Сьогодні в Дизайн Манії гостьовий і дуже практичний пост від веб-дизайнера Сергій Мішалов, який веде дизайн блог про свою роботу, ділиться досвідом, порадами і не тільки.
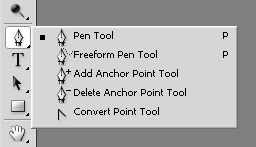
Урок насправді не складний і орієнтований на новачків. Пентул (Pen Tool) - підручний засіб кожного дизайнера, тому рано чи пізно вам все одно доведеться освоювати інструмент. Можете скористатися цим посібником відразу після того як навчилися почати малювати з нуля. Від малого до більшого.
Весь процес у вас займе приблизно 2 години дорогоцінного часу, але практика ніколи і нікому ще не шкодила. Метою уроку є демонстрація довільної роботи з інструментом «Pen Tool» і подальша обробка створених форм. Я зупинився лише на «ескізному» варіанті, врахуйте, що завжди можна доводити ілюстрацію до технічного межі, не шкодуйте часу, якість того варто, головне не переборщити.
Отже, перший етап включає в себе створення примітивних форм. використовуємо виключно Pen Tool. Буду сподіватися, що техніка вам вже знайома. Тут не треба поспішати і як можна менше редагувати точки, щоб форма в результаті вийшла менш «вугільної».

Інструмент тієї ж групи «Convert Point Tool» допомагає правити форму, затискаєте «Alt» і тягніть точки як вам завгодно.
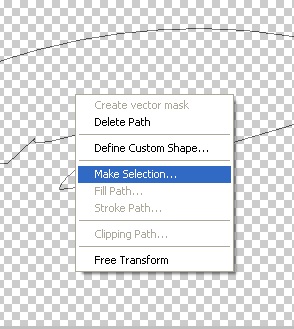
1. Створюємо загальну форму. Наш приклад схожий на руку або туфлю, якщо придивитися. Після того як замкнули коло форми, натискаємо правий клік і вибираємо «Make selection«

Заливаємо поле кольором і рухаємося далі.

2. Знову беремо пентул і малюємо дах машинки або корабля, вважайте як хочете. Заливаємо світлим кольором і прикріплюємо щойно зроблену форму до нашої основі, щоб нічого не стирчало.

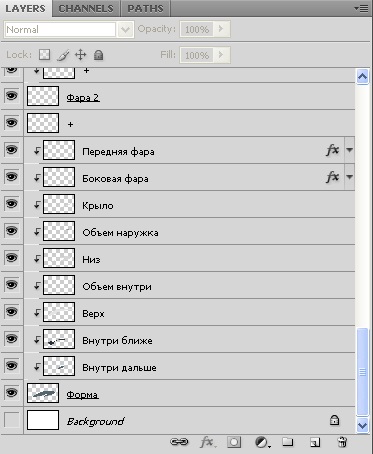
Далі як бачите всі верстви пов'язані з формою будемо кріпити до нашої основі.

3. Далі малюємо вдавлену вузьку частину, яка залита темним кольором, а зверху боковину, фарбуємо в колір світлішими.

4.5.6. За тим же принципом робимо форму правій частині реактора, нижню частину крила, створюючи при цьому обсяг і розділяє дах від боковини форму.



Другим етапом є робота з світло тінню. Світло і тіні я малюю м'якою кистю білого і чорного кольору відповідно.
7. Малюємо засвіти кінчика крила, оперуючи на ліво-верхній джерело світла.

8.9.10. За тим же принципом побілив ще кілька частин.



11. Злегка затінив колір реакторів, підтер м'якою кистю розділову форму.

12.13.14. Переходимо до тіней. Затемнюємо все тієї ж пензлем, тільки чорного кольору задню частину і ще кількох місць, дивіться малюнок.



Наступним етапом є колір і деталі.
15. Малюємо прозорою пензлем 15-20% прозорості світіння від реактора, розсіяне світло, а де він необхідний, акуратно Підтираємо непрозорим ластиком.

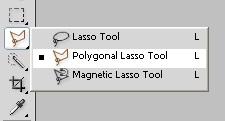
16. Малюємо блакитний відблиск. Я застосував інструмент «Polygonal Lasso Tool»

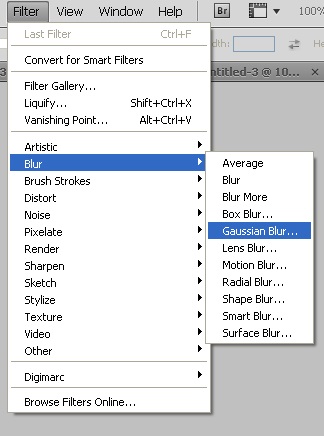
І далі розмив краю фільтром «Blur> Gaussian blur».


17. Малюємо такий же відблиск, тільки вже, яскравіше і чіткіше.

18.-24. За тим же принципом і порядку робимо правий реактор.







25. Малюємо рефлекс, що падає від лівого реактора на кінчик крила.

26. домальовує фари з усіх боків, можете їх акцентувати кольором.

27. Малюємо індикатор батареї.

28. І значок виробника.

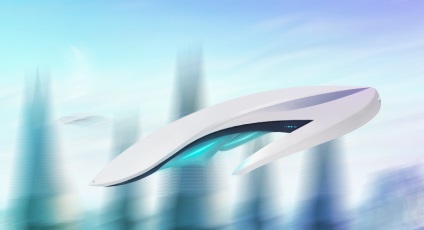
Заключні штрихи. З фоном я заморочуватися не став, лише розмив в русі (Blur> Motion Blur) і підігнав все під блакитний тон. Ви, як я вже відписував вище, можете довести ілюстрацію до більш серйозного рівня.

Післямова. Ось так за кілька годин ми спроектували прототип автомобіля майбутнього. Головна цінність уроку в тренінгу користування пентула, це незамінна штука вас буде рятувати і не один раз. Сподіваюся урок припав до смаку, що незрозуміло питайте, на всі питання відповім, підкажу, допоможу.
Сподобався пост? Підпишись на оновлення блогу по RSS. Email або twitter.
Маревний урок, чому він може навчити початківців ...
Іван, деяких початківців не навчать навіть більш «просунуті» уроки. Тут, як то кажуть, було б бажання ...
Більше схоже на літаючу какашку, ніж на автомобіль майбутнього.
До того ж шрифт в input і textarea різниться. Це звичайно ж має бути на сайті про веб-дизайні :)
Demetr - «Більше схоже на літаючу какашку, ніж на автомобіль майбутнього.»
Прикольно висловився :)
Я поки що не можу в'їхати, а по якій поверхні автомобіль майбутнього пересувається? Або він літає над хмарами.
Сергій, не варто сприймати все буквально)
Все дуже зрозуміло. Дякую за урок.
А якщо припустимо мені треба всю продукцію мого сайту отрисовать з фотографій (так як фото цієї продукції погано виглядають на сайті), це можливо? Якщо так, то скільки буде коштувати.
Максим, за ціною, на жаль, зорієнтувати я не можу. Потрібно шукати виконавців, на фрілансі вийде дешевше ніж в веб-студії.
Якщо виникнуть питання, пишіть на [email protected]