
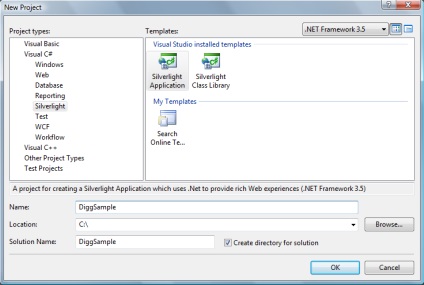
Ми назвемо проект "DiggSample". При натисканні кнопки "OK" Visual Studio виведе додаткове діалогове вікно, яке дозволить нам вибрати створення простого проекту програми (Silverlight Application) або також опціонально додати веб-проект ASP.NET серверної сторони до нашого проекту для надання хостингу для додатка Silverlight. Для нашого прикладу ми виберемо також опцію додавання проекту веб-додатки ASP.NET і назвемо його "DiggSample_WebServer". Після того, як ви натиснете "ok", Visual Studio створить проект, який буде мати в собі як клієнтську програму Silverlight, так і додаток веб-сервера ASP.NET:

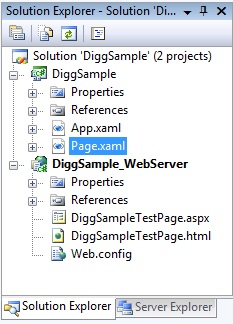
Якщо ми натиснемо кнопку "build", Visual Studio автоматично скопіює скомпільований додаток Silverlight до нашого проекту веб-сервера (не потрібно ніякої настройки). За замовчуванням, проект веб-сервера, який створив VS, містить як ASP.NET-сторінку, так і статичну HTML-сторінку, яку ми можемо використовувати для тестування програми Silverlight.
Зверніть увагу: додатки Silverlight можуть бути використані з будь-яким веб-сервером (включаючи Apache на Linux) і бути доступним за допомогою статичних HTML-файлів або будь-який інший сторінки, згенерованої сервером (включаючи PHP, Java, Python, Ruby і т.д.). Для даного прикладу Digg.com ми не будемо писати ніякого серверного коду - замість цього ми будемо використовувати междоменной мережеве властивість Silverlight для здійснення прямого доступу до програмного інтерфейсу сервісу Digg.com (API). Я вирішив створити проект веб-сервера ASP.NET головним чином для автоматичного використання і застосування його вбудованого веб-сервера для тестів.
Вивчення вмісту додатка Silverlight
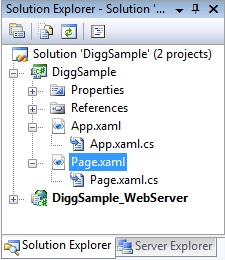
За замовчуванням, створений проект програми Silverlight містить файли Page.xaml і App.xaml, а також пов'язані з ними файли класу з фоновим кодом (які можуть бути написані на мовах VB, C #, Ruby або Python):

Файли XAML є текстовими файлами типу XML. які можуть бути використані для декларативного вказівки для користувача додатки Silverlight або WPF. XAML також може бути більш широко використаний для декларативного подання об'єктів .NET.
Файл Page.xaml за замовчуванням є стандартним елементом управління призначеним для користувача інтерфейсом (UI control), який завантажується при активації програми. В його межах ми можемо використовувати елементи управління призначеним для користувача інтерфейсом для визначення нашого призначеного для користувача інтерфейсу, і потім обробки їх подій в межах класу Page.
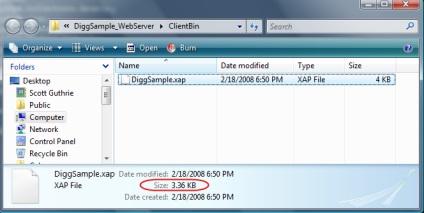
При створенні нашого проекту DiggSample, Visual Studio за замовчуванням компілює код і розмітку .XAML в стандартний файл збірки .NET. і потім упаковує його і все статичні ресурси (такі як зображення або статичні файли, які ми хочемо включити в нього) в файл "DiggSample.xap":

Файли ".xap" використовують стандартний алгоритм компресії .zip для того, щоб зменшити розмір файлів завантаження. Додаток .NET Silverlight. виводить повідомлення "hello world" (і написане за допомогою VB і C #) займає всього 4KB пам'яті.
Тестові сторінки HTML і ASP.NET (містять посилання на тег
Вчимося додавати елементи керування і обробники подій
На даний момент наш додаток Digg нічого не робить, і під час роботи воно виводить порожню сторінку.
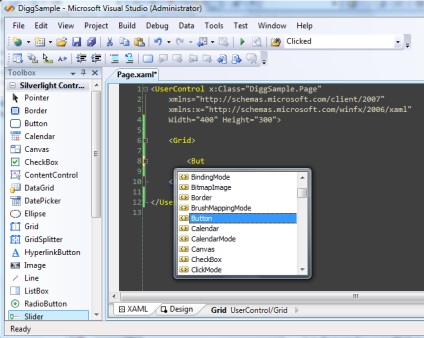
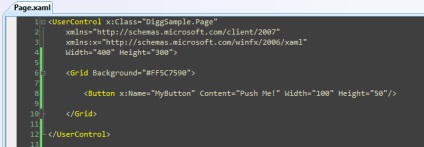
Ми можемо змінити це відкривши файл Page.xaml в проекті і додавши трохи коду:


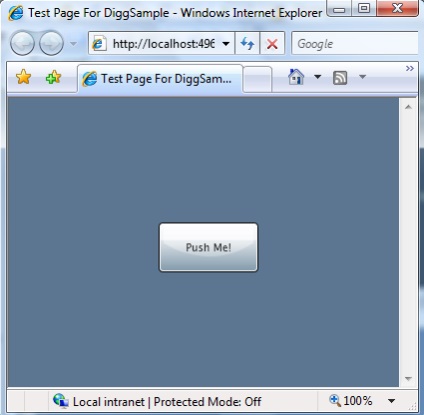
При запуску програми наша кнопка з текстом "Push Me" з'явиться посередині сторінки:

Щоб додати функціональність до даної кнопці ми можемо створити обробник події "Click" для неї. Ми можемо зробити це в режимі исходника (Source view), ввівши назву події:

Потім нас запитають про обробнику події в нашому класі з фоновим кодом, який ми хочемо використовувати:
Тепер ми можемо ввести назву методу обробника події або просто натиснути кнопку введення (Enter) для того, щоб назвати метод обробника події за допомогою стандартного назви:
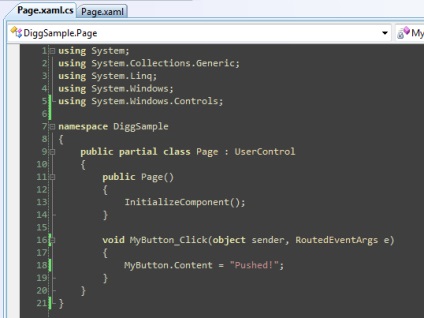
Потім VS автоматично створить неповну реалізацію обробника події в файлі нашого класу. Ми можемо використовувати даний обробник події для того, щоб оновити вміст кнопки новим повідомленням після того, як вона була натиснута:


наступні кроки
Нам все ще належить виконати деякі кроки до того, як ми закінчимо створення повноцінного додатка
Наступним кроком буде настройка структури зовнішнього вигляду користувальницького інтерфейсу для нашого застосування, а також додавання ить деяких елементів управління в його межі.
• Завантажити вихідний код - 332 Кб Введення Ієрархічні шаблони даних є потужним способом організації і прив'язки даних, наявних в основі уявлення Windows (WPF) і Silverlight. Прочитавши цю статтю і приклад коду, ви отримаєте глибокі знання про те, як працюють ієрархічні шаб.
• Завантажити оригінали - 4.96 КБ Навіщо тоді потрібен XAML? Слід позбутися його. Створення нового проекту Silverlight Почніть з створення нового проекту Silverlight звичним чином. Натисніть на Файл-> Новий-> Проект. в меню, або натисніть Ctrl + Shift + N. Виберіть програму Silverligh.
• Завантажити оригінали - 595 KB Вимоги Буде з нуля створено дуже просте додаток веб-чату за допомогою Silverlight 2 з спортивного інтересу. Додаток чату буде містити два користувальницьких керуючих елемента XAML: керуючий елемент входу в чат і керуючий елемент розділу чату.