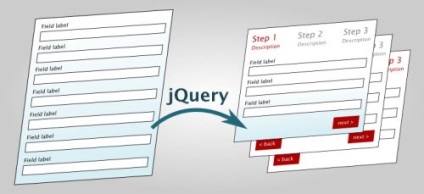
Цей урок покаже Вам як довгу веб-форму перетворити в майстер з '' покроковим '' введенням даних.



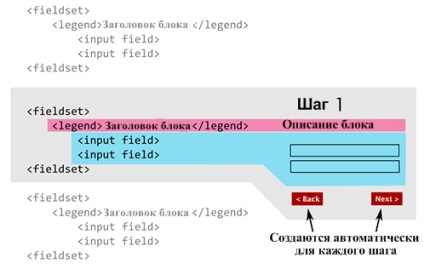
При створенні веб-форми, яку б мету ви не переслідували, необхідно розділити всі поля форми за тематичними блоками. Кожен блок повинен чітко описувати що входять в нього поля форми. Хоча в інтернеті на сьогоднішній день існує безліч візуально несхожих один на одного прикладів, ось як це має виглядати в коді.

Таким чином, кожна група полів являє собою підзадачу більшої завдання, представленої в веб-формі. Отже, кожна подзадача може бути представлена як один тематичний крок, який містить в собі опис, поля для введення даних і стандартну для майстер-форм систему навігації. Всю завдання можна здійснити в кілька простих кроків.
Код повинен виглядати наступним чином:
Тепер давайте розберемо наступний код. Щоб встановити скільки буде кроків, Вам необхідно вибрати (виділити) все тематичні блоки і встановити розмір створюваної рамки. Потім, ми інтегруємо створену рамку (повертаємо всі блоки) обрамляемо кожен тематичний блок тегами div і прив'язуємо пункт, який буде містити кнопки '' back '' і '' next ''.
Тепер перейдемо до більш веселою частини. Якщо це - перший тематичний блок, ми створюємо тільки кнопку "next" і робимо цей крок видимим за замовчуванням. Для останнього кроку, створимо тільки кнопку "back". У всіх інших випадках будуть потрібні обидві кнопки навігації. Метод створення кнопок навігації буде описаний пізніше.
Перейдемо до опису створення кнопок і процесу навігації.
2. Створюємо кнопки Next і Back і додаємо взаємодія
Створити кнопки навігації не так складно як здається. Кожна кнопка замість стандартної написи Next може мати своє унікальне ім'я (напр. Далі, або Попередня) і буде прив'язана до панелей, створеним на попередньому етапі. Щоб можна було переключатися між '' кроками '', необхідно додати теги посилань кожній кнопці. Вони будуть працювати в такий спосіб:
• Натиснута кнопка Back повертає користувача з відкритою сторінки кроку на попередню, яка буде відзначена як поточна в selectStep () методі.
• Активована кнопка Next переміщує користувача з відкритою сторінки на наступну, яка буде відзначена як поточна в selectStep () методі.
Згадана мною функція selectStep () знімає CSS клас "current" з усіх блоків і приписує його тільки поточного:
Майстер практично готовий до використання, але це ще не все. Тепер давайте додамо опису кожного кроку над формою, щоб користувач міг легко орієнтуватися.
Це набагато простіше, ніж може здатися на перший погляд. На самому початку нашого коду нам необхідно додати невпорядкований список, який стане контейнером для цієї інформації. В добавок ми сховаємо кнопку '' Прийняти '', так як вона нам потрібна тільки на останній сторінці.
Нам також потрібно розширити кожну функцію () function і додати інформацію про кожен крок для всіх тегів fieldset створених рамок (wrapped set). Кожен крок нумерується, починаючи з 1. Під номером кроку додамо опис за допомогою елемента
Давайте ще дещо налаштуємо. Так як кнопка '' Прийняти '' повинна бути видна лише на останній сторінці, ми будемо приховувати її, кожен раз коли користувач натискає на кнопку Next. І як тільки користувач дійде до останнього кроку, вона стане видимою.
Плагін для простоти використання
Було б сумно, якби не було плагіна, за допомогою якого можна було б все описане вище ввести одним рядком. Цей плагін називається FormToWizard. Я думаю, що тепер всім зрозуміло що це :). Щоб встановити плагін, підключаємо посилання на script-файл і посилаємося на нього в елементі