Переклад з англійської О. Подчашінскій
Кожен дизайнер - і фрілансер, і учасник студійної команди - в процесі роботи над сайтом стикається з передачею фотошоповское файлів клієнта, верстальщику, команді розробників або навіть іншого дизайнера.

Витративши 10-15 хвилин перед відправкою дизайну, дизайнер може допомогти колегам або клієнтам, організувавши файли єдиним чином, який заощадить розробникам багато годин роботи. Додатковою плюшки буде те, що акуратний PSD-файл економить час і дизайнеру, зменшуючи після передачі на верстку кількість питань з боку розробників.
1. Підготовка файлу
Насамперед потрібно зробити копію PSD-файлу з затвердженим дизайном, і додати до імені файлу суфікс -prod. Так робочий файл можна буде миттєво дізнатися і зрозуміти, що він призначений тільки для верстки, а не для подальшої роботи над дизайном.
Направляючі і сітка
Правильно розташуйте всі напрямні в документі, і видаліть непотрібні. Використовуйте мінімум напрямних, виділяючи лише найважливіші частини сітки: шапку, контент, сайдбар і футер. Так верстальник зрозуміє, яку початкову структуру повинна мати сторінка. З мінімумом напрямних верстальник при необхідності зможе додати свої, які допоможуть відобразити в коді тонкощі сітки, на кшталт відступів вкладених блоків або навігаційних меню.
Вказуйте палітру кольорів
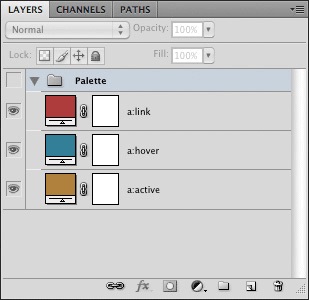
Створіть вгорі панелі шарів вимкнуту групу шарів і назвіть її «Palette» або «Палітра». Додайте до групи шари за допомогою Layer → New Fill Later → Solid Color. або → Solid Color. і назвіть їх відповідно елементам, яким буде вказано колір в CSS. Після цього верстальник зможеш отримати значення кольору потрібного шару, зробивши подвійний клік на іконці шару.

Нова група шарів «Палітра».
2. Навігація і стан кнопок
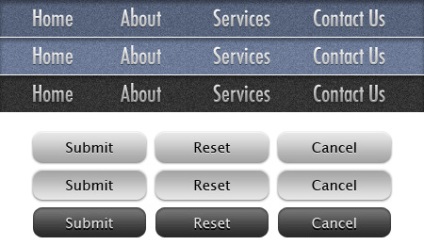
При створенні дизайну легко забути, що картинки для навігації повинні мати хоча б три стану взаємодії з користувачем. які зажадають опису в таблиці стилів. Кожне стан потрібно помістити в окремий шар і назвати його відповідно до виконуваної ролі. Наприклад, якщо назвати шари для навігації у верхній частині сторінки (top navigation) topnav, topnav: hover і topnav: active, то буде задана система іменування і мову, які розуміє і дізнається як верстальник, так і дизайнер.
Створіть групи спрайтів шарів для навігації або кнопок, і ваша впевненість в тому, що ваші дизайнерські задуми будуть втілені в коді, зросте. Верхнім шаром групи зробіть початковий стан елемента, а нижче помістіть шари з станами наведення (hover) і натискання (active). При створенні групи спрайтів рекомендується дотримуватися постійної висоти кожного стану, щоб верстальник без проблем міг розрахувати CSS-значення background-position.

Групи спрайтів з різними станами елементів навігації.
Примітка перекладача. Просунуті хлопці виділяють в навігації розділ, до якого належить поточна сторінка, а також не позначав посиланням розділ на його кореневої сторінці. Тобто, потрібно ще мінімум два стану елементів навігації.
3. Зведення графіки
Завдання відомості графіки - зберегти затверджений дизайн і перетворити багатошарові елементи в поодинокі шари для полегшення подальшої роботи. Як приклади можна привести базовий шар - маску відсікання - з додатковими шарами, які відсікає основний, фотомонтаж, або групу шарів, що утворюють фон сайту.
об'єднання шарів
Краще об'єднати (Merge, Ctrl + E або ⌘ + E) шари і групи шарів, які не потребують подальшого втручання верстальника. Це не тільки зменшить візуальний обсяг панелі шарів, надавши верстальщику більш ясну схему дій, але і запобіжить підміну елементів сторінки під час нарізки картинок.
Стандартні вебовскіе шрифти в заголовках і основному тексті потрібно залишити у вигляді тексту, що редагується. Так верстальник зможе дивитися в панелі властивостей тексту (Character) значення параметрів шрифту, які треба прописати в таблиці стилів.
4. Організація шарів
Насамперед потрібно позбутися від сміття. Тобто, видалити всі порожні або невикористовувані в кінцевому дизайні шари. Особливо це стосується копій шарів, які під час творчого процесу служили полігоном для випробування ідей. Після невеликої прибирання в файлі відразу стане легше розібратися.
Назвіть всі верстви
Після відомості і об'єднання шарів, які не потребують подальшого редагування, потрібно пройтися по макету і дати імена всім верствам і групам шарів. Система іменування повинна бути не тільки загальновідомою, але і прийнятої в вашій робочій середовищі. Наприклад, можна називати шари відповідно до частини CSS-селектора, який буде використаний для цього шару, скажімо, «button: hover». Метою є встановити і підтримувати безмовну зв'язок дизайнера і верстальника, засновану на загальних прийомах і термінах.
Групи шарів
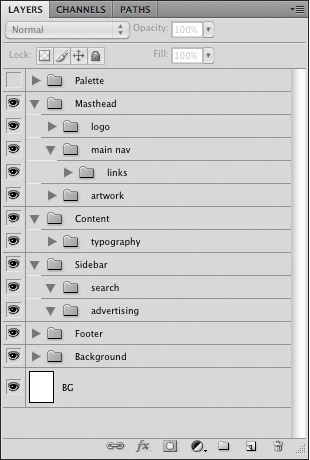
Об'єднуйте схожі елементи в послідовні групи шарів. Наприклад, при розробці теми для «Вордпресс» логічно створювати групи шарів з назвами «Header» (хедер), «Content» (контент), «Sidebar» (футер) і «Footer» (футер). Також добре ввести в звичку групувати схожі цеглинки, з яких складаються навігаційні та інші елементи з кількома станами: іконки, кнопки і меню.
Відбивайте структуру сторінки
Почніть з верху сторінки і рухайтеся вниз, поміщаючи шари і групи шарів один під одним, щоб все відповідало своїм становищем на сторінці. Так верстальник, побачивши на сторінці якийсь елемент, зможе швидко знайти його в списку шарів на підставі розташування на сторінці. Особливо це корисно, коли потрібно ізолювати шар для редагування або нарізки.

Приклад ієрархічно організованою панелі шарів.
5. Передача PSD-файлу
Коли файл готовий, не треба просто посилати його поштою або заливати на загальний сервер. Призначте зустріч для передачі дизайну, і на ній не поспішаючи пройдіться з верстальником по файлу (або файлів), щоб домогтися чіткого уявлення не тільки про зовнішній вигляд кінцевого продукту, але і про його взаємодію з користувачем. В результаті і дизайнери і розробники заощадять свій цінний час.