
Мета статті - додати даний функціонал в virtuemart 3.
На жаль, не можна просто встановити плагін, який зробить всю роботу. Так само не може бути універсальної інструкції, що підходить для всіх шаблонів.
У статті всі правки будуть розглядатися на прикладі стандартного шаблону, в який була додана підтримка bootstrap сітки (докладніше про додавання сітки). Завантажити файл-заготовку можна за цим посиланням.
Я спробую викласти алгоритм, який допоможе зробити те ж саме для будь-якого шаблону virtuemart.
Крім цього, існує кілька способів зміни виду каталогу:
- На сторінці одночасно виводяться два блоки з усіма товарами. У кожному блоці своя розмітка (плиткою і списком). При натисканні на кнопки відбувається приховування одного блоку і показ іншого.
- Товари виводяться в одному блоці. При натисканні на кнопки відбувається додавання класу батьківського блоку з товарами, який змінює зовнішній вигляд.
У статті буде використаний другий варіант. Він не ускладнює сторінку, хоча і накладає деякі обмеження на верстку.
Так само в статті всі правки будуть вноситися в стандартні файли virtuemart, що знаходяться в папці / components / com_virtuemart / views /. На вашому сайті дані файли можуть бути перевизначені в шаблоні. В цьому випадку їх потрібно правити в папці / templates / імя_шаблона / html / com_virtuemart /.
Додавання кнопок перемикання
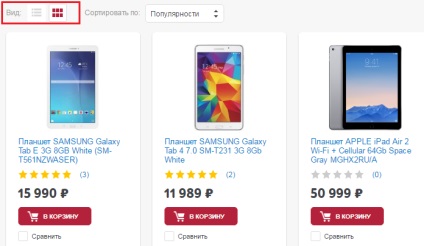
Почнемо з додавання кнопок, при натисненні на які буде змінюватися вигляд каталогу. Наприклад, додамо їх після блоку з сортуванням.
У файлі /components/com_virtuemart/views/category/tmpl/default.php відразу після