Всі розробники на Drupal прекрасно знають модуль Views - це напевно один з найнеобхідніших модулів при побудові сайту (і чому розробники Drupal досі не включать його в ядро, хоча їм напевно видніше). Views На виході може видавати як висновок сторінки, так і блоку, який в подальшому ми можемо вивести в будь-який регіон, але суть не в цьому. Зараз я вам покажу як можливо перекрити цю саму сторінку Views на свою. Приклад роботи модуля - можна почитати ось тут.
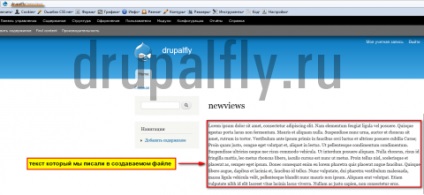
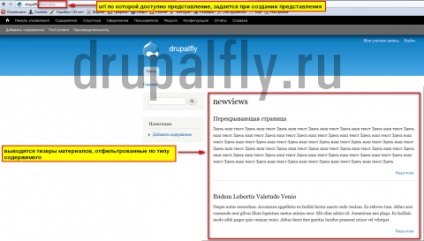
Для початку нам необхідно створити якесь уявлення. У мене це просто фільтр матеріалів по типу вмісту. Зупинятися на те як це зробити я не буду. Про це я писав раніше.

Як ми бачимо дане «уявлення» є за певним URL. Тепер перекриваємо цю сторінку на свою, всередині якої можна вивести все, що завгодно. Я заглиблюватися не буду, а просто виведу текст.
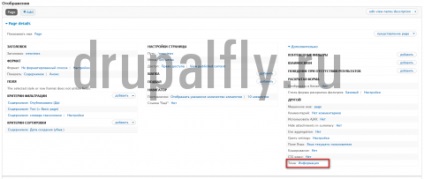
Йдемо в Структура-> Представленіе-> Ім'я представленія-> Редагувати, і у вкладці «Додатково» шукаємо пункт «Тема»

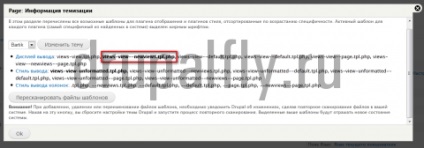
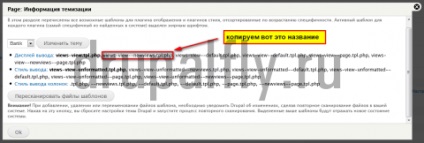
Кількома по пункту «Інформація» і перед нами відкривається вся інформація по темізаціі даного подання.

Тут нам необхідний пункт «дисплей виведення». Жирним шрифтом - виділено, назва файлу звідки генерується висновок нашої сторінки з поданням. А решта назви - пропонуються нам, як альтернативні. Скопіюємо наступну назву «views-view - newviews.tpl.php»

Далі створимо файл з назвою яке ми тільки що скопіювали, а саме файл у нас буде називатися «views-view - newviews.tpl.php», всередині файлу напишемо який-небудь текст.

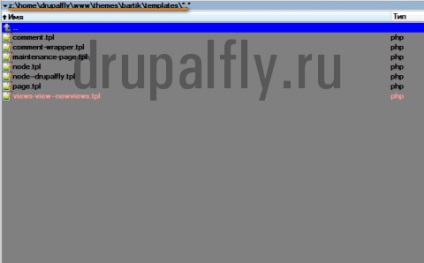
І переміщаємо створений файл в папку з нашою темою, встановленої за замовчуванням на сайті.

Тепер нам необхідно, що б наше «уявлення» підхопило як шаблон, щойно створений файл. Для цього переходимо назад в пункт «Інформація темізаціі» в редагуванні нашого уявлення і тиснемо на кнопку «Пересканіровать файли шаблонів»

Ми бачимо, що жирним шрифтом тепер виділилося, назва файлу який ми створили.