У прикладі з вертикальною панеллю все кнопки виявилися вирівняні по лівому краю. Таке вирівнювання по горизонталі прийнято за замовчуванням.
Однак при розробці вікна програми може знадобитися, щоб якісь елементи були вирівняні інакше, наприклад, по правому краю або по центру. Для того, щоб встановити вирівнювання будь-якого візуального компонента (наприклад, кнопки або панелі), використовуються методи setAlignmentX (float alignment) - вирівнювання по горизонталі іsetAlignmentY (float alignment) - вирівнювання по вертикалі. Як параметр найпростіше використовувати константи, визначені в класі JComponent. Для вирівнювання по горизонталі служать константи LEFT_ALIGNMENT (по лівому краю), RIGHT_ALIGNMENT (по правому краю) і CENTER_ALIGNMENT (по центру). Для вирівнювання по вертикалі -BOTTOM_ALIGNMENT (по нижньому краю), TOP_ALIGNMENT (по верхньому краю) і CENTER_ALIGNMENT (по центру).

Однак вирівнювання працює трохи інакше, ніж очікується. Щоб це виявити, змінимо попередній приклад, вирівнявши третю кнопку по правому краю. Для цього замінимо рядок:
JButton rightButton = new JButton ( "-");
Нам довелося ввести змінну для звернення до цієї кнопки, оскільки тепер нам потрібно виконати з нею не одне, а два дії: установка вирівнювання по правому краю і додавання в панель. Колишній прийом - одночасне створення кнопки і передача її в якості параметра в метод - тут не спрацює.
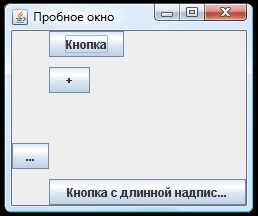
Після запуску програми ми побачимо вікно, в якому кнопки розташовані не так, як, напевно, очікувалося. Ми звикли, що вирівнювання по правому краю притискає об'єкт до правого краю контейнера, але в даному випадку перебудувалися всі елементи, причому кнопка з вирівнюванням по правому краю виявилася найлівішій.
Пояснення просто. При вирівнюванні по правому краю об'єкт не притискається до правого краю компонента. Замість цього він притискається правим краєм до невидимої лінії вирівнювання. Всі інші компоненти притискаються до цієї лінії своїм лівим краєм, тому і виходить спостережуваний ефект.
Єдина складність для початківця розробника може виявитися в тому, що не завжди легко зрозуміти, де саме пройде ця лінія. Її положення залежить від розмірів і вирівнювання всіх елементів контейнера. Однак легко запам'ятати просте правило: якщо всі елементи в контейнері вирівняні однаково, ми отримаємо звична поведінка (як це і було в попередньому прикладі, коли всі компоненти були вирівняні вліво і лінія в результаті притулилася до лівого краю панелі.
про вирівнювання елементів
Параметр вирівнювання насправді являє собою дійсне число в діапазоні від 0 до 1. Він показує, яка частина компонента виявиться зліва від лінії вирівнювання, тобто в яких пропорціях компонент буде «розрізаний». Константи LEFT_ALIGNMENT і TOP_ALIGNMENT насправді дорівнюють 0, RIGHT_ALIGNMENT і BOTTOM_ALIGNMENT рівні 1, а CENTER_ALIGHNMENT - 0.5. Можна підставляти ці числа безпосередньо (хоча використання констант значно підвищує наочність!), А можна вибрати будь-яке інше число від 0 до 1 і налаштувати абсолютно довільне вирівнювання.