Хм, цікавий сьогодні день вийшов. Як завжди я перевірив пошту і побачив там лист від Льоші, в якому він мене попросив зробити урок вдавленого тексту. Ну що ж, Олексій, тримайте 😉
Та й взагалі, я довго не думав, писати цей пост, так як втиснутий текст є дуже актуальним у наш час, досить уважніше глянути на свій інтернет-браузер і ви точно знайдете там напис або ж забавну кнопочку, яку втиснули і вони чудово виглядають !

Я впевнений, що Ви вже все зрозуміли і зараз ми приступимо до уроку, тільки спершу підпишіться на паблік Вконтакте. так Ви зможете стежити за свіжими оновленнями на ARTtime.
Робимо втиснутий текст
Зробити такий ефект простіше простого, створіть новий документ і там напишіть що-небудь ... можете пофотошопіть онлайн. прямо в браузері!

Тепер потрібно відкрити «Стиль шару», все, що нам знадобиться - це зовнішня і внутрішня тінь. Так, щоб відкрити стиль шару, досить двічі клацнути лівою кнопкою миші на нашу шару, в моєму випадку це "TeXT".

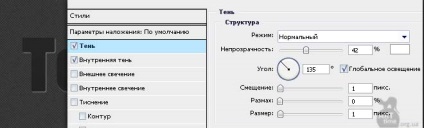
У першому етапі я застосував тінь, поміняв її колір на білий, знизив прозорість і зміщення, розмір поставив по 1 px. Такими маніпуляціями я домігся падаючого світла з одного боку тексту. Залишилося зробити внутрішню тінь.

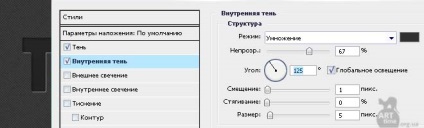
Для внутрішньої тіні був обраний трохи светловато-чорний колір, прозорість близько 70% і зміщення 1 px, а розмір 5 px для того, щоб тінь була м'якшою. Ось і все, втиснутий текст готовий!
