
Добридень! Шановні читачі. Зваживши всі за і проти. Я вирішив зробити кардинальні зміни на своєму блозі, а точніше змінити систему управління сайту з гаряче улюбленої Джумли на систему Вордпресс.
У даній статті я постарався розписати всі етапи і кроки. які я пройшов, щоб зробити перенесення сайту з Joomla на WordPress.
Навіщо я це зробив?
Що мене не влаштовувало? Чесно, було дуже багато дрібниць в Джумла, які вкупі давали великий жирний мінус.
Візуально ви також можете спостерігати за активними відвідувачами GimpArt.Org, завдяки спеціальному віджету, встановленому в правій області блогу.
2. Правильна пошукова оптимізація
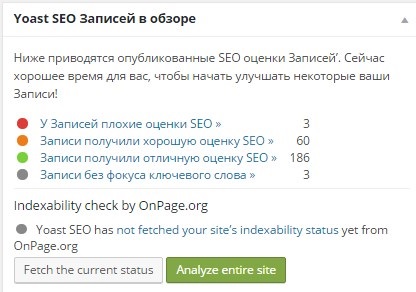
Зараз я встановив на блог одне з популярних доповнень до системи Вордпресс для пошукової оптимізації - Yoast SEO.
Завдяки йому, з'явилася можливість правильного оформлення статті з точки зору пошукових систем. Зараз у вікні моніторингу плагіна спостерігається така картина:

Також, тепер в процесі оформлення статті можна легко і просто, через плагін, прописати необхідні параметри для SEO оптимізації.
3. Орієнтація на мобільні пристрої
Тепер цей недолік я начебто усунув, установкою на блог, так званої «Гумової теми», яка сама підлаштовується під різні дозволи екранів користувача.
4. Створено розділ «Питання та відповіді по GIMP»
Звичайно ж, такий розділ можна було зробити раніше за допомогою плагінів і на Джумла, але до цього все руки не доходили.
Тепер, на цій сторінці. я буду публікувати популярні питання і відповіді новачків, по використанню програми GIMP.
5. Додані картинки в заголовок до кожної статті
І ось, попутно редагуючи уроки і налаштовуючи їх під SEO, довелося створювати нові вступні зображення (превью) до старих записів.
6. Удобство.Удобство і ще раз зручність ...
Раніше на Джумла, щоб потрапити в урок, потрібно було натиснути по ТІЛЬКИ посиланням «Читати далі». Тепер, потрапити в урок стало простіше. Для цього потрібно АБО:
- Натиснути на заголовок
- Натиснути на вступне зображення
- Натиснути на кнопку «Читати далі»

Це напевно найголовніші зміни, які мені вдалося згадати і описати в цій статті.
Тепер, я спробую коротко описати кроки, які я пройшов, щоб перенести сайт з Joomla На WordPress.
Перенесення сайту з Joomla на WordPress
Про це я давним-давно якось заїкався. що збираюся перенести свій блог з joomla на wordpress. Час прийшов і я це зробив.
Етап 1. Ubuntu, LAMP і WordPress
Спочатку я на Ubuntu встановив і налаштував локальний сервер LAMP. Після чого скачав і встановив останню версію CMS WordPress. Тим самим, я відтворив середу, за допомогою якої можу здійснити настройку і редагування сайту локально, тобто на своєму комп'ютері.
Після цього, в WordPress я встановив плагін FG Joomla to WordPressss. в настройках якого потрібно було тільки вказати дані підключення до бази даних сайту на Joomle.

Виконавши настройку і запустивши плагін в роботу, довелося трохи почекати і дочекатися повідомлення про успішне закінчення перенесення бази даних.
Плагін переніс всі записи і статті мого блогу GimpArt.ORg на WordPress просто чудово. На більше я розраховувати не міг. Але через те що я використовував БЕЗКОШТОВНУ версію плагіна, багато довелося доробляти ручками.
Але через те, що плагін FG Joomla to WordPressss міграції не дозволив перенести дані всіх URL і мета опису статей, довелося йти манівцями.
Що ж я зробив? Я встановив в вордпресс плагін Cyr-to-Lat для формування нормальних посилань з кириличного виду в латиницю.
Почалося найцікавіше.
SEO - дослівно перекладається з англійської, як пошукова оптимізація сайту. Тобто це заходи щодо поліпшення оптимізації сайту, щоб він в очах пошукових систем виглядав акуратно.
І так дізнавшись про SEO - я на Джумла поставив плагін - ACE SEF, який якраз і почав перетворювати незрозумілі посилання Jooml'и в людиноподібні в трансліті на латиниці.
Але через те, що плагін був поставлений не відразу, старі посилання вже розбрелися по інтернету і по ним на мій блог стали приходити відвідувачі.
Тепер витягнувши весь старий список перенаправлення існуючих на Джумла сайті, а ручками заніс його в плагін - SEO Redirecrtin на WordPress.
Два етапу було зроблено.
Етап 3. Редагуємо МЕТА дані
Через те, що я користувався безкоштовної версії плагіна перенесення сайту. У мене в Вордпресс не перейшло так звані мета-опису моїх уроків. А це дуже важливо для SEO.
І ось, встановивши один з популярних плагінів оптимізації - Yoast SEO, я ручками, до кожної статті, до кожного уроку додав мета опис.
Це був найдовший з етапів перенесення. Одночасно з додаванням мета опису, я ще побіжно переглядав статті (уроки) на різні помилки і попутно додавав вступні зображення до уроків.
Етап 4. Захист блогу
Етап 5. Додаємо функціоналу до WordPress
На п'ятому етапі я доустановити ще кілька плагінів на WordPress, які потрібні були для повторення функціональності мого сайту на Джумла, а саме поставив форму зворотного зв'язку - Contct Form і карту сайту - Sitemap Generator Plugin for WordPress.
Крім цього, додав плагін висновок популярних статей і рейтингу у вигляді зірочок - WP Ratings. а також плагін - Related Post. який виводить схожі матеріали після кожного уроку.

Етап 6. Нова тема-шаблон
На шостому етапі я встановив новий шаблон-тему, яка оптимізована під мобільні пристрої. Таким чином, зараз мій сайт підлаштовується під ширину пристрою, на якому він відкритий.
Етап 7. Бічна колонка і віджети
На сьомому етапі я налаштовував бічну колонку і віджети, щоб повторити функціональність старого сайту.
Завдяки тому, що на Джумла бічна колонка практично складалася з модулів на чистому HTML коді, то перенесення здійснювався шляхом копіювання даного коду і вставки його в текстовий віджет на Вордпресі.
Етап 9. За дрібниці
На дев'ятому етапі проведені різні доопрацювання шаблону для зручності його використання відвідувачами блогу.
Але ось начебто і все важливі етапи, які я пройшов, щоб зробити перенесення сайту з Joomla на WordPress.
На цьому все. До нових зустрічей.
З повагою, Антон Лапшин!
Будь ласка, оцініть цю статтю, натиснувши на зірочки нижче: