Говорячи про дизайн, ми розповідаємо про різні інструменти і ресурсах для веб-дизайну. Кожна деталь сайту особлива - будь то логотип або напис, оформлення меню, зовнішній фон сайту, навігація, оформлення кожної окремої сторінки сайту. Чим краще всі деталі будуть опрацьовані, оформлені в одному стилі і реалізовані на сайті - тим краще буде виглядати інтерфейс, і, відповідно, тим краще буде реакція відвідувачів сайту. У сьогоднішньому світі, де 80% населення розвинених країн мають вільний доступ до міжнародної павутини, дизайн і контент на сайті (останній до речі, багато в чому залежимо від дизайну самого сайту) відіграє визначальну роль. Користувач повинен не тільки «заглянути» на сайт, але «затриматися», «зацікавитися» сайтом і виділити його серед тисячі подібних на одну і ту ж тематику. Головне завдання дизайнера - змусити користувача повернутися на сайт. При цьому не варто виключати ігровий момент - якщо сказати грубо і прямо, то для користувача веб-сайт часто подібний до високотехнологічної іграшки, яку хочеться вивчати в усіх деталях. З цим завданням чудово справляються сайти на Flash.
І тут абсолютно неважливо - любимо ми Flash чи ні. Хочемо того чи ні, але сьогодні велика кількість сайтів використовують Flash якщо не для всього сайту, то для створення певного елемента.
Крім інтересу до сайту (до інтерфейсу сайту), звичайно ж, не варто забувати про те, що будь-який ресурс несе інформацію певної тематики і, безумовно, естетичну функцію. Переважна більшість користувачів інтернету сприймають інтерфейс сайту і сайт цілком, як картинку. А значить, сайт крім функціональної (тематичної) навантаження повинен нести функцію естетичної насолоди від споглядання. При цьому, найбільш цінне, коли користувач не розбирає «картину» сайту на деталі - не замислюється, як створений той чи інший елемент сайту, не намагається знайти будь-які «недоліки», а сприймає сайт цілком, як закінчене вчинене полотно. Безумовно, "розбір" сайту (як і що створено) - надзвичайно важливий етап, але доступний далеко не всім ;-).
Не випадково в зв'язку з цим сайти на Flash завжди викликають інтерес у користувачів. Особливого захоплення гідна навігація і меню на багатьох флешових сайтах. Меню і навігація в цілому на таких сайтах - може показати вам різні рішення задачі, продемонструє цікаві знахідки і може надихнути на створення своїх оригінальних рішень.
Крім цього, меню на Flash сайтах змушує нас замислитися над тим, що елементи веб-інтерфейсу несуть крім функціональної та естетичної навантаження ще й психологічний. Часто саме технологія Flash робить сайт інтерактивним, викликає користувача на взаємодію і дозволяє представити власника сайту набагато яскравіше, підкреслюючи індивідуальність. Найчастіше назва компанії, місце, де розташована контора, або ж рід занять візуалізовані безпосередньо в інтерфейсі сайту.
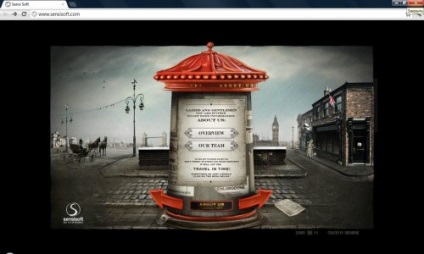
1. Так, перший же сайт з нашої вибірки sensisoft відразу ж дає користувачеві натяк на те, що компанія власник - знаходиться в Англії, в Лондоні і вже довго працює на ринку (перше, що бачить користувач - старий Лондон і афіша-меню). sensisoft -брітанская компанія, яка відрізняється оригінальними бізнес-рішеннями. Втім, про їх оригінальності краще розповість їх сайт. Приготуйтеся зануритися в атмосферу старовинного Лондона.

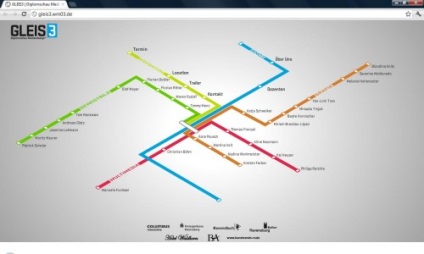
2. Ще одним яскравим прикладом вирішення меню для Flash сайту є сайт німецького творчого об'єднання Gleis3. Так як з німецького «Gleis» означає «шлях», то сам інтерфейс сайту начебто візуалізує залізничні колії (або можливо карту метрополітену). Таким чином, назва компанії стає основою для реалізації навігації на сайті. Будь-яка робота, а особливо, творчість - це шлях. Цей поступлат підтверджує німецьке творче об'єднання Gleis3 і пропонує вам помандрувати «по шляхах». Навігація на сайті реалізована по асоціації з картою ліній метрополітену або ж / д поїздів - зручно, змістовно і яскраво.

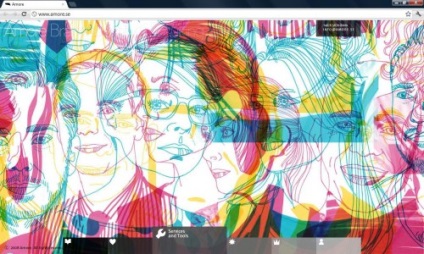
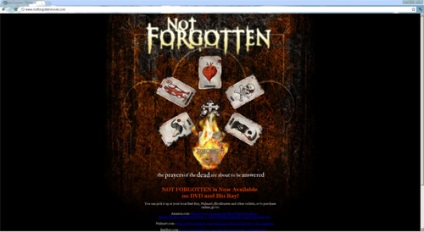
3. Корона, гайковий ключ, серце, силует, книга, зірка - це меню для управління сайтом шведської дизайнерської компанії Amore. Акцент на креативність і так, піднесеність. Творці сайту підкреслюють яскравість і нестандартність компанії-власника сайту, а значить, оригінальність у вирішенні будь-яких завдань. Відзначимо ще один важливим елементом дизайну цього сайту є фон. Це як ніби тонкий натяк на кількість яскравих ідей і яскравих креативних людей. Кожен має право прочитати це по-своєму, але складно відмовитися, що, відкриваючи сайт, ми звертаємо увагу на фон, а вже на фонової фотографії на ті спливаючі з меню віконця.

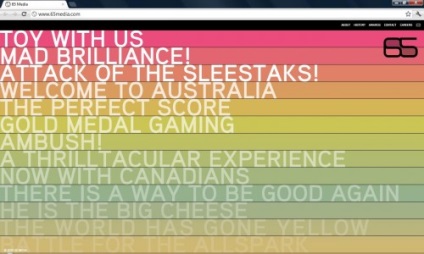
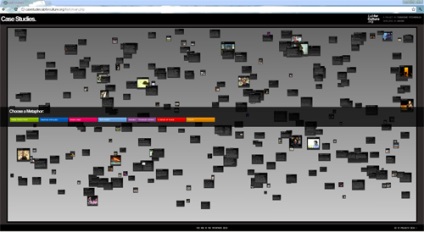
4. Меню на цьому сайт - це вже самі по собі роботи студії 65Media. а кожна робота вимагає окремого подання. Меню реалізовано за принципом списку назви всіх робіт компанії. А, Клак на назву в списку, можна вже більш детально ознайомитися з творчістю цієї студії.

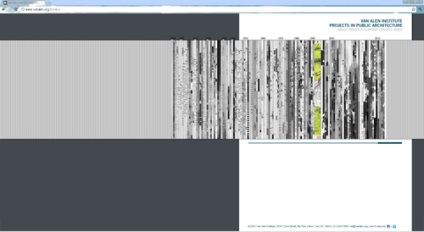
5. Van Alen Institute - уже воістину незвичайний сайт. І хто зможе припустити, що цей креативний сайт належить інституту? Правда, якщо сказати точніше Van Alen Institute є незалежною некомерційною організацією, що досліджує тенденції і процеси в архітектурі, які в свою чергу можуть формувати загальні тенденції в архітектурному дизайні. Втім, нас найбільше цікавить сайт інституту, а реалізований він у вигляді теки проектів, при кліки на які можна детально дізнатися про кожну окрему проект інституту.

6. Griplimited - дивовижний сайт, реалізований як розворот величезної газети, яка насправді є портфоліо компанії. Кожен елемент - самостійний і насправді є окремим проектом, створеним цієї креативною групою. Якщо скласти всі вкладки за допомогою невеликих навігаційних стрілок у верхній частині екрану, то перед вами постане вертикальне меню. Також відкрити меню можна за допомогою відповідної кнопки у верхній частині дисплея.

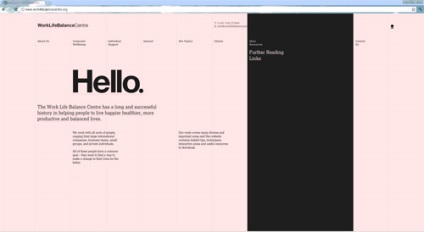
7. Work Life Balance Сentre представляє відмінну реалізацію меню. Кожна з рубрик відкривається з міні-описом на окремій чорної вставці, тим самим зробивши основний акцент на контенті сторінки. Ще одним цікавим рішенням є формат «знайомства з сайтом». Для початку нас просять увійти на сайт, натиснувши Enter, а потім з користувачем вітаються. Цей нехитрий прийом сприяє не тільки інтерактивності, а й персоналізації (звернення до кожного окремого користувачеві сайту).


9. Sideshowpress. На цьому сайті за допомогою технології Flash цікаво реалізовано саме меню. Кожна рубрика - особлива і це підкреслюється всілякими стрілочками, кружками та іншим.

10. Оrganicgrid - ще один приклад реалізації меню через список робіт. Тільки в даному випадку зафіксовано не тільки назва, а й мініатюрне превью роботи.

11. Marcdahmen ю Як вам навігація за допомогою віртуальної клавіатури? Спробуйте свої сили на цьому німецькому сайті. Клавіатура - це ще й своєрідне меню.

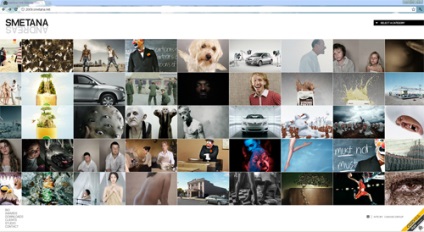
12. Сайт агентства Smetana представлений як нескінченна низка робіт і проектів. При цьому цікавим чином здійснюється навігація по сайту - Вашим другом стане коліщатко Перемишль або клавіші «вгору», «вниз» на клавіатурі.

13. Nickad Мінімалізм - у всьому і вся. Ключ до управління сайту - «зірочка», яка при натисканні відкриває повноцінне меню сайту.

14. Студія Stemmler Кожна секція меню відкривається окремо як повноцінна галерея робіт. При цьому зображення приховані від користувача і відкриваються, тільки при натисканні на кожну рубрику окремо. Крім того, існує звуковий супровід.


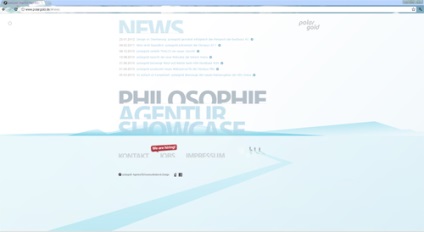
16. Німецький сайт Polargold пропонує нам ще один варіант навігації, заснованої на тексті - в міру стримано, цікаво, і в той же час надзвичайно змістовно. Хороший приклад, як можна зробити акцент на текст, а не на візуальні ефекти.

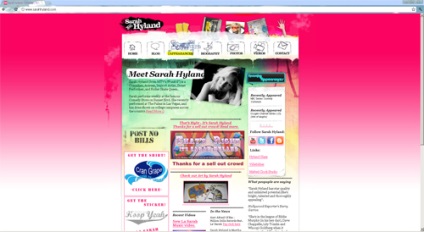
17. На персональному сайті художниці й дизайнера Sarah hyland увагу привертає меню: при наведенні курсивом, рубрика зі звичайною написи перетворюється в повноцінне графіті. Також метаморфози супроводжуються характерними звуковими ефектами.

18. Кумедний особистий сайт французького дизайнера Gpacheco. Інтерактивність цього сайту полягає в тому, що подорожуючи з мишкою по сайту користувач несподівано відкриває все нові і нові додаткові елементи сайту.
