Правда, я вирішив скористатися ним не для обробки фотографій, а для створення зображення з нуля, використовуючи один з популярних тутаріалов для настільної версії цієї програми.
Кому цікаво, що вийшло - прошу під кат.

Дана замітка не детальний огляд, але приклад роботи програми.
Керівництвом до дії я взяв туторіал від VectorTuts + з покроковим керівництвом по створенню птиці в стилі Twitter. До слова, цей же туторіал ліг в основу створення призову підписуватися на мій твіттер (знайдете в кінці замітки).
Слід відразу сказати, що набір інструментів між PS Touch і настільною версією досить сильно розрізняється - Touch набагато простіше і не має таких можливостей автоматизації як старший брат. Тому щось виходить зробити за допомогою інших інструментів, а щось не виходить зробити взагалі.
Програма не підтримує російську мову: інтерфейс, введення тексту, назва проектів / папок - все англійською мовою.
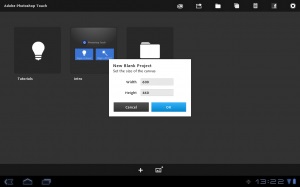
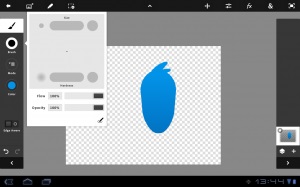
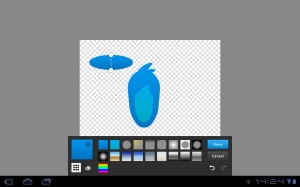
Для початку створюємо новий проект з дозволом 600 на 460 піксілей.




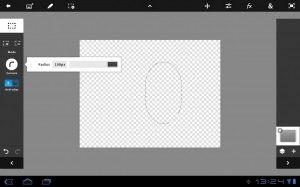
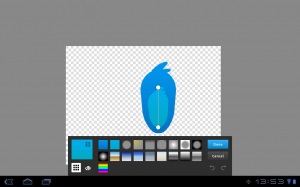
Тепер час додати чубчик, в оригінальному туторіали рекомендується використовувати інструмент для створення кривих ліній в Touch такого інструменту немає тому робимо це по-старому - звичайної пензликом. Вибір кольору реалізований зручно: достатньо натиснути на "піпетку" і утримуючи провести на відповідний фрагмент зображення або елементів меню. Якщо знати заздалегідь, які кольори потрібні будуть в роботі - можна зробити по краю зображення відповідну колірну шкалу для зручності роботи з проектом.



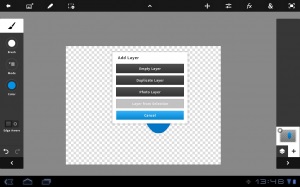
Зменшуємо розмір нового шару, вибираємо "чарівною паличкою" зону і знову застосовуємо градієнтне заповнення, на цей раз зробивши колір трохи світліше, і перетягуємо на місце "пуза".

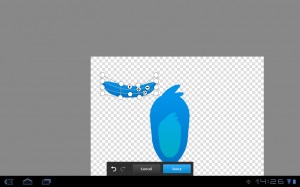
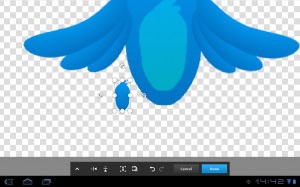
Тепер переходимо до крил. Створюємо новий шар і за допомогою кругового виділення малюємо приплюснутий овал і заповнюємо виділення тієї ж градієнтної, що і тіло. За допомогою вже відомого інструменту "Warp" надаємо йому форму крила.


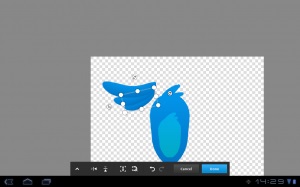
Далі це крило дублюємо два рази і кожну копію зменшуємо і повертаємо. Отримані три "пера" об'єднуємо в один шар і підбираємо місце поудачнее. Після чого дублюємо, відображаємо по вертикалі і пересуваємо на протилежну сторону тіла.


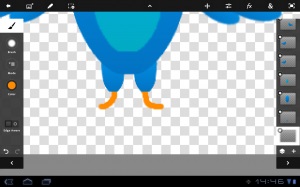
В якості основи ніг використовуємо тіло, а лапки малюємо простий пензлем.


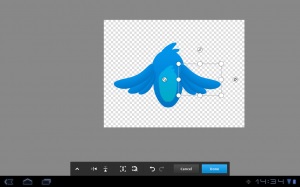
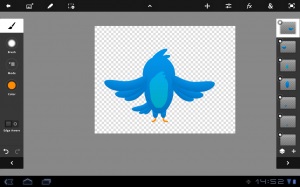
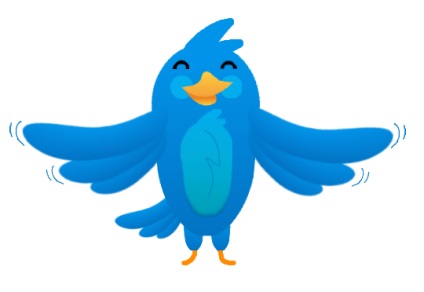
Хвіст робимо з лівого крила - дублюємо, зменшуємо, переміщаємо. Ще я трохи повернув крила, щоб "пацієнт" більше схожий на еталон.

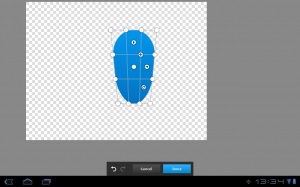
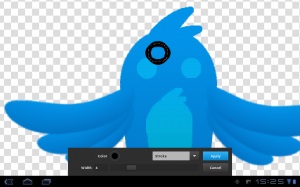
Тепер займемося особою. Для щік я скористався круговим виділенням і заливкою. Для очей - круговим виділенням і обведенням (stroke).




На жаль розібратися з експортуванням у мене не вийшло. Якість продукції, що експортується картинки в jpg залишає бажати кращого. З Creative Cloud я вирішив не зв'язуватися.

Висновок: за допомогою PS Touch цілком можна виконувати різноманітні завдання - головне, щоб руки росли з потрібного місця, а не як у мене.