За допомогою align html зображення можуть бути розташовані і вирівняні так, що будуть знаходитися в певному місці на сторінці. Те, як ви хочете відобразити зображення, визначає, чи будете ви вирівнювати зображення або зробите його плаваючим.
Вирівняні зображення не обтекаются текстом навколо них. Вирівнювання буде розміщувати зображення зліва, справа або по центру, а текст буде розташований до і після зображення. Вирівнювання залишає трохи порожнього місця на сайті.
Плаваюче зображення дозволяє тексту обтікати себе, як у звичайній книзі або газеті. Зображення можуть бути розміщені горизонтально. Це зручно для відображення зображень у вигляді галереї. Далі показано, як вирівнювати і робити зображення плаваючими за допомогою CSS.
Вирівнювання зліва, справа і по центру
Зображення можуть бути вирівняні ліворуч, праворуч і по центру за допомогою тега div та вбудованого стилю CSS. Текст не обтікає зображення, для контейнерів яких застосовано властивість HTML text align.
Вирівнювання по лівому краю
Код, наведений нижче, вирівнює зображення по лівому краю:

Вирівнювання по центру
Наступний код призначений для центрування зображення:

Вирівнювання по правому краю
Наступний код містить CSS для вирівнювання по правому краю (HTML align right):

Плаваючі зображення з використанням CSS
Створення плаваючих зображень дозволяє розташувати зображення по горизонталі. При цьому текст буде обтікати зображення.
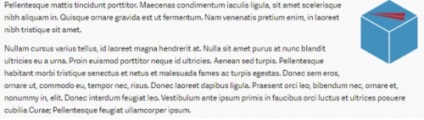
Обтікання зображення текстом зліва

Важливо! Плаваючі зображення будуть накладатися один на одного, якщо властивість float не очищене. Переконайтеся, що ви розміщуєте код для очищення float після кожної секції, в якій розташовується ваше зображення. Нижче наведено код для скидання значення властивості float:
Обтікання текстом зображення праворуч

Розміщення зображень по горизонталі
Тут буде використовуватися той же код align HTML. що і раніше (дивіться нижче). Зображення просто розміщуються одне за іншим, щоб зробити вирівнювання по горизонталі:

Плаваючі зображення, розміщені один за одним, це відмінний спосіб відобразити зображення у вигляді галереї. На цьому ми закінчуємо статтю про те, як вирівнювати і розміщувати зображення за допомогою CSS.
Переклад статті «Align and float images with CSS» був підготовлений дружною командою проекту Сайтобудування від А до Я.