З цього уроку ми дізнаємося, яким чином в Photoshop можна проводити маніпуляції з текстом, не доступні для стандартних інструментів редагування. Справа в тому, що два найцікавіших інструменту перетворення - Спотворення (Distort) і Перспектива (Perspective) - не доступні для роботи зі звичайним текстом.
Щоб застосувати дані інструменти, текст необхідно растеризувати. тобто перетворити шрифт в звичайній піксельний малюнок, що виключає подальше редагування тексту текстовими інструментами (наприклад, збільшення розміру шрифту, межбуквенного відстані, зміни зображення, вставки символів і багато іншого)
Давайте розглянемо це докладніше на практичному прикладі.
Додавання тексту
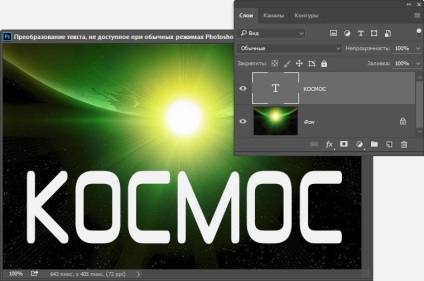
Ось зображення, яке я вже відкрив в Photoshop, я буду використовувати його в якості фону.

Малюнок, який я взяв під фон для тексту
Тепер необхідно додати текст, для цього беремо на панелі інструментів інструмент "Текст" (Type Tool).
Потім вибираємо бажаний шрифт в панелі параметрів у верхній частині екрану, там же задаємо розмір і колір шрифту. Тут я використав шрифт Neuropol, безкоштовно скачати який можна на цій сторінці. Вводимо текст, коли буде готово, натискаємо Ctrl + Enter, щоб вийти з редагування текстового шару.
Проблема: команди трансформування "Деформація" і "Перспектива" Чи не доступні
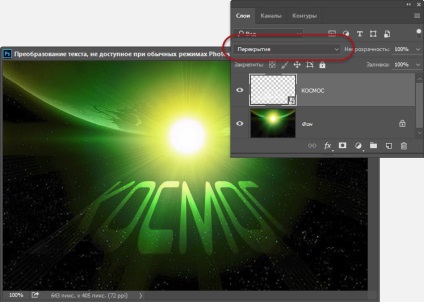
Отже, я додав вихідний текст, в панелі шарів текстовий шар розташований безпосередньо над фоновим шаром із зображенням. На те що це саме текстовий шар, вказує велика буква "Т" в мініатюрі шару:

Документ з фон шаром і текстовим шаром, розташованим над ним, в панелі шарів активний текстовий шар.
Припустимо, зараз я хочу додати до тексту ефект 3D, для цього необхідно його повернути в перспективі і / або надати тексту перспективні спотворення. Якби я працював зі звичайним піксельним шаром, я міг би це легко зробити, застосувавши перспективну трансформацію. Також для цього можна використовувати "Деформація". Але при роботі з текстовим шаром не все завжди так просто.
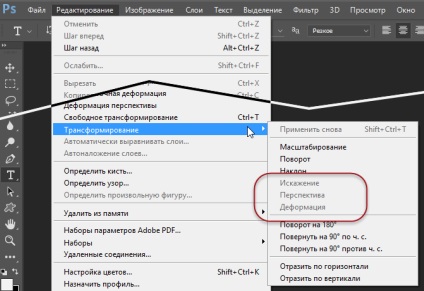
Всі режими трансформування Photoshop, можна викликати через вкладку головного меню "Редагування" (Edit), де вибрати пункт "Трансформування" (Transform). Спробуйте зробити це при активному текстовому шарі і побачите, що обидва цих пункту не активні:

Меню "Трансформування" (Transform) при активному текстовому шарі. Пункти "Деформація" (Distort), "Перспектива" (Perspective) і "Деформація" (Warp) недоступні.
Як я вже згадував раніше, традиційним способом вирішення цієї проблеми є растеризации текстового шару, який перетворює текст з векторної фігури в піксельну. Але проблемою при цьому підході є те, що як тільки ми перетворили текст в пікселі, він більше не доступний для редагування. Крім того, за трансформування (розтягуванні, спотворенні, деформації) піксельної картинки ми запросто можемо втратити якість зображення, особливо це позначиться на кордонах букв, перетворених на пікселі. Звичайний же текст не має таких недоліків, тому що він складається з векторів.
Навпаки, незалежно від того, що ми робимо з вектором, краю букв завжди залишаються чіткими і різкими. Таким чином, щоб після редагування наш текст виглядав на високому рівні, нам потрібен спосіб, що дозволяє виробляти перспективні та інші спотворення без втрати якості, а отже, без перетворення в пікселі.
Тепер, коли ми перетворили текстовий шар в Smart Object, давайте подивимося, що станеться, коли я спробую застосувати до нього "Деформація" або "Перспективу". Я знову пройду по вкладці головного меню "Редагування" (Edit) -> "Трансформування" (Transform), і на цей раз ми бачимо, що неактивних пунктів немає! Я можу будь-яким варіантом трансформування, в тому числі "Деформація" і "Перспективу".
Ефект 3D тексту за допомогою команди Distort
Давайте тепер коротко розглянемо, як швидко надати тексту 3D ефект, я почну з застосування команди "Деформація".
У цьому режимі ми можемо змінити текст шляхом захоплення будь-якого з чотирьох кутових маркерів рамки трансформування та перетягування їх по полотну незалежно один від одного в будь-якому напрямку:

Режим Спотворення (Distort) дозволяє нам перетягувати кутові маркери габаритної рамки незалежно один від одного.
Ефект 3D тексту за допомогою команди Perspective
Взагалі-то це не зовсім те. що я тут хотів зробити, тому я натисну клавішу Esc на клавіатурі, щоб вийти з режиму спотворення.
Я хочу зробити, щоб текст був витягнутий в перспективі, приблизно як титри у фільмі "Зоряні війни", і для цього мені потрібно застосувати команду "Перспектива". Звичайно, для створення цього ефект можна було б використовувати і команду "Деформація" (Distort), але це займе більше часу і зусиль. Застосувати "Перспективу" легше. Ця команда вибирається також через Редагування -> трансформування (Edit -> Transform).
Команда "Перспектива" дозволяє нам натиснути на будь-який з чотирьох кутових маркерів і перетягувати їх по полотну. Різниця полягає в тому, що в режимі перспективи ми можемо перетягнути кутові маркери тільки по горизонталі або вертикалі, що викличе зміна довжини горизонтальної або вертикальної сторони рамки і зміна кута. Горизонтальна сторона буде удлинятся / зменшуватися щодо свого центру, кут навпроти перетягуваного маркера буде рухатися разом з ним, але в протилежному напрямку.
Наприклад, якщо я натисну на верхній лівий кут і перетягнути його вгору, кут в лівому нижньому кутку рамки переміститься вниз, що створює ефект, як ніби-то текст розташований ближче до нас лівим боком:

Ефект, отриманий перетягуванням лівого верхнього кута рамки вгору. Це одночасно переміщує лівий нижній кут вниз.
Але це не той ефект, який я хочу отримати, тому я відміню його, натиснувши Ctrl + Z на клавіатурі, дана дія поверне текст до своєї первісної форми.
Я знову натисніть на марці в лівому верхньому кутку, але на цей раз, я потягну його у напрямку вправо всередину, в результаті чого протилежний маркер в верхньому правому куті також зрушиться всередину, створюючи псевдо-3D ефект:

Перетягування лівого верхнього кута всередину в той же час переміщує всередину верхній правий кут.
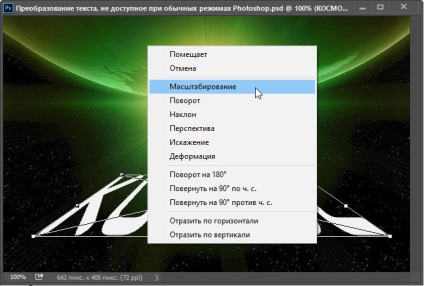
Мені майже подобається отриманий ефект, але все ж я думаю, що текст можна ще трохи розтягнути по вертикалі. Для цього мені потрібно переключитися з режиму "Перспектива" в режим "Масштабування" (Scale). Найшвидший спосіб перемикання між режимами (а рамка трансформування все ще активна) - це клік правою клавішею миші в будь-якому місці документа і вибір потрібного пункту з контекстного меню. Я виберу "Масштабування" (Scale):

Щоб перейти з режиму "Перспективи" в режим "Масштабування" (Scale).
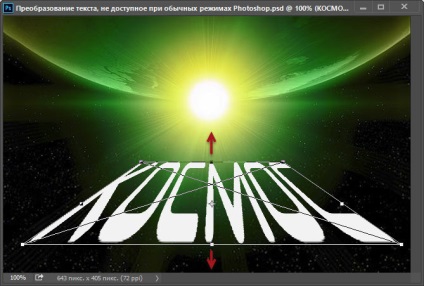
Після перемикання натискаємо на нижній центральний маркер і тягнемо його вниз (можна також верхній центральний маркер вгору), щоб розтягнути текст по вертикалі:

Масштабування тексту методом перетягування нижнього центрального маркера вниз.
Поле того, як я закінчив, все перетворення, я натисну клавішу Enter, щоб прийняти перетворення і вийти з режиму транс формування. Ось що у мене вийшло в результаті:

Текст після застосування команд трансформування "Перспективи" і "Масштабування" (Scale).
Накладення тексту на фон (необов'язково)

Ефект, отриманий після зміни режиму змішування на "Перекриття" (Overlay).
Сам по собі це цікавий ефект, але в фоновому зображенні є великі чорні області, на яких текст попросту зникає.
Щоб це виправити, я скористаюся стилями шару. а конкретніше стилем "Зовнішні світіння" (Outer Glow).
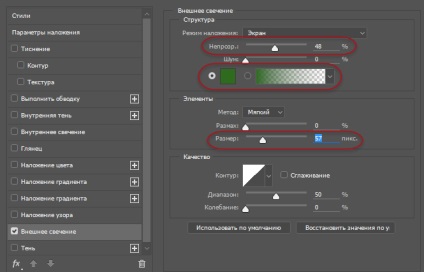
У діалоговому вікні стилю я натисну на зразок кольору і зміню колір зовнішнього світіння до зеленого, приблизно # 296a15, щоб відповідати зеленому кольору в зображенні. Потім зміню значення непрозорості до 50% і збільшу параметр "Розмір" до 60px (значення цього параметра залежить від розміру документа):

Параметри стилю "Зовнішнє світіння" (Outer Glow) в його діалоговому вікні. Червоним обведені параметри, які необхідно змінити, інші значення залишаються заданими за замовчуванням.
Натискаємо OK, щоб закрити діалогове вікно стилю, тепер в зображенні видно обриси букв:

Результат після застосування стилю "Зовнішнє світіння".
Щоб змінити текст, ще раз виберіть інструмент "Текст" (Type Tool) на панелі інструментів, потім двічі клікніть по тесту для його виділення.
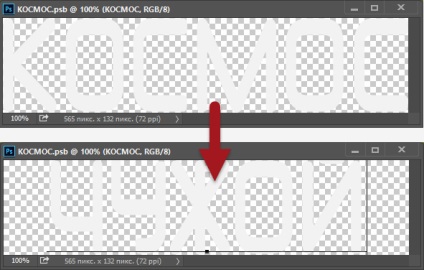
Я зміню слово "КОСМОС" на слово "ЧУЖИЙ"

Редагування тексту всередині Smart Object.
Щоб зберегти зміни, нам необхідно зберегти документ, робиться це так само, як і збереження звичайного Photoshop-документа - натисніть комбінацію клавіш Ctrl + S, або пройдіть по вкладці головного меню Файл -> Зберегти (File -> Save).
Таким же чином можна змінити сімейство шрифту, накреслення, колір, розмір, відстань між буквами і т.п.

Той же самий ефект після редагування тексту.