
Для початку створюємо новий документ в фотошопі, бажано побільше розмірів. Фон зробіть чорним.
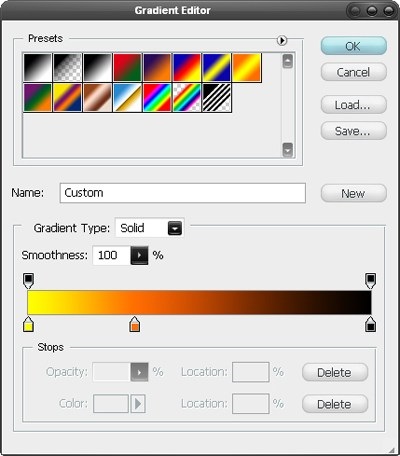
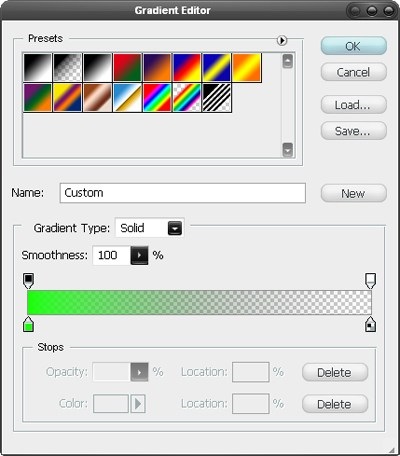
Створіть новий шар. Використовуйте інструмент Gradient Tool і створіть градієнт як на скріншоті

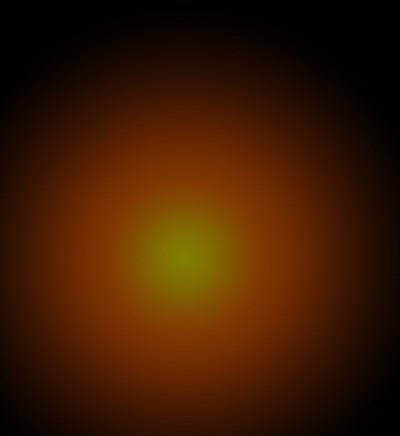
Намалюйте це градієнт в формі кола (radial gradient) і прозорість поставте 50%.

Створіть новий шар.
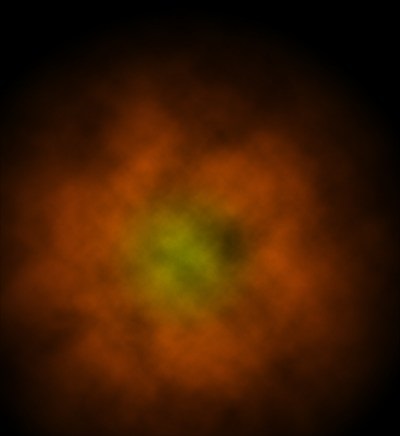
Тепер скористайтеся фільтром Filter - Render - Clouds. Blend mode у шару встановіть Overlay. прозорість 50%

Далі вставте який-небудь об'єкт - для приклад це може бути дівчина.

Шар з дівчиною повинен бути окремим. Натисніть на нього і встановіть маску для шару - add a layer mask.
Візьміть інструмент Lasso too і встановивши розмиття 40px намалюйте виділення.

Інвертуйте виділення (Shift + Ctrl + I) і залийте область чорним кольором.

Дублюйте шар. Застосуйте фільтр Filter - Blur - Gaussian blur із значенням 10. Blend mode поставте у шару Overlay.

Створіть новий шар.
Візьміть пензлик Brush Tool і зробіть кілька точок як на картинці

Далі потрібно зробити виділення точок, для цього клікніть на шар з точками з затиснутим Ctrl.
Тепер створимо пензлик на основі виділення - Edit - Define brush preset і назвемо її Точки.
Сховайте шар з точками.

Створіть новий шар.
Розмір пензлика виставите 99px.
Візьміть інструмент Pen Tool (Перо) і намалюйте лінію як на картинці.
Далі клікніть правою кнопкою миші і виберіть Stroke (це створить обведення)

За допомогою інструменту Eraser Tool (Ластик) видаліть непотрібні частини лінії, щоб було так як ніби лінії заходять за об'єкт (дівчину).

Намалюйте ще кілька ліній по тій же техніці. Всі верстви з лініями смакота в один.

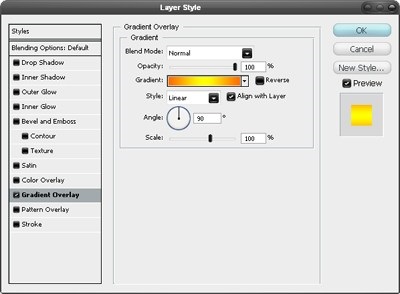
Правим кліком по цьому шару викликаємо настройки, ставимо галку навпроти градієнта, використовуємо стандартний оранжево-жовтий градієнт. Вибираємо режим накладення "осветлвеніе основи" (Color Dodge) і натискаємо ОК. Як ви помітили, вони по колишньому чорні. Але наші лінії залишилися по-прежнму чорними. Це тому, що освітлення накладено на чорний колір, що не дало ніяких результатів. Тепер, нам потрібно прибрати прозорість чорної заливки на 0%. зробити це можна за допомогою повзунка Fill. який знаходиться прямо під відомим повзунком Opacity. Opacity встановлює прозорість всього шару, а Fill - тільки прозорість основи, не чіпаючи властивості шару. Це якраз те, що потрібно. Такий спосіб трохи довший, проте його перевага в тому, що ми завжди можемо щось змінити, не вдаючись до складних процедур.

Створіть новий шар.
Скористайтеся інструментом Gradient Tool і жовто з оранженим квітів проведіть зверху вниз градієнт.

Створюємо новий шар і на цей раз градієнт піде від якого-небудь кольору (наприклад, зеленого) до прозорості. На ваш вибір, у нас це виглядає так:

Помейте на радіальний градієнт і намалюйте кілька разів градієнти.

Поставте Blend mode у шару Color. прозорість встановіть 77%
