Застосування фонових зображень до елементів - це, мабуть, одна з найбільш часто використовуваних можливостей CSS, існує кілька властивостей, що дозволяють контролювати різні аспекти фонових зображень.
Елемент може мати більше одного фонового зображення. Якщо ви хочете застосувати кілька зображень в якості фону, ви можете перерахувати їх через кому в властивості background-image. Властивість background-position використовується для вказівки позиції фонового зображення, і це властивість гідно глибшого розгляду, тому що різні можливі значення можуть призводити до різних результатів, деякі особливості будуть новими для вас, особливо якщо ви не дуже глибоко занурені в CSS.
Щоб зберегти код і поняття в статті простими, ми будемо розглядати в прикладах одне фонове зображення. Але те, що відноситься до одного зображення, може також застосовуватися до кількох.
Фонове зображення позиціонується всередині області, званої областю позиціонування фону елемента. Область позиціонування фону, як випливає з назви, визначає область, до якої може позиціонуватися фон, вона має систему координат для управління позиціонуванням.
Перш ніж ми далі заглибимося в концепцію позиціонування, давайте спочатку швидко поглянемо на CSS box model і подивимося, як вона впливає на позиціонування фонових зображень всередині елемента.
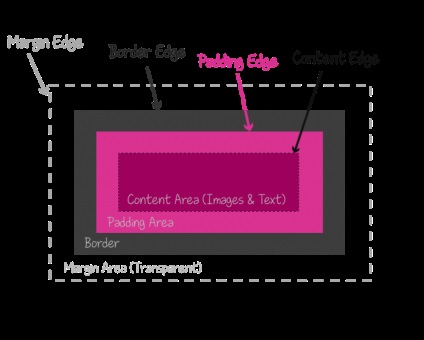
CSS box model
Елемент в CSS має три області: border box, padding box і content box. Border box включає в себе область всередині кордону елемента і площа під самим кордоном.
Padding box - це область, що включає в себе внутрішню область елемента і область, що задається властивістю padding, але не включає кордону.
Content box - це внутрішня область елемента, що не включає область відбиття і кордони.

Є ще четверта область, звана margin box, яка включає в себе елемент і зовнішню область, що задається властивістю margin.
Коли ви задаєте фон елемента - будь то зображення або колір - фон заповнює область padding box. (Така поведінка може бути змінено за допомогою властивості background-origin, ми ще до нього повернемося).
Для того, щоб вказати положення фонового зображення всередині області, область повинна мати систему координат. Давайте розглянемо докладніше цю систему координат перш, ніж рухатися далі.
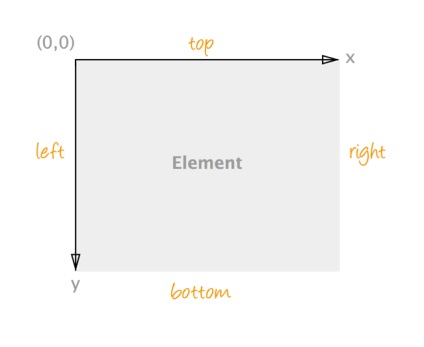
Система координат елемента
За замовчуванням, завдяки природі блокової моделі в CSS, кожен елемент має систему координат, встановлену за його гранях. Ця система кординат використовується для позиціонування елемента щодо інших елементів, а також для позиціонування дочірніх елементів щодо поточного.
HTML-елементи має систему координат в CSS. SVG-елементи, навпаки, не мають схожою системи координат, оскільки не ґрунтуються на блокової моделі.
Початок системи координат в CSS розташоване у верхньому лівому кутку елемента.
Область позиціонування фону також має систему координат, яка використовується для позиціонування фонового зображення в цій області. Ця система координат має свій початок в лівому верхньому кутку області позиціонування.
Оскільки обрости позиціонування фону за замовчуванням є padding box. початок системи координат області позиціонування фону за замовчуванням розташована в верхньому лівому кутку padding box.
Це означає, що коли ви застосовуєте фонове зображення до елемента, браузер розташує першу копію, а потім повторюються, починаючи з верхнього лівого кута padding box.
Наприклад, припустимо, що у вас є фонове зображення, застосоване до елементу, і ви не встановите повтор фонового зображення (тільки один екземпляр цього зображення буде застосований). Початкове положення фонового зображення буде знаходитися на початку координат системи координат padding box. Тобто верхній лівий кут зображення буде розташований у верхньому лівому кутку padding box. (Див. Приклад нижче).
Використовуючи властивість background-position, про який ми поговоримо в цій статті, ми можемо змінити положення зображення всередині цієї системи координат.
Але, як ми вже говорили, ми можемо змінити область позиціонування фону, а це, в свою чергу, змінить точку відліку, щодо якої буде розміщуватися фонове зображення.
Зміна області позиціонування фону і системи координат за допомогою властивості background-origin
Властивість background-origin використовується, щоб змінити точку відліку, щодо якої буде розташовуватися фонове зображення.
Воно може приймати три значення: padding-box (значення за замовчуванням), content-box і border-box.
Залежно від області позиціонування фону, яку ви виберете, буде змінюватися початок системи координат, і, відповідно, початкове положення фонового зображення.
Приклад наочно показує різницю між різними значеннями background-origin.
Для кожної області позиціонування фону, визначеної за допомогою background-origin, система координат «зсувається» в кут цієї області.
Далі, ми можемо позиціонувати фонове зображення в цій системі координат за допомогою властивості background-position.
Для простоти, ми не будемо змінювати область позиціонування фону за замовчуванням в статті. Таким чином, у всіх прикладах фонове зображення буде позиціонуватися щодо padding box.
Позиціонування фонового зображення за допомогою background-position
Ми бачили в попередньому розділі, що фонове зображення позиціонується за замовчуванням в лівому верхньому кутку області позиціонування. Це пов'язано з тим, що значення властивість background-position за замовчуванням має значення 0%, 0%.
За замовчуванням, положення задається у відсотках. Ви можете задавати як процентне значени, так і абсолютне значення, яке визначає зміщення зображення від однієї з чотирьох граней області позиціонування (верхньої, правої, нижньої і лівої).

На додаток до абсолютних і відносних значень, є також п'ять ключових слів, які можна використовувати: top, right, bottom, left і center.
Положення може описуватися зазначенням одного значення зміщення (за допомогою ключового слова, у відсотках, або числовим значенням), двох значень зсуву (поєднання двох з трьох можливих значень), або чотирьох значень зсуву (за допомогою ключових слів або числовим значенням). (Ми поговоримо про них більш детально в наступних розділах).
Якщо вказано тільки одне значення, друге вважається рівним center. Якщо ви вказуєте два значення, перше визначає зміщення від лівого краю, тобто горизонтальне положення, а другий є зміщенням вниз від верхнього краю, тобто вертикальне положення.
Ви можете змішувати і поєднувати значення, комбінуючи числові значення з відсотками і / або ключовими словами. Слід звернути увагу, що може використовуватися пара ключових слів або комбінація ключове слово - процентне / числове значення, але пара процентне / числове - ключове слово некоректна. Так center left - це коректне значення, а 50% left - немає. Але значення left 50% коректно. Перше значення відповідає горизонтальному зсуву, а друге - вертикальному.
Насправді, ключові слова - це скорочення для конкретних процентних значень. А саме: top еквівалентно зсуву 0% від верхньої межі, bottom еквівалентно зсуву 100% від верхньої межі, left еквівалентно зсуву 0% від лівої межі, right еквівалентно зсуву 100% від лівої межі і center еквівалентно зсуву 50% в будь-якому напрямку (по вертикалі або по горизонталі).
Давайте подивимося, як працює кожен можливий варіант, а найголовніше, розглянемо фундаментальні відмінності між числовими і процентними значеннями. Розберемо більше прикладів.
Як працюють абсолютні значення
При вказівці положення в абсолютних величинах, ви зміщуєте фонове зображення відносно верхнього лівого кута на задане значення. Іншими словами, фонове зображення буде переміщено на заданий в background-position значення отновітельно верхнього лівого кута.
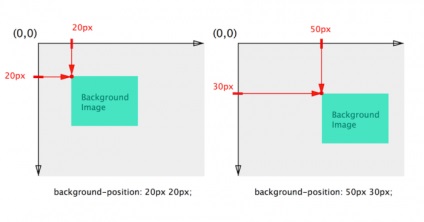
Кращий спосіб пояснити і зрозуміти - це візуалізувати, тому нижче наведено два приклади абсолютного позиціонування фонового зображення і те, як вони інтерпретуються браузером. В обох прикладах елемент має розмір 100 × 80px.

Позиціонування фонового зображення з використанням абсолютних значень
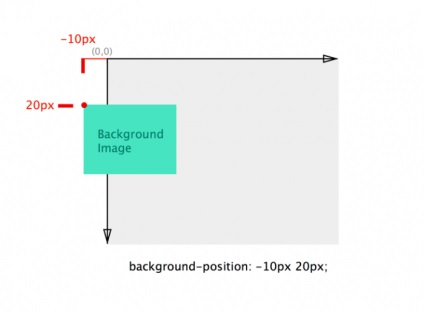
Абсолютні значення можуть бути негативними, в цьому випадку фонове зображення буде зміщено за кордон елемента.

Приклад, який показує cмещеніе фонового зображення за допомогою негативних значень
Спробуйте змінити значення background-position в прикладі нижче і подивитися, як воно впливає на становище фонового зображення. Не забудьте спробувати негативні значення!
Як працюють процентні значення
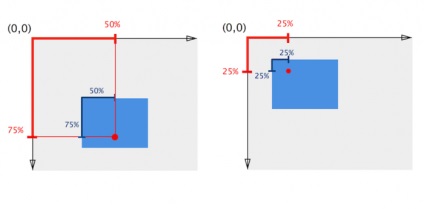
На відміну від абсолютних значень, які зміщують верхній лівий кут фонового зображення на певну відстань, процентне значення X зрушує точку X% ширини або висоти зображення в точку X% ширини або висоти контейнера.
Наприклад, значення 0% 0% зміщує точку 0% 0% зображення в точку 0% 0% області позиціонування фону. Значення 50% 70% зрушує точку, розташовану на 50% ширини зображення правіше лівої межі і на 70% висоти нижче верхньої межі в точку 50% 70% області позиціонування фону.
І знову візуальний приклад пояснить це найкраще. Зверніть увагу, як значення позиції використовується для отримання точки фонового зображення, яка потім порівнюється з точкою області позиціонування з тими ж координатами.

Позиціонування фонового зображення за допомогою процентних значень
Так само, як і в випадку з абсолютними значеннями, ви можете вказувати негативні процентні значення, при цьому фонове зображення буде зміщено в протилежну сторону. Так, значення -10% -30% зрушить зображення на 10% вліво отновітельно лівого краю і на 30% вгору.
Погратися з процентними значеннями можна в прикладі.
Позиціонування в двох попередніх прикладах відбувається по відношенню до верхньої і лівої кордонів елемента. Тепер давайте подивимося, як ми можемо об'єднати ключові слова зі зміщенням (у відсотках або числовим), щоб вказати положення фонового зображення щодо будь-якої з чотирьох кордонів елемента.
Зсув відносно будь-якої межі
У прикладах з попередніх розділів ми бачили, як використовуються зсуву щодо верхньої і лівої межі елемента - це поведінка за умовчанням для положення, що задається одним або двома значеннями.
Якщо ви об'єднаєте ключові слова з числовими значеннями, ви можете задати зсув також щодо правої і нижньої межі області позиціонування.
Для цього потрібно спочатку вказати ім'я кордону, щодо якої буде задаватися зміщення, і потім вказати значення зміщення (абсолютне або у відсотках).
Розглянемо наступні приклади такого синтаксису:
Якщо вказані тільки три значення з чотирьох - четверте вважається рівним нулю.
Дещо варто мати на увазі при використанні синтаксису з чотирма значення: якщо вказано три або чотири значення, то кожному числовому або процентному зміщення повинно передувати ключове слово, яке визначає, щодо якої межі задано зміщення. Наприклад, background-position: bottom 10px right 20px означає зміщення 10px вгору щодо нижньої межі і 20px вліво щодо правій грані. Якщо задані три значення, зсув вважається рівним нулю. Якщо задані два числових значення і ключове слово, така позиція вважається невалидность, а браузер використовує значення за замовчуванням 0% 0%.
Щоб краще розібратися з з цим, ви можете погратися зі значеннями background-position в наступному прикладі. Початкове положення фонового зображення одно 0px від нижнього краю і 2em від правого краю.
Це особливо корисно, коли вам потрібно розташувати фонове зображення на певній відстані від нижнього і правого кордонів, це набагато простіше, ніж обчислювати відносні зміщення від верхньої і лівої меж.
Розмір, повторення, обрізка і багато іншого!
Пам'ятайте, що ви можете застосувати кілька фонових зображень до елементу. Для кожного фонового зображення (за умови, що вони задані як список розділених комами зображень в якості значення властивості background-position), ви можете вказати відповідне значення background-position; кілька позицій також повинні бути розділені комами.
На додаток до основних властивостей фону, існує також додаткове властивість, яке дозволяє накладати ефекти на фонові зображення, подібні до ефектів, - це властивість background-blend-mode. Якщо ви зацікавитесь накладенням ефектів в CSS, ви можете прочитати більше про це тут.
Знайшли друкарську помилку? Orphus: Ctrl + Enter