
Сьогодні мені хочеться розповісти про плагіні, який створює віджет вкладок в сайдбарі блога, які допоможуть заощадити місце і заховати так дратують багатьох, слайдери або інші активні віджети. У моєму випадку, в якості експерименту я встановлювала в таби не тільки слайдер, але і листопад, точніше скрипт листопада, який починав, працювати тільки після відкриття відповідної вкладки.
Мені дуже подобався такий віджет в настройках деяких шаблонів, але на жаль, такі настройки є далеко не в кожній темі. А ось тепер завдяки плагіну SidebarTabs можна дозволити собі дуже функціональний віджет (і навіть не один) в сайдбарі.

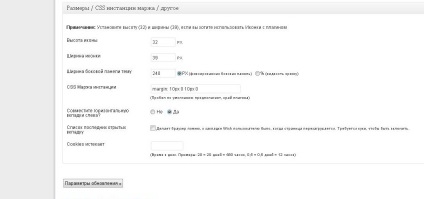
За першою посиланням ви переходите на сторінку для створення нової вкладки. Перше поле з номером вкладки заповнюється автоматично, нам потрібно тільки в другому полі з відкрився переліку всіх віджетів вибрати необхідний і в третє поле вписати назву вкладки, навіть в тому випадку, якщо ви будете користуватися іконками, одну з яких відзначите в самому низу сторінки і натиснете на кнопку «Зберегти».

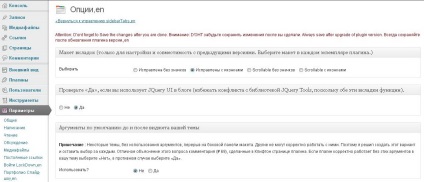
Нижче поля вибору макетів, присутні дві настройки, які поки залиште за умовчанням, і тільки в тому випадку, якщо плагін відмовиться працювати на вашому блозі можете поекспериментувати з перемиканнями кнопок «Так» і «Ні».
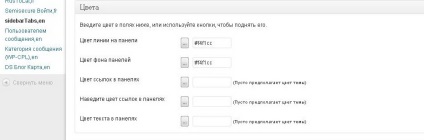
У тому випадку, якщо ви вибираєте налаштування з іконками, то настройки кольорової палітри віджета зменшуються практично в два рази, так колір настройки іконки не змінюється, а можна змінити тільки колір поля, відкриває у вкладці.
Якщо досить складно підібрати колір в відкривається палітрі, то можна скопіювати колір в налаштуваннях шаблону (якщо у вашому шаблоні такі є),




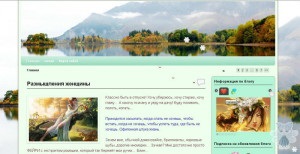
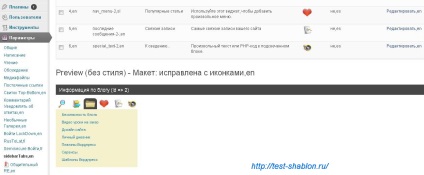
На блозі віджет з іконками буде виглядати приблизно так:

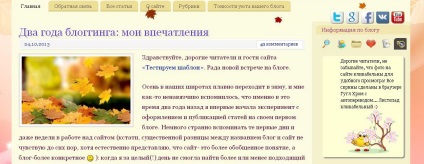
тут може бути інформація у вигляді посилань (останні записи, архіви, сторінки тощо), так і у вигляді картинок (використовуються всі працюючі плагіни). На фото нижче, наприклад, віджет від плагіна Special Text Boxes,

а ось тут плагін WP Category Post List Widget

В принципі інформації по плагіну SidebarTabs залишилося зовсім небагато, але будуть ще фото, а тому не хочу ризикувати завантаженням сторінки, і тому ми продовжимо розмову в наступній статті. Надовго не прощаюся, скоро побачимося, з вами була Юлія.
Повідомити другу, нехай теж дизайном займеться