Але вихід є. На сьогоднішній день існує безліч різних плагінів для WordPress для автоматичного створення ватермарков, які прості в налаштуванні і використанні.
У даній статті ми розглянемо плагін Signature Watermark. Завантажити його можна з офіційного репозиторію WordPress за посиланням тут.
Після завантаження та активації плагіна, його потрібно налаштувати. Для цього заходимо в settings (посилання можна знайти під ім'ям плагіна в загальному списку плагінів) і тут ми можемо бачити кілька вкладок з налаштуваннями.
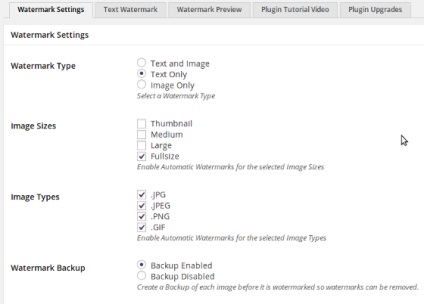
У першій вкладці Watermark Settings налаштовуємо наступне.
Тип ватермарков (Watermark Type):
Text and Image (текст і картинка)
Text Only (тільки текст)
Image Only (тільки картинка)
Image Sizes (розмір зображень):
Thumbnail (превью зображення)
Medium (середній розмір)
Large (великий розмір)
Fullsize (повнорозмірне зображення)
Розміри зображень ви встановлюєте при завантаженні і вставці в текст поста.
Image Types (типи картинок):
.JPG. JPEG. PNG. GIF
Можна вказати всі, як в моєму прикладі.

Інші опції даної вкладки доступні для Ultra версії плагіна.
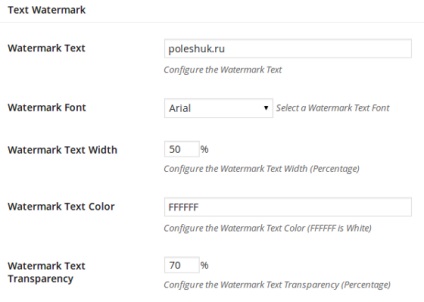
На другій вкладці доступні більш спеціалізовані настройки.
Watermark Text - текст для вашого ватермарка. Тут можна вказати, наприклад, ім'я вашого сайту.
Watermark Font - шрифт для тексту.
Watermark Text Width - ширина тексту ватермарка у відсотках від ширини зображення.
Watermark Text Color - колір ватермарка в шестнадцатиричном коді (код кольору можна взяти, наприклад, з Photoshop-а).
Watermark Text Transparency - прозорість тексту.

Дві інші опції по горизонтальному і вертикальному розташуванню доступні в Ultra версії плагіна.
Власне кажучи, це все настройки. Далі ви може вже завантажувати зображення і подивитися результат. З зазначеними вище налаштуваннями у мене вийшло наступна картинка:
