
Найцікавіше в фотошопний пантону, мабуть, те, що реалізовувати пантони через Фотошоп не потрібно. Я маю на увазі ніколи ніколи ніколи не робіть пантони через Фотошоп. Але до чого тоді весь цей урок, якщо пантони в Фотошопі використовувати не можна? Для початку поговоримо про самих пантону.

Пантони (pantone) - колекція спец фарб. Від звичайної друку в CMYK пантони відрізняє те, що пантоновая фарба - вже готовий замішаний колір. Замішується пантон просто. Грубо кажучи, беруться 4 фарби CMYK. З них беруть 70% синьою, 3% пурпурової і 15% жовтої. Зливають в одну банку грубо кажучи. Виходить заздалегідь замішаний пантон під назвою PANTONE 631 C.
Звичайні кольору, надруковані через CMYK. йдуть на окремих аркушах. Далі ці листи "складаються" і з 4х кольорів виходить 100500 кольорів. Особливості друку такі, що при «зведенні» колір може варіюватися. Це залежить від колибровка принтера, але зараз не про це. Просто прийміть це як факт або життєву неприємність. Варіації кольору не сильні, але інколи дуже відчутні. А якщо вони кидаються в очі, мова йде про шлюб. Пантон йде на окремому аркуші, тобто п'ятої фарбою.

Найчастіше Пантоновие фарби використовують для фірмового кольору. Це заздалегідь змішаний колір, який друкується в такому вигляді, в якому замішаний. Крім того пантон може володіти спец властивостями. Є «срібні» і «золоті» пантони. Я ставлю лапки, бо на золото, золотий пантон схожий не більше ніж золотий маркер з магазину канцелярських товарів. Але відрізняється від звичайних фарб сильно, а товар, при використанні металевих пантонов, виглядає більш помітне й багатше.
Зауважу, що пантон, не більше ніж одна з колекцій заздалегідь змішаних фарб. Хоча і найпоширеніша. Нас же интерисует інше. Як створити такий фаил, щоб в друкарні зрозуміли, де друкувати Пантон, а де CMYK. І як це зробити через Фотошоп?
Фотошоп не найкраще місце для роботи з пантоновимі квітами. Подібні речі в основному доверствивают в Ілюстраторі або InDesign-e. В Фотошопі ж готується графіка, яка далі імпортується в програми верстки. Однак списувати Фотошоп з рахунків не варто. При відсутності ілюстратор, Корелов Дро і інших, роботу можна повністю виконати і в Фотошопі. В цьому ви вже переконалися після уроку Як зробити візитку в Фотошопі. Питається, навіщо ж присвячувати цілу статтю неправильним методам роботи?

Я переконаний, що будь-яке знання дозволяє дивитися на речі ширше. Важливо знати не тільки, як потрібно робити, але і як не потрібно. Перш за все, для того щоб працювати правильно, а по-друге, ви ніколи не знаєте в якій ситуації опинитеся завтра. Через мої руки проходять сотні макетів і дизайнів і всі вони зроблені по своєму. Розбиратися в макетах необхідно. Якщо якийсь дизайнер застосував пантону через Фотошоп, це теж необхідно обчислити і переробити.
Є й інша сторона питання - екстрена ситуація. Як то раз ми були просто зобов'язані відіслати макети накаток на диск протягом пари годин. При цьому в друкарні накаток сталася аварія, і вони могли друкувати тільки плашечниє фарби. Це може здатися смішним, але і з нашого боку впала Винда і все що на ній стояло. Доступний був лише Фотошоп на чужому комп'ютері. І ось перед вами вибір, або заявити, що фотошопние пантони - поганий тон і минуле століття (з точки зору роботодавця, зізнатися в профнепридатність і підвести всіх за термінами) або зробити. Чи можна зробити макет дизайн накатки в фотошоп в 4-5 плашечних кольору? Чого кривити душею. Так можна. Тому я і пишу цю статтю.

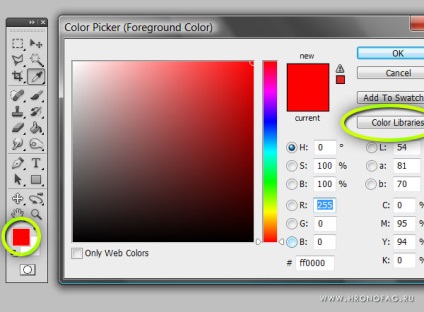
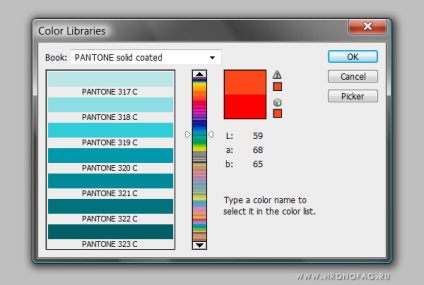
В Фотошопі список пантону можна знайти в бібліотеці кольорів діалогового вікна Color Picker. Вибираємо кнопочку Color Libraries і потрапляємо в діалогове вікно бібліотеки кольорів. Далі вибираємо потрібну колекцію і потрібний колір. З пантонами не працюють в сліпу. Вибирати з монітора пантону не варто. Картинки з пантоновимі віялами я не просто так до статті вставив. Пантон у пресі йде 5той фарбою і істотно здорожує друк. Ви завжди повинні знати конкретну назву пантонового кольору. Наприклад для друку логотипу з фірмовим кольором.

Інший варіант - використання металевих кольорів. Наприклад вам здається, що на візитці відмінно б виглядали срібні букви. І ви вже знаєте який конкретно колір підійде для такого друку. Якщо ви не знаєте, і хочете вибрати навмання з Color Libraries. то це не найкраща ідея, так як на моніторі срібний - це просто сірий. Ніколи не можна бути впевненим, якими властивостями в дійсності буде володіти ця фарба. Наскільки вона буде «сріблястою» і чи підійде це для дизайну. Щоб бути впевненим вам знадобиться пантоновий віяло. Це спеціальний віяло із зразками надрукованих пантонових квітів, який є в будь-якій друкарні.

Ніде не записується інформація про те, що в цьому місці ви мали на увазі саме пантон. Фотошоп реально не знає де пантон, а де не пантон. З панелі Swatches ви можете вибрати будь-який колір, в тому числі пантон. Але на робочій області це не більше ніж пікселі з HEX значенням кольору, наприклад, # 8d8d8d. якщо це відтінок сірого. Тому нам важливо, щоб друкарня однозначно зрозуміла наше бажання роздрукувати шрифт, саме срібним пантонов.
Альфа канали - це додаткові канали, через які можна зберігати області виділення, і використовувати їх під свої потрібні. Я спеціально підготував не хитра візитну картку для цього уроку. На візитці буде скромний текст і логотип, надрукований золотим пантонов.

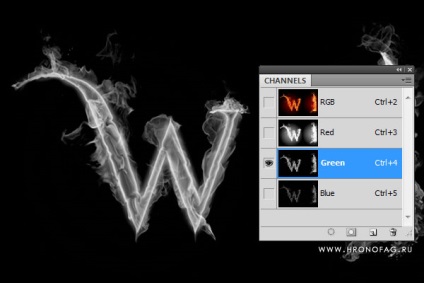
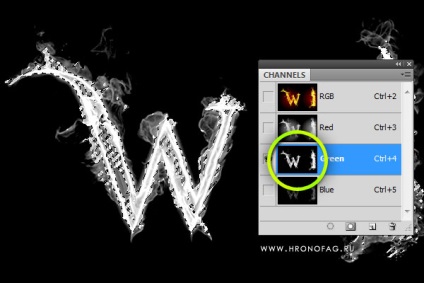
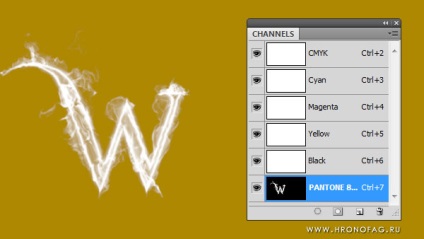
Альфа канали являють собою растрові області. Тобто векторні фігури через них реалізувати неможливо. Це, в свою чергу означає наступне: забудьте про пантонових шрифтах на візитній картці. Особливо про шрифтах невеликого розміру. Для мого прикладу має сенс надрукувати на візитці щось фотографічна. Литий пантон занадто просто. Чому б відразу не взятися за градієнтний? Я знайшов зображення вогненної букви, і вона ідеально підходить для нашої демонстрації. Відкрийте канали Windows> Channels і виберіть більш-менш глибокий зліпок, на якому добре видно текстура вогню. У моєму випадку це зелений канал.
В даному випадку я працюю в моделі RGB, полученнуий канал буде перенесений в візитку після.

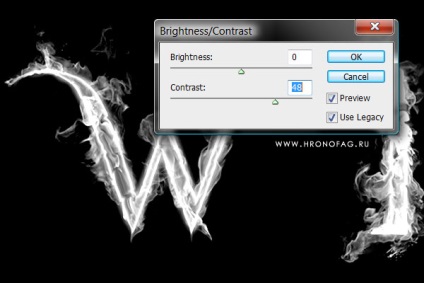
Мабуть я хочу трохи підсилити цей канал, так як ні в одному його місці немає чітко видимих білих областей. Тобто пантоновая фарба ніде не ляже в 100% Вибираємо Image> Ajustiments> Brightness / Contrast і підсилюємо контрастрость зеленого каналу. Канал, звичайно, повинен бути виділений.

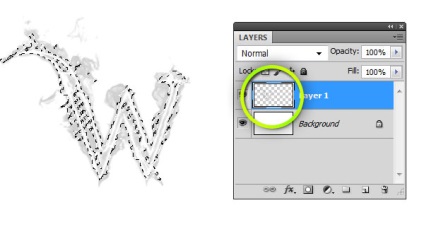
Натискаємо Ctrl і натискаємо по масці каналу щоб перевести її в виділення.

Нас интерисует лише маска шару. Завантажимо виділення ще раз. Натисніть Ctrl і клацніть по тумбу шару. Зайві шматки графіки можна відразу стерти гумкою.

Переходимо на панель каналів і натискаємо кнопочку Save Selection As Channel. Фотошоп создат альфа канал на основі виділення. З ним ми і будемо працювати далі.

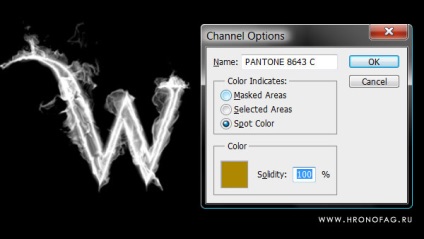
Тепер вам потрібно задати правильні настройки. За замовчуванням ми створили альфа канал. Замість альфа каналу нам потрібен плашковий канал Spot Channel. який і є додатковою фарбою. Зробіть подвійний клік по альфа каналу, з'явиться діалогове вікно. Ви могли б потрапити в нього відразу, натиснувши Alt + Save Selection As Channel. Більш того, створити Spot канал можна з меню, що випадає панелі Channels.

У діалоговому вікні вибирайте Spot канал замість Альфа каналу, вибирайте колір. Потрапляючи в діалогове вікно вибору кольору перемикайтеся в бібліотеку, з меню, що випадає вибирайте відповідну колекцію фарб і шукайте наш колір. Параметр Solidity означає ступінь заповнення, тобто невидимість, простіше кажучи.

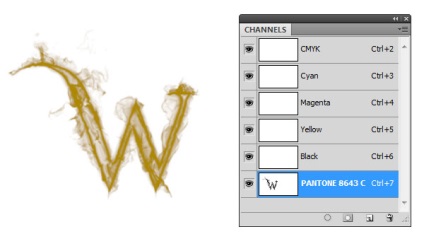
Тепер, коли ми вийшли на фінішну пряму, у нас все вийшло навпаки. І в цьому немає нічого дивного, адже в масках біла область означає інформації про колір, а темна - максимальний% фарби. Все що потрібно зробити - інвертувати канал Image> Adjustiments> Invert Ось тепер все правильно.

Вам не здається що буква вийшла дуже прозорою? Нічого страшного. Виберіть звичайну кисть Brush Tool і зафарбуйте порожні місця. Звичайно, ви повинні працювати строго на пантоновом каналі.
Раз вже ми взялися редагувати спот канал безпосередньо, чому б нам не додати другу букву? Виберіть інструмент Horizontal Type Mask Tool, який замість тексту створює області виділення і поставте букву «i». У своїй статті Робота з текстом Type Tool. я висловлював сумніви в практичною потреби цього інструменту, але в даній ситуації він економить час.

Отриману область виділення можна відразу зафарбувати темним кольором на Spot каналі. Зміст всіх цих маніпуляцій, не в тому, щоб зробити що то сногшібательно, а в тому, щоб показати вам, що область каналу - така ж робоча область, як і шар. На ній можна малювати, її можна зафарбувати. З нею можна робити все що завгодно.
Наприкінці уроку я трохи поексперементувати з заднім фоном. Він буде імітувати картон, на якому буде роздрукована картка. Переклав шрифти в векторні маски. Колір букв, звичайно, 100K. Враховуйте, що фарба букви W, буде «золотий».

Другий варіант простіше. Я змайстрував його із знайденого в інтернеті зображення Стіва Джобса.

Відкривши такий фаил в просмотщіке Adobe Reader ви нічого не побачите. Але перевірити зображення в Ілюстраторі, або іншій програмі підготовки до друку. Відкрийте фаил в Ілюстраторі і подивіться на панель кольороподілу. Пантоновий канал присутній, все добре.

І тим не менше, я раджу вам ніколи не працювати вищеописаним чином. Друкарі ненавидять зашиті в растрові заливки пантони, растрові заливки для шрифту та інше.
Завантажити архів - 3 фаіла. 2 PSD c Spot каналами. 1 PDF
P.S. Чи плануєте будівництво будинку, а грунт занадто м'який? В цьому випадку вам необхідно занурення паль. Будівництво фундаменту на палях можна почати разом з ТОВ Комтех. Швидко, якісно і надійно.