні розрахунки і компроміси. І, на жаль, немає універсального сценарію оптимізації. Важливо враховувати інформацію із засобів розробника в браузерах, а також застосовувати інші інструменти.
1. Мінімізуйте обсяг трафіку, що передається на сайт.
Це найочевидніший рада, але ви здивуєтеся, дізнавшись, як багато сайтів до сих пір не використовують цю найпростішу оптимізацію - адже чим менше ваш сайт, тим швидше він завантажується і промальовується.
Стиснення скорочує час завантаження сторінки, а кешування дозволяє економити трафік. Замість завантаження по мережі, критично важливі ресурси зберігаються в локальній копії.
Примітка: При мініфікаціі розмітки HTML ви ризикуєте, що контент і стилі відобразяться некоректно. Наприклад, якщо ви розділяли рядково-блокові елементи пробілами, після мініфікаціі прогалини зникнуть разом з відступом. Застосовуйте мініфікацію розмітки HTML обережно.
2. Мінімізуйте блокування рендеринга завантаженням CSS
Обробка CSS це важлива частина процесу рендеринга. CSS блокує не тільки рендеринг, а й виконання скриптів. Тому абсолютно очевидно головне правило по завантаженню: максимально швидко - підключаємо link зі стилями в head. Також можна зменшити розмір CSS за допомогою медіа-запитів. Наприклад, для нашого сайту є стандартні стилі, стилі для портретної орієнтації і стилі для друку. Має сенс розбити код на кілька файлів і підключати їх в разі потреби:
Основний файл стилів зменшиться, а значить зменшиться і час блокування рендеринга. Стилі для друку будуть використовуватися тільки при друку і не будуть завантажуватися в інших випадках. Файл CSS для портретної орієнтації буде завантажуватися ж тільки при повороті мобільного пристрою. Очевидно, що ми можемо використовувати медіа-запити, щоб окремо завантажувати стилі, необхідні тільки в особливих ситуаціях. Це зменшує розмір підключається блокуючого CSS, а значить, зменшує і час, що витрачається браузером на парсинг. Примітка: Браузер як і раніше буде завантажувати додаткові стилі, але це буде відбуватися в низькому пріоритеті, паралельно процесу рендеринга. Також в окремих ситуаціях можна інлайніровать блокуючий CSS - це дозволяє заощадити запити і обмежити браузер парсинга HTML.
Як я згадував, це все компромісні заходи. Іноді це може допомогти, а іноді надмірно збільшить розмір критично важливого CSS, вставленого в різні файли.
Є кілька автоматичних інструментів для оптимізації CSS:
У кращому випадку ви не підключаєте JS до первинного завантаження сторінки. Якщо це не можливо, спробуйте відкласти виконання JS до події завантаження.
Також уважно перевіряйте свої і чужі скрипти. Якщо вони не взаємодіють з DOM або CSSOM, ви можете завантажити їх асинхронно. Це робиться просто:
висновок
Велика частина статті почерпнута з наступних джерел:
Активніше користуйтеся інструментами, такими як Chrome DevTools. PageSpeed Insights або WebPagetest. щоб зрозуміти, які оптимізації можливі і необхідні.
Швидкість рендеринга сторінки може мати вирішальне значення для ваших відвідувачів, які зазвичай не звикли довго чекати. Враховуйте це при розробці та підтримці сайту, від поліпшення його продуктивності ви теж виграєте.