Якщо ви ведете блог або у вас є сайт, то напевно у вас виникала необхідність вставити будь-якої js-скрипт в запис або на сторінку. Зазвичай це вимагає завантаження бібліотек js, прописування коду не тільки на сторінці, а й в файлі header.php блогу, тобто, досить багато рутинної роботи, результатом якої може стати висновок всього однієї, необхідної вам рядки.

Натиснувши на радіокнопку «Пошук плагінів», ви отримаєте цілий список плагінів зі схожими назвами. Знайдіть хостел, що вам потрібен (зазвичай шуканий плагін знаходиться в самому верху списку), і натисніть «Встановити». Плагін встановиться в автоматичному режимі, і після цього вам залишиться тільки його активувати.

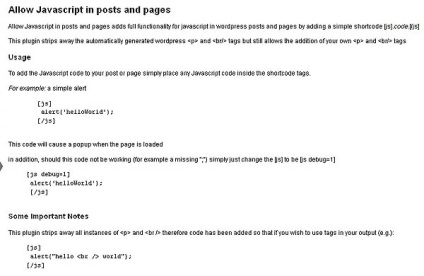
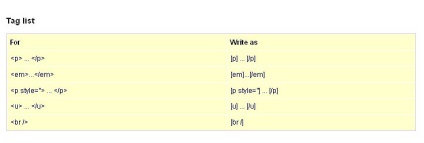
Формат виведення може бути різним - все буде залежати від того, який шорткод для роботи плагіна ви використовуєте. Результатом може бути випадає вікно з текстом, або робота будь-якого скрипта на сторінці. Плагін не має ніяких налаштувань, тому все, що вам потрібно для роботи того чи іншого js-скрипта - зайти на сторінку з параметрами плагіна і подивитися, який шорткод вам потрібен в конкретному випадку. Плагін також може працювати з тегами і всередині тегів, і ці настройки ви теж побачите на сторінці плагіна:

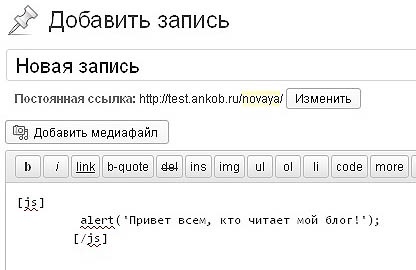
Сподіваюся, з цього малюнка все зрозуміло. Якщо взяти приклад складніше для демонстрації роботи плагіна, то можна привести приклад, як на сторінку вашого блогу вставити прості JS-годинник. Для цього створіть новий запис, і в її початку пропишіть ось такий код:
Це буде оформлення ваших годин рамкою в текстовому полі. Далі, також в режимі HTML, додайте тіло скрипта:
Після збереження запису в її початку ви побачите ось такий годинник:
Як бачите, все просто і невимушено J. А ось приклад, як додати js-скрипт, який спочатку виводив би спочатку випадає вікно з написом, а потім вже сам запис. Так само, як і в попередньому випадку, тільки без вставки текстового поля, в саму запис спочатку вставляєте скрипт з текстом, а потім вже йде сама запис. Ось так:

Тепер в результаті при відкритті цієї сторінки із записом ви спочатку побачите ось таку картинку:

А після того, як ви закриєте це вікно, з'явиться сам запис блогу:

Все зрозуміло - більше нічого не треба робити, просто укласти потрібний текст в шорткод.
Для того, щоб скрипт в віджеті заробив, В файл вашої теми functions.php додайте такий код: add_filter ( 'widget_text', 'do_shortcode') ;. Після цього всі скрипти, які ви будете додавати в віджети, будуть виконуватися без помилок.
При такм написанні плагін буде замінювати квадратні дужки [] на кутові <>. І останнє питання - а що, якщо потрібно використовувати в тексті квадратні дужки? Тоді їх потрібно просто екранувати. Для цього використовуйте символ \. Тобто, запис буде виглядати таким чином: