Доброго часу доби, шановні читачі мого блогу. Сьогодні ми з вами поговоримо про квіти. Вони роблять яскравіше не тільки наше життя, але і будь-який сайт. Робота з палітрою зовсім не складна і дозволяє зробити унікальним будь портал, навіть той, який ви створюєте, використовуючи шаблони.
Кожен з нас, сам того не помічаючи, приблизно уявляє на який ресурс він потрапив, просто побачивши його колірну гамму. Нікому і в голову не прийде робити рожевим чоловічий сайт або використовувати чорні кольори для ресурсу про новонароджених. Однак, сьогодні піде не про це. Всі ці тонкощі ви потихеньку можете дізнаватися з кожною новою моєї статті, мені не страшно ділитися з вами досвідом.

Сьогодні ви також зможете дізнатися дещо особливе. Найголовнішою перевагою роботи з квітами є її простота. Тільки ледачий не розбереться зі зміною гами якщо знає, що таке палітра кольорів html. Вивчивши цю статтю, ви навчитеся розбиратися навіть у найскладнішому коді і редагувати його під себе.
Як поміняти колір і на що орієнтуватися починаючому дизайнерові і сайтостроітеля
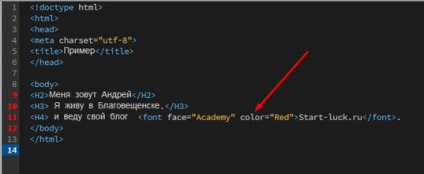
Давайте на практиці подивимося, як позначається колір в коді. Все дуже просто. Для цього використовують тег font, якщо мова йде про форматування тексту. У нього є безліч атрибутів. Одні відповідають за вирівнювання зліва або по центру, інші за шрифт, «color» за колір. Он-то нам зараз і потрібен.

Взагалі, цей атрибут можна застосувати не тільки для текстів в html, а й в документі CSS, який відповідає за стиль. Так що, якщо ви коли-небудь побачите в скрипті «color», то далі буде значення, яке можна поміняти на своє, і десь обов'язково перетвориться колір. Якщо не забудете зберегти.
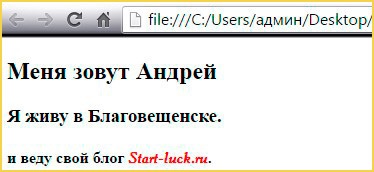
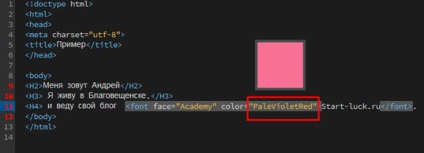
Як ви бачите на моєму прикладі, в лапках стоїть значення Red - червоний і сторінка в браузері зараз виглядає так.

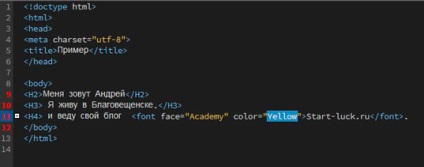
Можна поміняти цей показник на Yellow (жовтий).

Збережемо сторінку і оновлюємо її в браузері за допомогою клавіші F5. Як ви бачите, колір змінився.

Якщо вас зацікавило, то можете завантажити документ, який я використовував для скріншотів. Для того щоб внести свої правки відкрийте його за допомогою Notepad ++, Adobe Dreamweaver або стандартного блокнота.
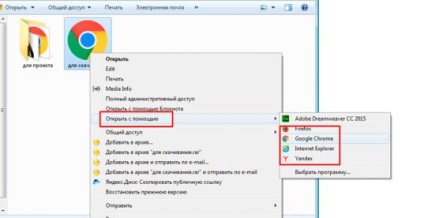
Якщо це ваш перший досвід і вам просто хочеться спробувати свої сили і щось новеньке, то раджу не бігти завантажувати нові програми, а для початку попрацювати в звичайному блокноті. Зробіть зміни кольору, прямо в цьому документі, потім збережіть. Тепер, в папці, де він зберігається, наведіть курсор і натисніть на праву кнопку миші. Виберіть "Відкрити за допомогою», а далі клацніть по будь-якому браузеру, який більше подобається.



Поки ми не пішли далеко від теми, повернемося до кольорової гами.
Як визначити значення кольорів. Ще 4 способи
Існує два види значення кольору в html. Про перший ви вже дізналися - це кодове або ключове слово. Все досить просто, вставляєте слово і колір змінюється. Багато браузери знають навіть такі кольори як лаймовий. Залишилася справа за малим, щоб дизайнер знав англійську. З цим, як правило, складніше.

Хоча і англійської тут швидше за все буде недостатньо. Деяких позначень кольору і сам-то не знаєш. Навіть російською.

Зі зрозумілих причин цим методом користуються рідше, ніж другим. Не так-то просто запам'ятати англійські слова і російські позначення. Набагато простіше подивитися на колір і вставити код в шістнадцятковій системі. Звучить трохи важкувато, але на практиці - це елементарно.
Код - цей складається з решітки і шести символів: цифри або букви «A», «B», «C», «D», «E», «F». Грати можна не використовувати, але деякі браузери можуть не зреагувати на ваш запит і не поставити потрібного відтінку, тому рекомендую все-таки її вставляти.

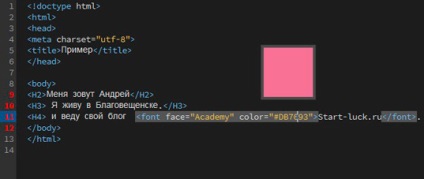
На сайті це позначення буде виглядати ось так.

Як визначити який код відповідає певному кольору? Для цього існує маса способів. Про деякі з них я зараз вам розповім.
Colorshame
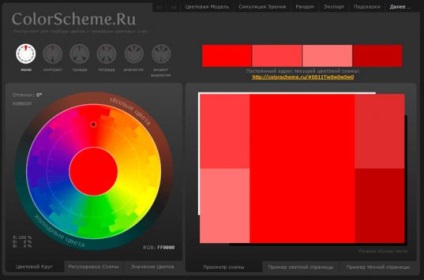
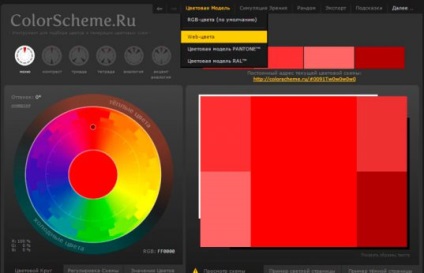
Мій улюблений онлайн сервіс для роботи з квітами www.colorscheme.ru. Він безкоштовний і російською мовою. Що ще потрібно для щастя дизайнеру?

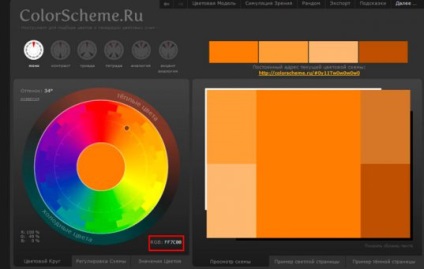
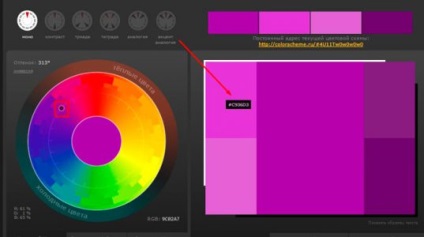
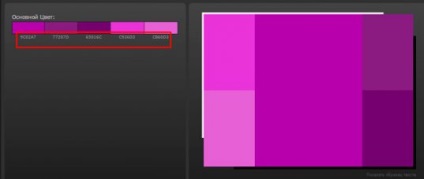
Тут дуже багато функцій. Сервіс допоможе знайти ідеальне поєднання кольорів з однієї кольорової палітри, прекрасно зіграти на контрасті, вибрати кілька відтінків і так далі. Але зараз нам потрібно всього лише визначити код. Значення знаходиться поруч з колірним колом.

Клацаєте за значенням і можна скопіювати.

Підказки також вилазять і при наведенні на вподобаний відтінок.

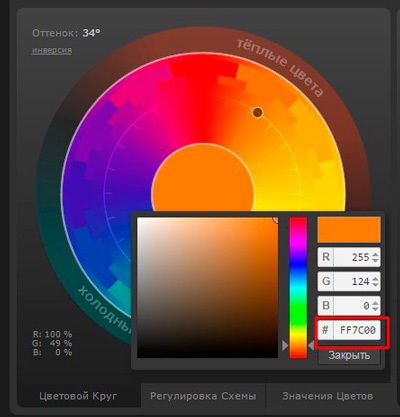
Щоб зберегти собі значення клацніть за кольором і відкриється додаткове меню. Копіюйте.

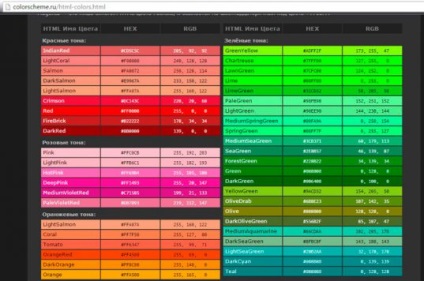
Однак, як ви вже знаєте, не всі браузери вірно відображають певні відтінки. а тому краще убезпечити себе і відкрити вкладку html квітів. Вони гарантовано будуть визначатися точно.

Ось так виглядає таблиця.

Ви можете працювати з нею і вставляти як літерні значення, з першої колонки.

Так і з кодом з другої.

До речі, раджу спочатку вибирати палітру, в якій будуть використані тільки web відтінки і не морочитися.

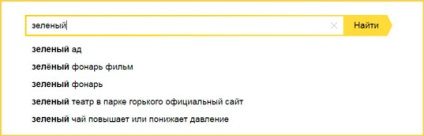
Ще один варіант - помічник від Яндекс. Це дуже швидкий спосіб визначення коду. Ви просто вставляєте назву кольору в пошуковий рядок і тиснете «Пошук».

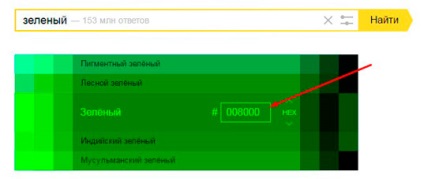
А ось і бажаний шифр.

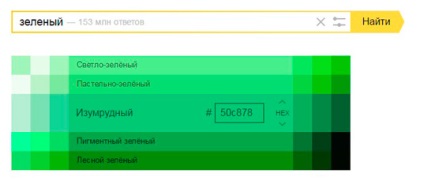
Ви можете переходити від одного відтінку до іншого кліком всередині цієї палітри.

Сервіс непоганий, але має один суттєвий недолік. Думаю, що зовсім скоро може щось змінитися, але поки, щоб перейти до червоного або будь-якого іншого кольору, вам потрібно заново вводити в пошуковий рядок новий запит. Тому, я б не рекомендував його використовувати для вирішення дизайнерських завдань. Занадто багато зайвий рухів.
Є й інший, схожий, цікавий і забавний ресурс.
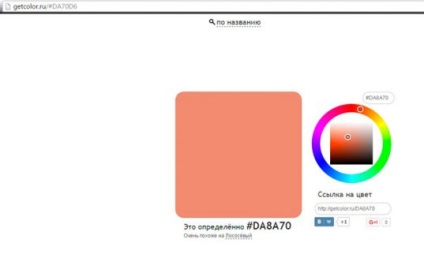
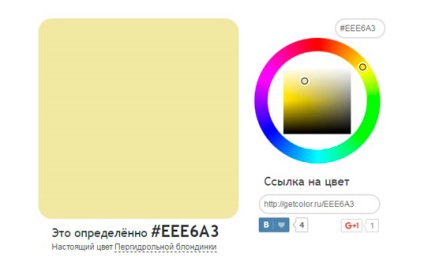
Якщо крім самого кольору і коду, вам цікаві ще й назви, то рекомендую сервіс www.getcolor.ru.

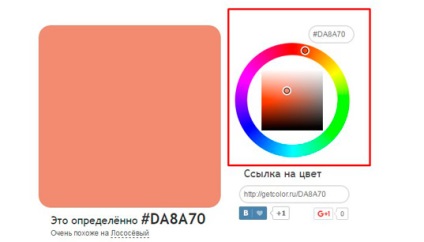
Заходьте на сайт. Спочатку вибираєте по основному колу праворуч, потім всередині квадрата відтінок.

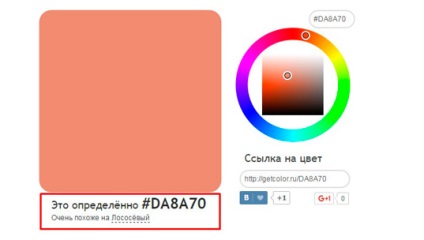
Під плашкою з обраним відтінком знаходиться вся основна інформація про нього.

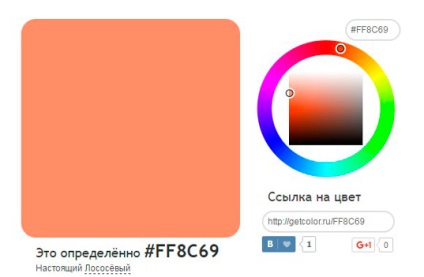
Можна клікнути на той, на який схожий вибраний колір і вам покажуть 100% варіант.

Іноді можна побачити кумедні назви.

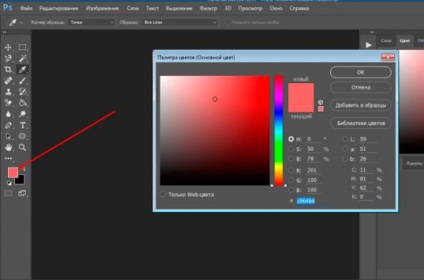
Ну і наостанок, звичайно ж, фотошоп. Куди без нього, коли справа стосується кольору. Отже, відкриваєте програму і натискаєте два рази за ескізом з кольором. З'являється додаткове вікно.

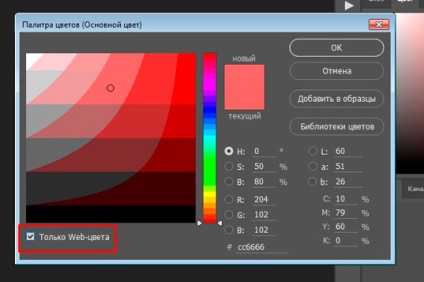
Можна виставити галочку навпроти веб-кольорів, щоб не бачити зайвого.

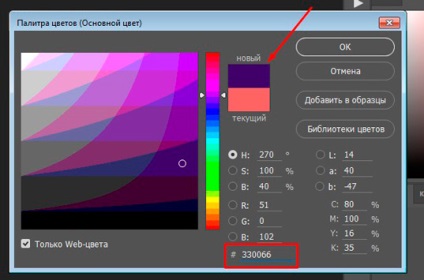
Спочатку вибираєте основний відтінок в прямокутнику справа, потім клікаєте по потрібного кольору в квадраті зліва. Потім звертаєте увагу на новий відтінок, щоб не помилитися, і можна копіювати код. Він розташований в нижній частині екрана.

До нових зустрічей і удачі у ваших починаннях.