У цьому матеріалі ми розглянемо нескладний метод створення акварельного малюнка з фотографії за допомогою програми Фотошоп. У цьому матеріалі я використовую російськомовну версію CS6, але підійде і будь-яка більш рання версія програми, аж до CS2, а всі російські команди я дублюю в тексті англійськими з офіційною версією.
Даний ефект краще працює на фото, що мають яскраві кольори і сильний контраст, але, треба сказати, що зовсім дрібні деталі можуть загубитися. Ефект досягається за допомогою дублювання шарів, застосування декількох фільтрів, і зміни режимів накладення. вся робота займає всього кілька хвилин від початку до кінця.
Ось як виглядає вихідна фотографія:

А ось що ми отримаємо в результаті:

Крок 1: дублюємо фоновий шар три рази
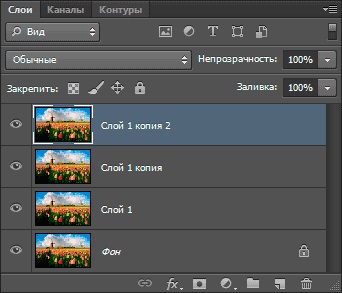
Відкриваємо зображення в Фотошопі, відкриваємо, якщо за замовчуванням не відкрита, Панель шарів (клавіша F7). В даний час в панелі відкритий лише один шар, фоновий.
Нам потрібно створити три копії фонового шару, для цього три рази натискаємо клавіші Ctrl + J. Тепер в Панелі шарів ми побачимо чотири шари - оригінальний фоновий шар і три копії, що знаходяться над ним:

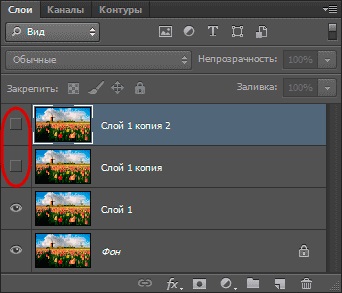
Крок 2: Відключаємо два верхніх шару
У лівому кутку кожного шару в Панелі шарів є невеликий значок очного яблука. Це ікона видимості шару вона визначає, чи буде шар в даний час відображаються в робочому документі Photoshop. Коли значок очі відображається, це означає, що сам шар є видимим. Натисніть на іконку на двох верхніх шарах в Панелі шарів, після чого вони тимчасово зникнуть від огляду всередині робочого документа. При натисканні на іконку, вона зникає, даючи нам зрозуміти, що шар прихований:

Крок 3: Застосування фільтру "Аплікація" (Cutout) і зміна режиму накладення
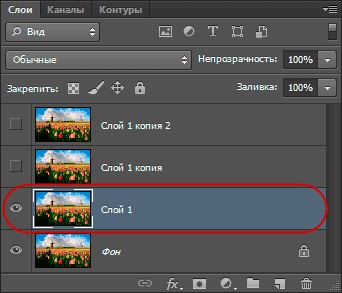
Зробіть активним верхній видимий шар, у мене це "Шар 1", активний шар завжди підсвічений синім в палітрі:

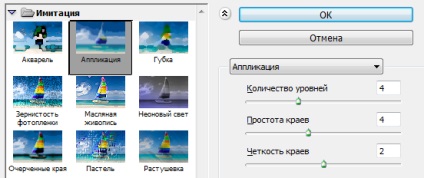
Пройдіть по вкладці головного меню Фільтр -> Імітація -> Аплікація (Filter -> Artistic -> Cutout) - це до версій Photoshop CS5 включно, в CS6 Фільтр -> Галерея фільтрів (Filter -> Filter Gallery), далі вибрати Імітація -> Аплікація (Artistic -> Cutout).
Встановлюємо значення:
Аплікація (Cutout)
Кількість рівнів (Number of Levels) - 4
Простота країв (Edge Simplicity) - 4
Чіткість країв (Edge Fidelity) - 2
як показано на малюнку:

Коли закінчите, натисніть кнопку ОК.
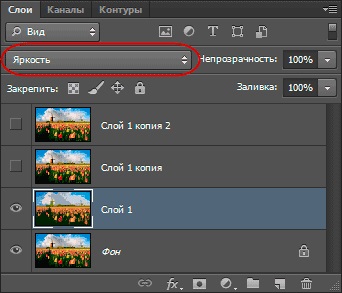
Після цього змінимо режим накладення даного шару на "Яскравість" (Luminosity):

Тепер Ваше зображення повинно виглядати приблизно так:

Крок 4: Застосування фільтру "Суха кисть" (Dry Brush) і зміна режиму накладення
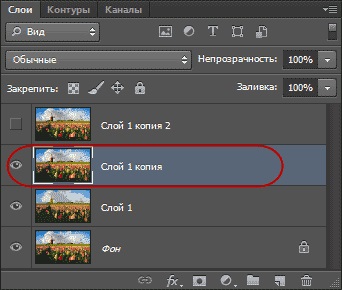
В Панелі шарів на "Шар 1 копія", що знаходиться безпосередньо над "Шар 1", клікніть по порожньому квадрату, де раніше була іконка очного яблука для включення видимості цього шару. Необхідно пам'ятати, що включення видимості не робить шар активним, а нам потрібно зробити його активним (нагадую, активний шар підсвічений синім), тому просто клікніть в будь-якому місці по "Шар 1 копія":

У версіях Photoshop CS5 та нижче пройдіть по вкладці головного меню Фільтр -> Імітація -> Суха кисть (Filter -> Artistic -> Dry Brush).
У CS6 пройдіть по вкладці Фільтр -> Галерея фільтрів (Filter -> Filter Gallery), далі вибрати Імітація -> Суха кисть (Artistic -> Dry Brush).
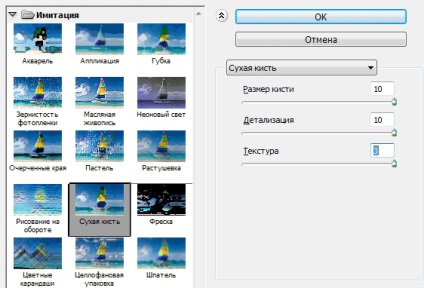
Введіть наступні параметри:
Суха кисть (Dry Brush)
Розмір кисті (Brush Size) - 10
Деталізація (Brush Detail) - 10
Текстура (Texture option) - 3
як показано на малюнку:

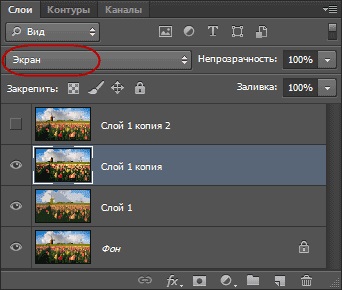
І міняємо режим накладення цього шару на "Екран" (Screen):

В результаті Ваш малюнок тепер повинен виглядати так:

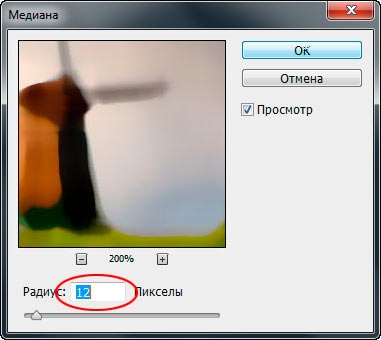
Застосовуємо фільтр "Медіана" до верхнього шару
Увімкніть самий верхній шар на панелі шарів і клацніть по ньому в будь-якому місці, щоб зробити його активним. Потім застосуєте до нього Фільтр -> Шум -> Медіана (Filter -> Noise -> Median) з радіусом 12.
Примітка. Радіус, як і параметри інших фільтрів, зазначених раніше, слід підганяти (змінювати пропорційно) під розмір фотографії.

Коли ви закінчите, натисніть кнопку ОК, щоб застосувати фільтр і вийти з діалогового вікна.
Щоб завершити ефект, змініть режим накладання верхнього шару на "М'яке світло" (Soft Light).
Порівняйте ще раз исходник:

І готове зображення:
