Привіт, шановні читачі. При роботі в фотошопі мені подобається застосовувати ефект вдавленого тексту, це виглядає дуже реалістично і додає об'єм зображенню, як і в створенні 3D тексту в фотошопі. Подивіться приклад на сторінці у написи Subscribe. Заодно підписуйтесь на розсилку.
Зараз розглянемо один з варіантів створення вдавленого тексту в фотошопі. Завдання можна спростити, якщо встановлені спеціальні стилі. Але вони не у всіх є і не у всіх є час для того, щоб їх знайти і встановити. Тому всю процедуру будемо робити вручну. Отже, відкриваємо фотошоп і створюємо новий документ Ctrl + N. Розмір документа значення не має, але так, як ми тренуємося, то задамо довільний розмір 400 × 100 пікселів. Вміст - встановлюємо колір фону, за умовчанням він чорний. Для початку нам потрібно його підготувати. Він має велике значення. Для різного фону потрібно застосовувати різні ефекти до тексту. Ми будемо працювати з темним кольором. Заходимо в Фільтр - Шум - Додати шум і встановлюємо ефект 5% рівномірний розподіл і монохромний. Йдемо в шари і створимо новий шар Shift + Ctrl + N. Вибираємо інструмент Кисть B і встановлюємо розмір 490 пікселів м'якої кисті з нульовою жорсткістю. Наводимо кисть на новий шар посередині і натискаємо один раз. Встановлюємо прозорість шару 20%. У результаті повинно вийти приблизно так.
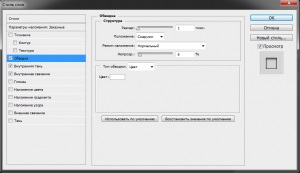
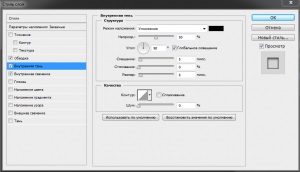
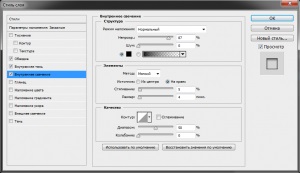
Далі вибираємо інструмент Текст і пишемо напис, до речі, можна і по колу. Прибираємо його заливку на нуль. Не лякайтеся, що текст пропав, зараз ми все виправимо. Кількома по шару з текстом 2 рази, тим самим викликаючи панель стилів, які ми будемо зараз до нього застосовувати. Встановлюємо такі настройки:



З настройками можна поекспериментувати як вам зручно. Якщо здається, що недостатньо тіні, то можна додати. Ці настройки, як я вже говорив, підібрані спеціально для цього фону. Якщо фон буде інший. то і налаштування стилів теж будуть іншими. Ось, що повинно у нас вийти в результаті.