Напевно багато хто стикався з проблемою в Joomla: при виведенні статей у вигляді блогу матеріалів, особливо в кілька колонок, картинки статей повинні бути маленькими, в той час як в самій статті картинки краще виглядають у великому розмірі. Крім того, часто в статті потрібно вивести картинку зменшеного розміру з посиланням на повнорозмірну картинку.
Плагін SmartResizer - універсальний варіант вирішення цієї проблеми.
Плагін має такі особливості:- Автоподгонка розмірів ескізу, якщо ви задали тільки ширину або тільки висоту ескізу.
- Можливість вибрати спосіб створення ескізу: обрізати зображення за розмірами ескізу (в цьому випадку частини зображення, які не вміщаються в розмір ескізу будуть обрізані зверху-знизу або праворуч-ліворуч); вписати зображення в розміри ескізу (в цьому випадку зображення буде вписано в ескіз повністю, але якщо розміри ескізу не збігаються з співвідношенням сторін картинки, то зліва-праворуч або зверху-знизу будуть білі поля).
- Три способи збереження ескізів: в тій же папці, що і оригінал; в папці cache; в папці 'smart_thumbs' папки оригіналу.
- Обробка віддалених картинок з інших сайтів.
- Три способи відкриття оригінальної картинки: Popup вікно, стандартний ефект Joomla SqweezBox, ефект Highslide.
Параметри плагіна:

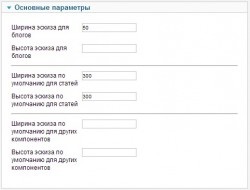
Основні параметри плагіна SmartResizer
Основні параметри плагіна SmartResizer
Порада: Видаліть старі ескізи після зміни розмірів ескізів в параметрах плагіна, щоб не засмічувати сайт непотрібними файлами. Розташування старих ескізів залежить від параметра "Зберігати ескізи в".
Розширені параметри:

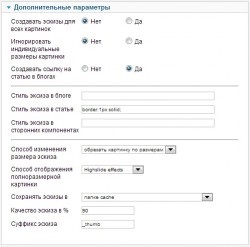
Розширені параметри плагіна SmartResizer
Розширені параметри плагіна SmartResizer
Можна задати тільки ширину або тільки висоту картинки в параметрах плагіна або у властивостях картинки. В даному випадку незаданій параметр розміру картинки буде вирахувано автоматично, виходячи з відношення ширини і висоти вихідної картинки. Якщо відношення заданих вами ширини і висоти міні-ескізу буде відрізнятися від ставлення ширини і висоти вихідної картинки, то міні-ескіз буде обрізаний зверху-знизу (зліва-праворуч), або картинка буде вписана в розміри ескізу з білими полями зверху-знизу (зліва -праворуч). в залежності від параметра 'Спосіб зміни розміру ескізу'.
Для оформлення ескізів замість опису класу smartresize в css файлі шаблону можна використовувати параметри плагіна "Стиль ескізу (в блозі, в статті, в сторонніх компонентах)", описані вище. Цей варіант простіше і універсальніше, ніж опис класу, так як дозволяє задати окреме оформлення ескізів в сторонніх компонентах і не вимагає зміни CSS файлу шаблону.
Щоб задати індивідуальні розміри для ескізу в блозі або на головній потрібно скористатися командами blogwidth і blogheight. які можна задати у властивості style картинки:
Зверніть увагу! Якщо включена опція "Створювати ескізи для всіх картинок", то можливе значне збільшення часу першого завантаження сторінки з великою кількістю картинок. Під час першого завантаження сторінки формуються ескізи до картинок і наступні завантаження вже відбуватимуться швидше.
Порада: використовуйте в імені файлу оригінальної картинки тільки латинські символи та символи - (тире), _ (нижній почерк). Не використовуйте російські літери, пробіли і спец. символи в імені файлу картинки, щоб уникнути помилок при обробці картинки плагіном.