Цей плагін дає можливість поставити красиву велику літеру в першому абзаці тексту. Таку букву інакше називають буквицей. Буквиця ви, напевно, бачили в журналах, газетах або дитячих книжках. Для її створення застосовується великий розмір шрифту. Виглядає буквица дуже ефектно і робить текст особливим, тому варто познайомитися з нею ближче.

Отже, приступимо: робимо красиву велику літеру
Ви вже уявляєте, як буде виглядати буквица в тексті при використанні плагіна Simple Drop Cap. В налаштуваннях плагіна існує 3 способи виведення літери в тексті. Як налаштувати плагін, буде пояснено пізніше, а зараз погляньте, як можуть виглядати літери.
1. Звичайний висновок літери на початку тексту:
2. Плаваючий висновок літери на початку статті:
3. Третьою висновок літери залежить від ваших умінь в CSS і фантазії. Іншими словами, ви самостійно можете прописати різноманітні стилі в налаштуваннях плагіна.
Плагін Simple Drop Cap або оригінальне оформлення тексту
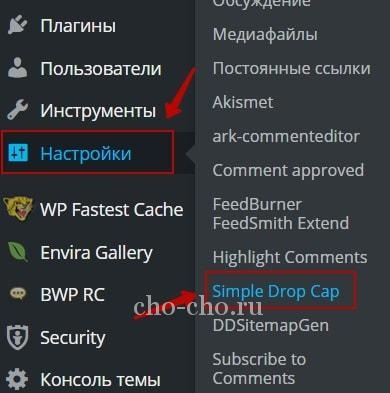
Завантажити архів з оновленою версією плагіна можна на офіційному сайті WordPress. Після скачування встановіть плагін описаним нижче способом:
- Розпакуйте завантажений архів;
- Закачайте папку simple-drop-cap в директорію wp-content / plugins;
- Зайдіть в адмінку WordPress, клацніть зліва на пункт меню «Модулі» та активуйте плагін.
Далі попрацюємо з його налаштуваннями.

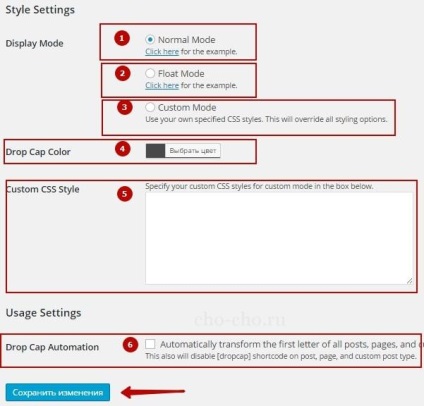
Давайте пробіжимося по кожному пункту

* Display Mode - У цьому розділі необхідно вибрати режим відображення великої літери.
- Normal Mode - Якщо ви клацніть по цій рамочці, то велика літера прийме звичайні обриси (варіант 1).
- Float Mode - Якщо ви клацніть мишкою по даній рамці, то велика літера буде плаваючою (варіант 2).
- Custom Mode - У цьому випадку буквица буде такою, якою ви її прописали в своїх персональних налаштуваннях (Див. Пункт 5).
- Drop Cap Color - Тут можна задати колір літери в залежності від стилю обраного шаблону.
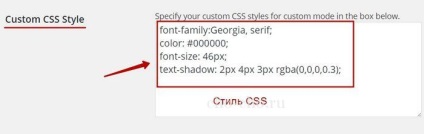
- Custom CSS Style - У цьому розділі можна прописати свої індивідуальні стилі за допомогою CSS.
Наприклад, ви можете вказати такий стиль:
font-family: Georgia, serif;
color: # 000000;
font-size: 46px;
text-shadow: 2px 4px 3px rgba (0,0,0,0.3);
Якщо ви не розбирається в кодах, то для вас невелике пояснення:
font-family: шрифт
color: колір
font-size: розмір
text-shadow: тінь
Ось так це буде виглядати на вашому комп'ютері:

6. Drop Cap Automation - Якщо ви встановите галочку в цьому розділі, то буквица зміниться у всіх абзацах вашої статті. Таке оформлення вважається не найвдалішим, але спробувати його можна. Якщо цю функцію не активувати, то змін не буде. Також ви можете вручну ставити буквицу в будь-яке слово завдяки такому шорткоду:
[Dropcap] ... [/ dropcap]
Таким чином, ставите дані теги перед і після необхідної вам літери, наприклад:
В кінці роботи не забудьте зберегти всі налаштування, натиснувши на кнопку «Зберегти зміни»